Bootstrap 排版
在本教程中,您将了解如何使用 Bootstrap 对文本内容(如标题、段落、块引用等)进行样式设置和格式设置。
使用标题
您可以定义所有 HTML 标题, <h1> 到 <h6> — 与您在简单 HTML 文档中定义的方式相同。 如果您想在元素的文本上应用与标题相同的样式,您还可以在其他元素上使用标题类 .h1 到 .h6。
<h1>h1. Bootstrap heading</h1>
<h2>h2. Bootstrap heading</h2>
<h3>h3. Bootstrap heading</h3>
<h4>h4. Bootstrap heading</h4>
<h5>h5. Bootstrap heading</h5>
<h6>h6. Bootstrap heading</h6>— 上面示例的输出将如下所示:
自定义标题
此外,您可以将 <small> 标记与 .text-muted 类一起使用,以更小、更轻的变体显示任何标题的辅助文本。 这是一个例子:
<h2>
Fancy display heading
<small class="text-muted">With faded secondary text</small>
</h2>— 上面示例的输出将如下所示:
显示标题
Bootstrap 还提供了显示标题,当您需要突出显示标题时可以使用这些标题。 显示标题以较大的 font-size 显示但较轻的 font-weight。
有六种不同的显示标题可用。 这是一个例子:
<h1 class="display-1">Display Heading 1</h1>
<h1 class="display-2">Display Heading 2</h1>
<h1 class="display-3">Display Heading 3</h1>
<h1 class="display-4">Display Heading 4</h1>
<h1 class="display-5">Display Heading 5</h1>
<h1 class="display-6">Display Heading 6</h1>— 上面示例的输出将如下所示:
使用段落
Bootstrap 的全局默认 font-size 为 1rem(通常为 16px),line-height 为 1.5(通常为 24px),适用于 <body> 元素以及所有段落,即 <p> 元素。 除此之外,1rem 的 margin-bottom 也适用于所有段落。
您还可以通过在其上添加类 .lead 来突出段落。
<p>This is how a normal paragraph looks like in Bootstrap.</p>
<p class="lead">This is how a paragraph stands out in Bootstrap.</p>— 上述示例中的 HTML 代码将产生以下结果:
提示: 在 CSS 中 rem 代表"root em"。 1rem 等于根元素(即 <html> 元素)的字体大小,在大多数浏览器中默认为 16px。
文本对齐
您可以使用文本对齐类轻松地将文本左对齐、右对齐和居中对齐。
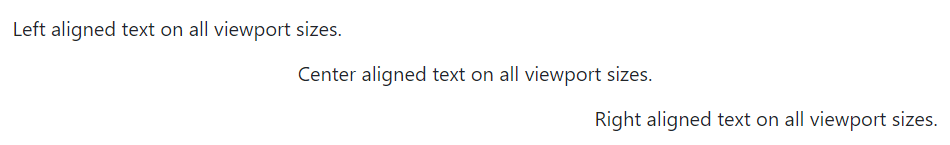
<p class="text-start">Left aligned text on all viewport sizes.</p>
<p class="text-center">Center aligned text on all viewport sizes.</p>
<p class="text-end">Right aligned text on all viewport sizes.</p>— 上面示例的输出将如下所示:
您还可以使用响应式文本对齐类根据屏幕大小对齐文本。 这些类使用与网格系统相同的视口宽度断点。
<p class="text-sm-center">Text will be center aligned on small sized (sm) viewports and up.</p>
<p class="text-md-center">Text will be center aligned on medium sized (md) viewports and up.</p>
<p class="text-lg-center">Text will be center aligned on large sized (lg) viewports and up.</p>
<p class="text-xl-center">Text will be center aligned on extra-large sized (xl) viewports and up.</p>文本格式化
您可以自由使用像 <strong>, <i>, <small> 这样的文本格式标签来使您的文本变为粗体、斜体、小等,就像在简单的 HTML 页面中一样。 这是一个例子:
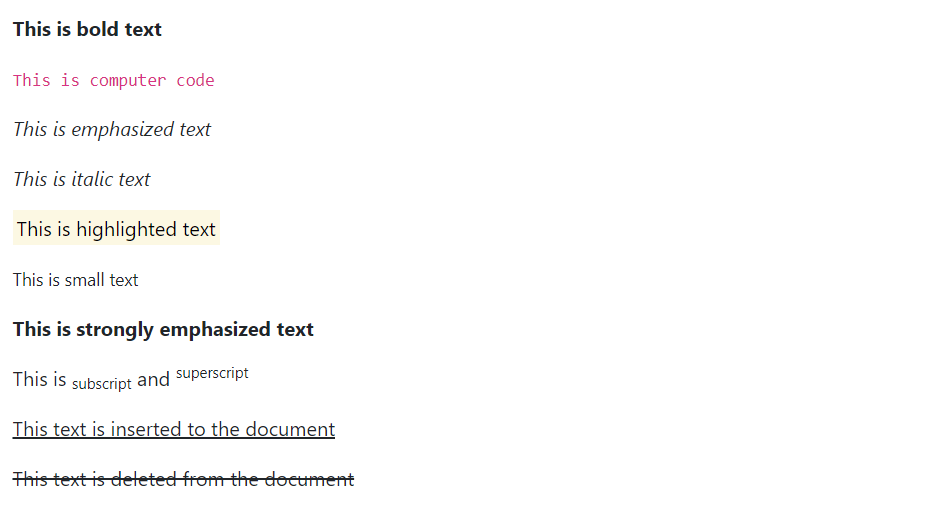
<p><b>This is bold text</b></p>
<p><code>This is computer code</code></p>
<p><em>This is emphasized text</em></p>
<p><i>This is italic text</i></p>
<p><mark>This is highlighted text</mark></p>
<p><small>This is small text</small></p>
<p><strong>This is strongly emphasized text</strong></p>
<p>This is <sub>subscript</sub> and <sup>superscript</sup></p>
<p><ins>This text is inserted to the document</ins></p>
<p><del>This text is deleted from the document</del></p>— 上面示例的输出将如下所示:
文本转换
您还可以将文本转换为小写、大写或大写。
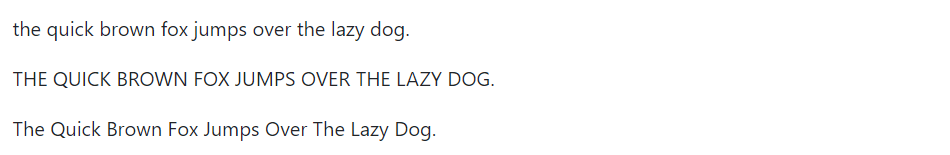
<p class="text-lowercase">The quick brown fox jumps over the lazy dog.</p>
<p class="text-uppercase">The quick brown fox jumps over the lazy dog.</p>
<p class="text-capitalize">The quick brown fox jumps over the lazy dog.</p>— 上面示例的输出将如下所示:
文本着色
颜色是网站设计中传达重要信息的有力方法。
Bootstrap 有一些可用于此目的的强调实用程序类,例如以绿色显示成功消息、以红色显示警告或错误消息等。
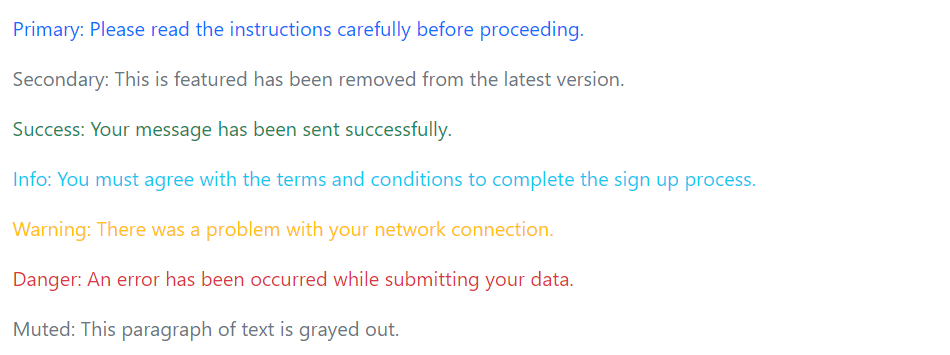
<p class="text-primary">Primary: Please read the instructions carefully before proceeding.</p>
<p class="text-secondary">Secondary: This is featured has been removed from the latest version.</p>
<p class="text-success">Success: Your message has been sent successfully.</p>
<p class="text-info">Info: You must agree with the terms and conditions to complete the sign up process.</p>
<p class="text-warning">Warning: There was a problem with your network connection.</p>
<p class="text-danger">Danger: An error has been occurred while submitting your data.</p>
<p class="text-muted">Muted: This paragraph of text is grayed out.</p>— 上面示例的输出将如下所示:
请查看Bootstrap帮助类章节,了解其他文本着色和背景着色类,以及其他各种实用程序类。
样式块引用
您还可以漂亮地查看您的块引用 — 只需使用标准 <blockquote> 元素定义块引用,其余的将由Bootstrap程序的样式表完成。
<blockquote class="blockquote">
<p>Imagination is more important than knowledge.</p>
</blockquote>— 上面示例的输出将如下所示:
提供属性时,将 <blockquote> 包装在 <figure> 元素中,并使用带有 .blockquote-footer 类的 <figcaption> 或块级元素(例如 <p>),如下所示:
<figure>
<blockquote class="blockquote">
<p>The world is a dangerous place to live; not because of the people who are evil, but because of the people who don't do anything about it.</p>
</blockquote>
<figcaption class="blockquote-footer">by <cite>Albert Einstein</cite></figcaption>
</figure>— 上面示例的输出将如下所示:
您还可以通过简单地在 <blockquote> 或 <figure> 元素上应用文本对齐类 .text-end 或 .text-center 来将块引用对齐到右侧或中心。
截断长文本
对于较长的文本,您可以使用类 .text-truncate 用省略号截断文本。 元素的 display 属性值必须是 inline-block 或 block。
当您想在一行中显示一段文本但没有足够的可用空间时,它特别有用。 让我们尝试一个示例,看看它是如何工作的:
<!-- 块级元素 -->
<div class="row">
<div class="col-2 text-truncate">
The quick brown fox jumps over the lazy dog.
</div>
</div>
<!-- 内联级别元素 -->
<span class="d-inline-block text-truncate" style="max-width: 100px;">
The quick brown fox jumps over the lazy dog.
</span>文本换行和溢出
您可以使用类 .text-wrap 将文本包裹在元素中,如果它设置为 pre 或 nowrap,例如 Bootstrap 徽章组件,则通过覆盖其white-space属性。
同样,您可以使用类 .text-nowrap 来防止文本在元素中换行。
让我们试试下面的例子来了解它的基本工作原理:
<div class="badge bg-primary text-wrap" style="width: 6rem;">
This text will wrap.
</div>
<div class="bg-warning text-nowrap" style="width: 6rem;">
This text will overflow the element's box.
</div>换行长字
您可以使用类 .text-break 来防止长字破坏您的布局。
让我们试试下面的例子来了解它的基本工作原理:
<div class="row">
<div class="col-2">
<p class="text-break">veryveryveryveryveryveryverylongword</p>
</div>
</div>