Bootstrap 输入组
在本教程中,您将学习如何使用 Bootstrap 输入组组件。
使用 Bootstrap 扩展表单控件
Bootstrap 输入组组件是一个非常灵活和强大的组件,用于创建交互式和优雅的表单控件,但是它仅限于文本输入、选择和文本区域。
在以下部分中,您将了解如何通过在表单之前、之后或两侧添加文本、图标和按钮来扩展表单控件,以使您的表单更具吸引力。
创建前置和附加输入
输入组是使用类 .input-group 创建的。 它充当输入和插件的容器。
此外,将文本或图标包装在 <span> 元素中,并在其上应用类 .input-group-text 并将其放置在输入之前或之后。 让我们看一下下面的例子:
<div class="row g-2">
<div class="col-6">
<div class="input-group">
<span class="input-group-text">
<span class="bi-person"></span>
</span>
<input type="text" class="form-control" placeholder="Username">
</div>
</div>
<div class="col-6">
<div class="input-group">
<input type="text" class="form-control" placeholder="Amount">
<span class="input-group-text">.00</span>
</div>
</div>
<div class="col-6">
<div class="input-group">
<span class="input-group-text">https://www.</span>
<input type="text" class="form-control" placeholder="Domain name">
</div>
</div>
<div class="col-6">
<div class="input-group">
<span class="input-group-text">$</span>
<input type="text" class="form-control" placeholder="US Dollar">
<span class="input-group-text">.00</span>
</div>
</div>
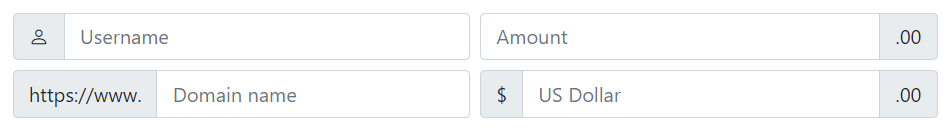
</div>— 上面示例的输出将如下所示:
从 Bootstrap 5 开始,您还可以添加或添加选择框下拉菜单和 textarea 表单控件。 让我们试试下面的例子,看看它是如何工作的:
<div class="row g-2">
<div class="col-12">
<div class="input-group">
<span class="input-group-text">Address</span>
<textarea class="form-control"></textarea>
</div>
</div>
<div class="col-6">
<div class="input-group">
<label class="input-group-text">Country</label>
<select class="form-select">
<option selected>Choose...</option>
<option>France</option>
<option>Germany</option>
<option>Hungary</option>
</select>
</div>
</div>
<div class="col-6">
<div class="input-group">
<select class="form-select">
<option selected>Choose...</option>
<option>One</option>
<option>Two</option>
<option>Three</option>
</select>
<button type="button" class="btn btn-secondary">Submit</button>
</div>
</div>
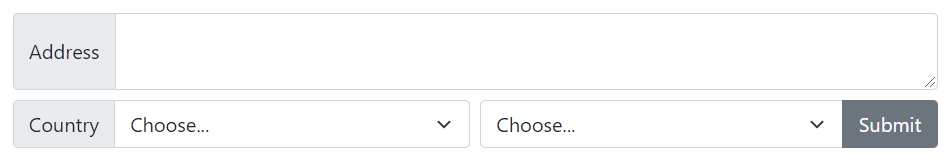
</div>— 上面示例的输出将如下所示:
同样,您可以将插件添加到 Bootstrap 的自定义文件输入中,如下所示:
<div class="input-group">
<input type="file" class="form-control">
<button type="button" class="btn btn-secondary">Upload</button>
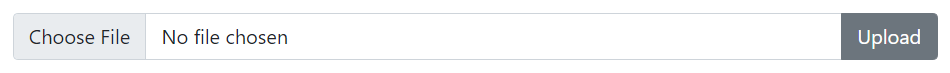
</div>— 上面示例的输出将如下所示:
复选框和单选按钮插件
同样,您可以在输入组的插件中放置复选框或单选按钮,而不是文本。
<div class="row">
<div class="col-6">
<div class="input-group">
<span class="input-group-text">
<input type="checkbox" class="form-check-input mt-0">
</span>
<input type="text" class="form-control">
</div>
</div>
<div class="col-6">
<div class="input-group">
<span class="input-group-text">
<input type="radio" class="form-check-input mt-0">
</span>
<input type="text" class="form-control">
</div>
</div>
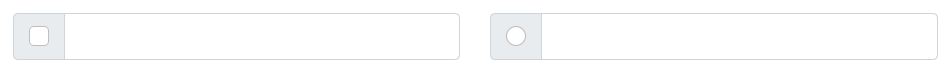
</div>— 上面示例的输出将如下所示:
放置多个输入或插件
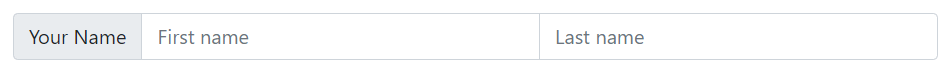
您还可以轻松地将多个输入并排放置在一个输入组中,如下所示:
<div class="input-group">
<span class="input-group-text">Your Name</span>
<input type="text" class="form-control" placeholder="First name">
<input type="text" class="form-control" placeholder="Last name">
</div>— 上面示例的输出将如下所示:
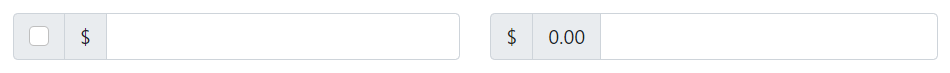
同样,您也可以在一个输入组中并排放置多个插件。 您还可以将其与复选框和单选输入混合使用,如下例所示:
<div class="row">
<div class="col-6">
<div class="input-group">
<span class="input-group-text">
<input type="checkbox" class="form-check-input mt-0">
</span>
<span class="input-group-text">$</span>
<input type="text" class="form-control">
</div>
</div>
<div class="col-6">
<div class="input-group">
<span class="input-group-text">$</span>
<span class="input-group-text">0.00</span>
<input type="text" class="form-control">
</div>
</div>
</div>— 上面示例的输出将如下所示:
表单控件的按钮插件
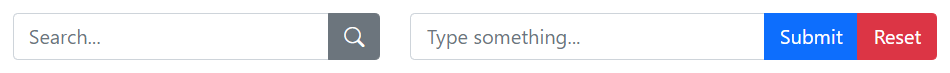
您还可以将按钮添加到表单控件中,例如文本。 简单地说,在 .input-group 中放置任意数量的按钮,如下例所示:
<div class="row">
<div class="col-5">
<div class="input-group">
<input type="text" class="form-control" placeholder="Search...">
<button type="button" class="btn btn-secondary">
<i class="bi-search"></i>
</button>
</div>
</div>
<div class="col-7">
<div class="input-group">
<input type="text" class="form-control" placeholder="Type something...">
<button type="submit" class="btn btn-primary">Submit</button>
<button type="reset" class="btn btn-danger">Reset</button>
</div>
</div>
</div>— 上面示例的输出将如下所示:
添加按钮下拉菜单
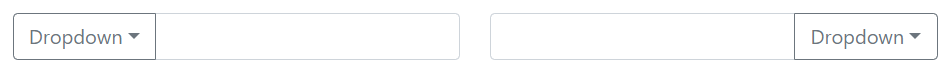
如果您想从一个按钮执行多个操作,您甚至可以将带有下拉菜单的按钮添加到表单控件。 此外,在输入组的情况下,您不需要 .dropdown 包装器元素,否则通常需要。 让我们看一个例子:
<div class="row">
<div class="col-6">
<div class="input-group">
<button type="button" class="btn btn-outline-secondary dropdown-toggle" data-bs-toggle="dropdown">Dropdown</button>
<div class="dropdown-menu">
<a href="#" class="dropdown-item">Action</a>
<a href="#" class="dropdown-item">Another action</a>
</div>
<input type="text" class="form-control">
</div>
</div>
<div class="col-6">
<div class="input-group">
<input type="text" class="form-control">
<button type="button" class="btn btn-outline-secondary dropdown-toggle" data-bs-toggle="dropdown">Dropdown</button>
<div class="dropdown-menu">
<a href="#" class="dropdown-item">Action</a>
<a href="#" class="dropdown-item">Another action</a>
</div>
</div>
</div>
</div>— 上面示例的输出将如下所示:
添加分段下拉按钮组
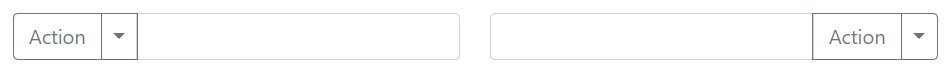
同样,您可以定义分段下拉按钮组,其中下拉按钮放置在其他按钮旁边,如下例所示:
<div class="row">
<div class="col-6">
<div class="input-group">
<button type="button" class="btn btn-outline-secondary">Action</button>
<button type="button" class="btn btn-outline-secondary dropdown-toggle dropdown-toggle-split" data-bs-toggle="dropdown">
<span class="visually-hidden">Toggle Dropdown</span>
</button>
<div class="dropdown-menu">
<a href="#" class="dropdown-item">Action</a>
<a href="#" class="dropdown-item">Another action</a>
</div>
<input type="text" class="form-control">
</div>
</div>
<div class="col-6">
<div class="input-group">
<input type="text" class="form-control">
<button type="button" class="btn btn-outline-secondary">Action</button>
<button type="button" class="btn btn-outline-secondary dropdown-toggle dropdown-toggle-split" data-bs-toggle="dropdown">
<span class="visually-hidden">Toggle Dropdown</span>
</button>
<div class="dropdown-menu">
<a href="#" class="dropdown-item">Action</a>
<a href="#" class="dropdown-item">Another action</a>
</div>
</div>
</div>
</div>— 上面示例的输出将如下所示:
输入组的高度大小
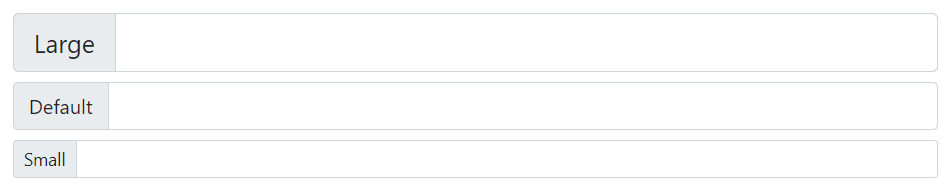
您还可以将 .input-group-lg 或 .input-group-sm 等相对表单尺寸类添加到 .input-group 元素本身,以使其高度变大或变小。
.input-group 中的内容会自动调整大小 — 无需在每个元素上重复表单控件大小类。 这是一个例子:
<!-- Larger input group -->
<div class="input-group input-group-lg">
<span class="input-group-text">Large</span>
<input type="text" class="form-control">
</div>
<!-- Default input group -->
<div class="input-group mt-2">
<span class="input-group-text">Default</span>
<input type="text" class="form-control">
</div>
<!-- Smaller input group -->
<div class="input-group input-group-sm mt-2">
<span class="input-group-text">Small</span>
<input type="text" class="form-control">
</div>— 上面示例的输出将如下所示: