Bootstrap 媒体对象
在本教程中,您将学习如何在 Bootstrap 中创建媒体对象。
在 Bootstrap 中使用媒体对象
Bootstrap 媒体对象已从版本 5 中停用。但是,您仍然可以使用 flex 和 spacing 实用程序类。
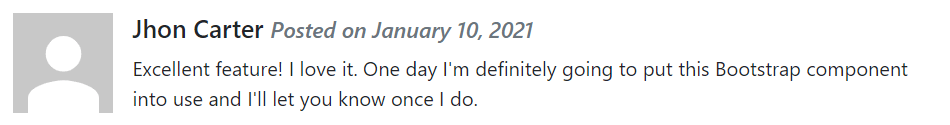
<div class="d-flex">
<div class="flex-shrink-0">
<img src="images/avatar.svg" alt="Sample Image">
</div>
<div class="flex-grow-1 ms-3">
<h5>Jhon Carter <small class="text-muted"><i>Posted on January 10, 2021</i></small></h5>
<p>Excellent feature! I love it. One day I'm definitely going to put this Bootstrap component into use and I'll let you know once I do.</p>
</div>
</div>— 上面示例的输出将如下所示:
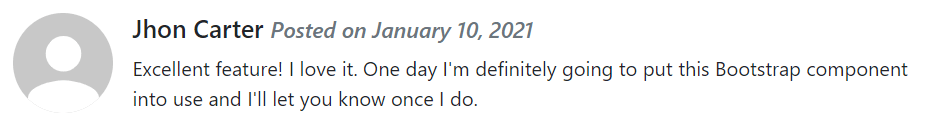
您还可以创建媒体对象的其他变体。 将图像修饰符类(如 .rounded 或 .rounded-circle)应用于图像以创建圆角或圆形图像。
<div class="d-flex">
<div class="flex-shrink-0">
<img src="images/avatar.svg" class="rounded-circle" alt="Sample Image">
</div>
<div class="flex-grow-1 ms-3">
<h5>Jhon Carter <small class="text-muted"><i>Posted on January 10, 2021</i></small></h5>
<p>Excellent feature! I love it. One day I'm definitely going to put this Bootstrap component into use and I'll let you know once I do.</p>
</div>
</div>— 上面示例的输出将如下所示:
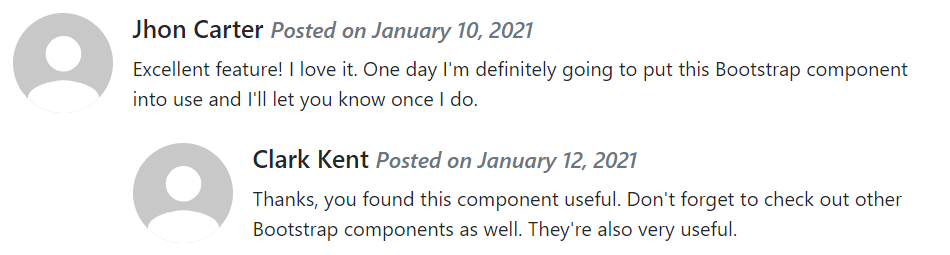
创建嵌套媒体对象
媒体对象也可以嵌套在其他媒体对象中。 它对于在博客文章中创建评论线程非常有用。 让我们看一个例子:
<div class="d-flex">
<div class="flex-shrink-0">
<img src="images/avatar.svg" class="rounded-circle" alt="Sample Image">
</div>
<div class="flex-grow-1 ms-3">
<h5>Jhon Carter <small class="text-muted"><i>Posted on January 10, 2021</i></small></h5>
<p>Excellent feature! I love it. One day I'm definitely going to put this Bootstrap component into use and I'll let you know once I do.</p>
<!-- Nested media object -->
<div class="d-flex mt-4">
<div class="flex-shrink-0">
<img src="images/avatar.svg" class="rounded-circle" alt="Sample Image">
</div>
<div class="flex-grow-1 ms-3">
<h5>Clark Kent <small class="text-muted"><i>Posted on January 12, 2021</i></small></h5>
<p>Thanks, you found this component useful. Don't forget to check out other Bootstrap components as well. They're also very useful.</p>
</div>
</div>
</div>
</div>— 上面示例的输出将如下所示:
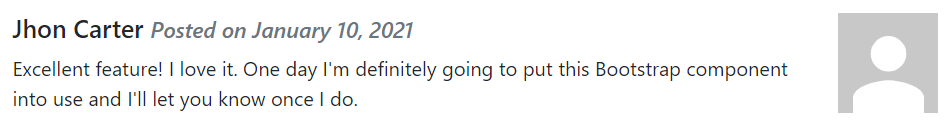
媒体对象的对齐方式
您还可以通过简单地调整 HTML 代码本身来更改内容和媒体的水平对齐方式,如下例所示:
<div class="d-flex">
<div class="flex-grow-1 me-3">
<h5>Jhon Carter <small class="text-muted"><i>Posted on January 10, 2021</i></small></h5>
<p>Excellent feature! I love it. One day I'm definitely going to put this Bootstrap component into use and I'll let you know once I do.</p>
</div>
<div class="flex-shrink-0">
<img src="images/avatar.svg" alt="Sample Image">
</div>
</div>— 上面示例的输出将如下所示:
除此之外,您还可以使用 flexbox 实用程序类在内容块的中间或底部对齐图像或其他媒体,例如,您可以使用类 .align-self-center 进行垂直居中对齐,使用类 .align-self-end 进行底部对齐。
默认情况下,媒体对象内的媒体是顶部对齐的。 这是一个例子:
<!--Top aligned media-->
<div class="d-flex">
<div class="flex-shrink-0">
<img src="images/avatar.svg" alt="Sample Image">
</div>
<div class="flex-grow-1 ms-3">
<h5>Top aligned media <small class="text-muted"><i>This is Default</i></small></h5>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit...</p>
</div>
</div>
<hr>
<!--Middle aligned media-->
<div class="d-flex">
<div class="flex-shrink-0 align-self-center">
<img src="images/avatar.svg" alt="Sample Image">
</div>
<div class="flex-grow-1 ms-3">
<h5>Middle Aligned Media</h5>
<p>Vestibulum quis quam ut magna consequat faucibus aleo...</p>
</div>
</div>
<hr>
<!--Bottom aligned media-->
<div class="d-flex">
<div class="flex-shrink-0 align-self-end">
<img src="images/avatar.svg" alt="Sample Image">
</div>
<div class="flex-grow-1 ms-3">
<h5>Bottom Aligned Media</h5>
<p>Amet nibh libero, in gravida nulla. Nulla vel metus...</p>
</div>
</div>Advertisements