Bootstrap 自定义表单
在本教程中,您将学习如何使用 Bootstrap 创建自定义表单控件。
创建自定义表单控件
Bootstrap 使您能够自定义浏览器的默认表单控件以创建更优雅的表单布局。 现在,您可以创建完全自定义且跨浏览器兼容的单选按钮和复选框、文件输入、选择下拉菜单、范围输入等。
在以下部分中,您将看到如何一一创建这些自定义表单元素。
创建自定义复选框
要创建自定义复选框,请将每个复选框 <input> 及其对应的 <label> 包装在 <div> 元素中,并应用如下示例所示的类:
<div class="form-check">
<input type="checkbox" class="form-check-input" name="customCheck" id="customCheck1">
<label class="form-check-label" for="customCheck1">Custom checkbox</label>
</div>
<div class="form-check">
<input type="checkbox" class="form-check-input" name="customCheck" id="customCheck2" checked>
<label class="form-check-label" for="customCheck2">Another custom checkbox</label>
</div>— 上面示例的输出将如下所示:
创建自定义单选按钮
同样,您可以使用 Bootstrap 创建自定义单选按钮,如下所示:
<div class="form-check">
<input type="radio" class="form-check-input" name="customRadio" id="customRadio1">
<label class="form-check-label" for="customRadio1">Custom radio</label>
</div>
<div class="form-check">
<input type="radio" class="form-check-input" name="customRadio" id="customRadio2" checked>
<label class="form-check-label" for="customRadio2">Another custom radio</label>
</div>— 上面示例的输出将如下所示:
内嵌复选框和单选按钮
您还可以通过在包装器 .form-check 元素上添加类 .form-check-inline 来内联这些自定义复选框和单选按钮。
以下示例将显示内联复选框(即在同一行中)。
<div class="form-check form-check-inline">
<input type="checkbox" class="form-check-input" name="customCheck" id="customCheck1">
<label class="form-check-label" for="customCheck1">Custom checkbox</label>
</div>
<div class="form-check form-check-inline">
<input type="checkbox" class="form-check-input" name="customCheck" id="customCheck2" checked>
<label class="form-check-label" for="customCheck2">Another custom checkbox</label>
</div>— 上面示例的输出将如下所示:
同样,您可以将单选按钮内嵌,如下例所示:
<div class="form-check form-check-inline">
<input type="radio" class="form-check-input" name="customRadio" id="customRadio1">
<label class="form-check-label" for="customRadio1">Custom radio</label>
</div>
<div class="form-check form-check-inline">
<input type="radio" class="form-check-input" name="customRadio" id="customRadio2" checked>
<label class="form-check-label" for="customRadio2">Another custom radio</label>
</div>— 上面示例的输出将如下所示:
禁用自定义复选框和单选
自定义复选框和单选按钮也可以禁用。 只需将布尔属性 disabled 添加到 <input> 元素,如下例所示:
<div class="form-check">
<input type="checkbox" class="form-check-input" id="customCheck" disabled>
<label class="form-check-label" for="customCheck">Disabled custom checkbox</label>
</div>
<div class="form-check">
<input type="radio" class="form-check-input" id="customRadio" disabled>
<label class="form-check-label" for="customRadio">Disabled custom radio</label>
</div>— 上面示例的输出将如下所示:
创建拨动开关
开关标记类似于自定义复选框—唯一的区别是—它使用 .form-switch 类来呈现切换开关。 开关还支持 disabled 属性。
让我们试试下面的例子来了解它的基本工作原理:
<div class="form-check form-switch">
<input class="form-check-input" type="checkbox" id="switchDefault">
<label class="form-check-label" for="switchDefault">Default switch checkbox</label>
</div>
<div class="form-check form-switch">
<input class="form-check-input" type="checkbox" id="switchChecked" checked>
<label class="form-check-label" for="switchChecked">Checked switch checkbox</label>
</div>
<div class="form-check form-switch">
<input class="form-check-input" type="checkbox" id="switchDisabled" disabled>
<label class="form-check-label" for="switchDisabled">Disabled switch checkbox</label>
</div>— 上面示例的输出将如下所示:
创建自定义选择菜单
您还可以通过在 <select> 元素上添加类 .form-select 来自定义选择下拉菜单。 但是,这种自定义样式仅限于 <select> 的初始外观,并且由于浏览器限制不能修改 <option>。
<select class="form-select">
<option selected>Custom select menu</option>
<option value="1">One</option>
<option value="2">Two</option>
<option value="3">Three</option>
</select>— 上面示例的输出将如下所示:
您还可以在自定义选择上添加 disabled 属性,使其外观变灰并删除指针事件,如下例所示:
<select class="form-select" disabled>
<option selected>Custom select menu</option>
<option value="1">One</option>
<option value="2">Two</option>
<option value="3">Three</option>
</select>— 上面示例的输出将如下所示:
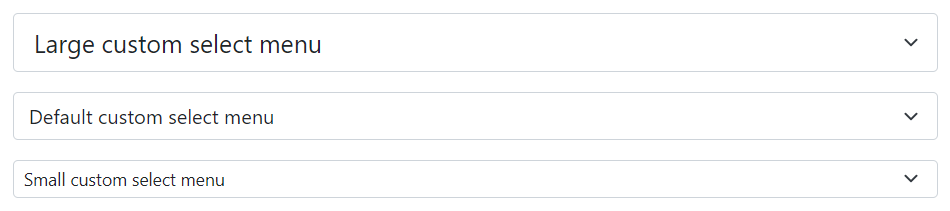
您还可以使用类 .form-select-lg 和 .form-select-sm 创建自定义选择的大小变体以匹配类似大小的 Bootstrap 的文本输入 的高度 分别在 <select> 元素上。 让我们看一下下面的例子:
<select class="form-select form-select-lg">
<option selected>Large custom select menu</option>
<option value="1">One</option>
<option value="2">Two</option>
<option value="3">Three</option>
</select>
<select class="form-select mt-3">
<option selected>Default custom select menu</option>
<option value="1">One</option>
<option value="2">Two</option>
<option value="3">Three</option>
</select>
<select class="form-select form-select-sm mt-3">
<option selected>Small custom select menu</option>
<option value="1">One</option>
<option value="2">Two</option>
<option value="3">Three</option>
</select>— 上面示例的输出将如下所示:
Bootstrap 自定义选择也支持 multiple 和 size 属性,如普通选择:
<select class="form-select" size="3" multiple>
<option value="1">One</option>
<option value="2">Two</option>
<option value="3">Three</option>
<option value="4">Four</option>
</select>创建自定义范围输入
要创建自定义范围输入,只需将类 .form-range 应用于 <input type="range">。
<label for="customRange">Custom range</label>
<input type="range" class="form-range" id="customRange">— 上面示例的输出将如下所示:
您还可以在范围输入上添加 disabled 属性,使其呈现灰色外观并删除指针事件,如下例所示:
<label for="customRange">Disabled range</label>
<input type="range" class="form-range" id="customRange" disabled>— 上面示例的输出将如下所示:
设置最小值和最大值
默认情况下,范围输入具有 min 和 max 的隐含值——分别为 0 和 100。 但是,您可以为使用 min 和 max 属性的那些指定新值。
此外,默认情况下,范围输入"捕捉"到整数值。 要更改此设置,您可以指定 step 值。 在以下示例中,我们使用 step="0.5" 将步数增加了一倍。
<label for="customRange">Custom range</label>
<input type="range" class="form-range" min="0" max="10" step="0.5" id="customRange">