Bootstrap 列表组
在本教程中,您将学习如何使用 Bootstrap 列表组组件。
使用 Bootstrap 创建列表组
列表组是非常有用且灵活的组件,用于以漂亮的方式显示元素列表。 在最基本的形式中,列表组只是一个具有类 .list-group 的 unordered list,而列表项具有类 .list-group-item。
<ul class="list-group w-50">
<li class="list-group-item">Pictures</li>
<li class="list-group-item">Documents</li>
<li class="list-group-item">Music</li>
<li class="list-group-item">Videos</li>
</ul>— 上面示例的输出将如下所示:
提示:默认情况下,列表组的宽度为 100%。 要明确设置它们的宽度,您可以使用 Bootstrap 的 width utility classes(例如 w-25, w-50 等)或将它们放在 网格列中。
指示禁用和活动项目
您可以简单地将类 .active 添加到 .list-group-item 以指示当前的活动选择。 同样,您可以将 .disabled 添加到 .list-group-item 以使其看起来像已禁用。
<ul class="list-group w-50">
<li class="list-group-item active">Pictures</li>
<li class="list-group-item">Documents</li>
<li class="list-group-item">Music</li>
<li class="list-group-item disabled">Videos</li>
</ul>— 上面示例的输出将如下所示:
提示: 在 列出包含链接项目的组 的情况下,.disabled 类只会使链接看起来像被禁用,但链接仍然是可点击的。 要真正禁用链接,您需要使用 JavaScript 或手动删除锚点的 href 属性。
边到边列表组
您可以选择将类 .list-group-flush 添加到 list-group 元素以删除外部边框和圆角,从而创建与其父容器边对边的列表组。
让我们看看下面的例子来了解它是如何工作的:
<ul class="list-group list-group-flush w-50">
<li class="list-group-item">Pictures</li>
<li class="list-group-item">Documents</li>
<li class="list-group-item">Music</li>
<li class="list-group-item">Videos</li>
</ul>— 上面示例的输出将如下所示:
创建编号列表组
您还可以通过在 .list-group 元素上添加修饰符类 .list-group-numbered 来创建项目编号的列表组,如下所示:
<ol class="list-group list-group-numbered w-50">
<li class="list-group-item">An item</li>
<li class="list-group-item">A second item</li>
<li class="list-group-item">A third item</li>
<li class="list-group-item">A fourth item</li>
</ol>— 上面示例的输出将如下所示:
注意: 数字是通过 CSS 生成的(与 <ol> 元素的默认浏览器样式相反),以便更好地放置在列表组项目中并允许更好的自定义。 请参阅 CSS counter-reset 和 counter-increment 属性以了解更多信息。
使用复选框和单选列出组
您还可以将 Bootstrap 的自定义复选框和单选按钮放置在列表组项中。
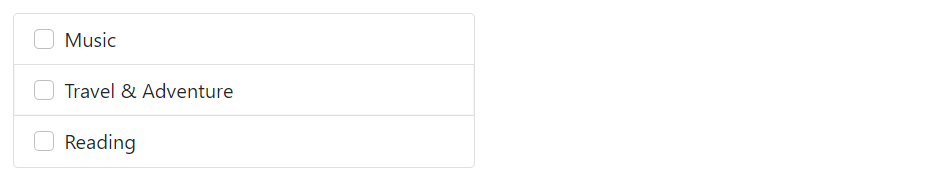
以下示例将创建一个带有自定义复选框的列表组:
<div class="list-group w-50">
<label class="list-group-item">
<input type="checkbox" class="form-check-input me-1" name="hobbies"> Music
</label>
<label class="list-group-item">
<input type="checkbox" class="form-check-input me-1" name="hobbies"> Travel & Adventure
</label>
<label class="list-group-item">
<input type="checkbox" class="form-check-input me-1" name="hobbies"> Reading
</label>
</div>— 上面示例的输出将如下所示:
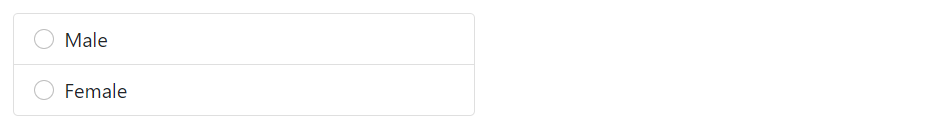
同样,您可以在列表组项目中放置自定义单选按钮,如下所示:
<div class="list-group w-50">
<label class="list-group-item">
<input type="radio" class="form-check-input me-1" name="gender"> Male
</label>
<label class="list-group-item">
<input type="radio" class="form-check-input me-1" name="gender"> Female
</label>
</div>— 上面示例的输出将如下所示:
您将在Bootstrap 自定义表单一章中了解自定义复选框和单选按钮。
列出具有链接项目的组
您还可以link 列出组项,只需对 HTML 标记稍作改动。
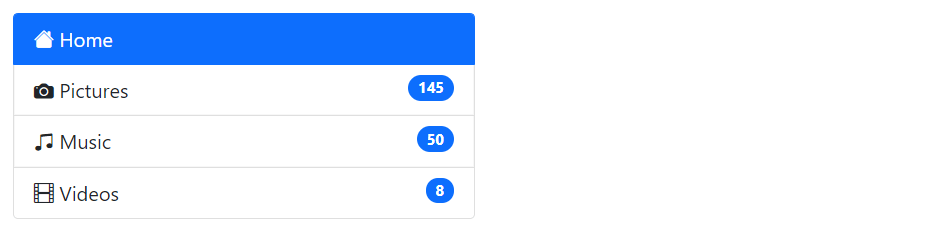
只需将 <li> 替换为 <a> 标记,并使用 <div> 元素作为父元素而不是 <ul>。 您还可以将 icons 和 badges 添加到此列表组中以使其更加优雅。 这是一个例子:
<div class="list-group w-50">
<a href="#" class="list-group-item list-group-item-action active">
<i class="bi-house-fill"></i> Home
</a>
<a href="#" class="list-group-item list-group-item-action">
<i class="bi-camera-fill"></i> Pictures
<span class="badge rounded-pill bg-primary float-end">145</span>
</a>
<a href="#" class="list-group-item list-group-item-action">
<i class="bi-music-note-beamed"></i> Music
<span class="badge rounded-pill bg-primary float-end">50</span>
</a>
<a href="#" class="list-group-item list-group-item-action">
<i class="bi-film"></i> Videos
<span class="badge rounded-pill bg-primary float-end">8</span>
</a>
</div>— 上面示例的输出将如下所示:
提示: 您可以使用 Bootstrap 列表组组件来创建侧边栏导航菜单,例如 在您的网站上显示产品或类别列表。
使用自定义内容列出组
您还可以借助 flexbox 实用程序在列表组中添加几乎任何 HTML。
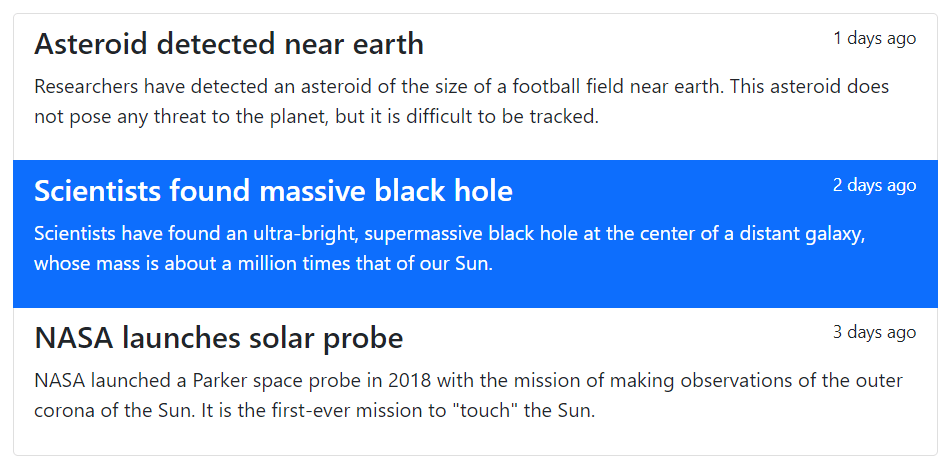
这是一个带有标题和段落的链表组示例。
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">
<div class="d-flex w-100 justify-content-between">
<h4>Asteroid detected near earth</h4>
<small>1 days ago</small>
</div>
<p>研究人员在地球附近发现了一颗足球场大小的小行星。 这颗小行星不会对地球构成任何威胁,但很难追踪。</p>
</a>
<a href="#" class="list-group-item list-group-item-action active">
<div class="d-flex w-100 justify-content-between">
<h4>Scientists found massive black hole</h4>
<small>2 days ago</small>
</div>
<p>科学家们在一个遥远星系的中心发现了一个超亮、超大质量的黑洞,其质量约为太阳质量的一百万倍。</p>
</a>
<a href="#" class="list-group-item list-group-item-action">
<div class="d-flex w-100 justify-content-between">
<h4>NASA launches solar probe</h4>
<small>3 days ago</small>
</div>
<p>美国宇航局于 2018 年发射了帕克太空探测器,其任务是观察太阳的外日冕。 这是第一次"触摸"太阳的任务。</p>
</a>
</div>— 上面示例的输出将如下所示:
列出具有上下文状态的组
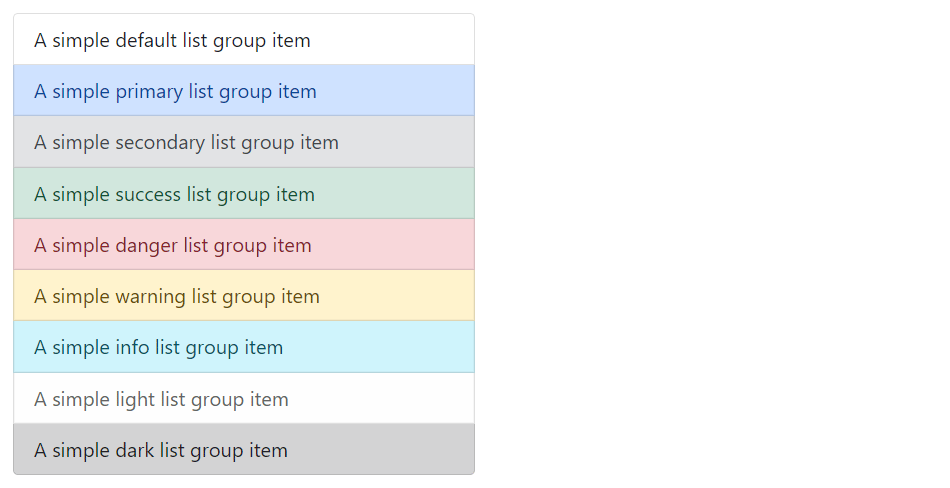
与大多数其他组件一样,您也可以在列表组项上使用上下文类来对它们施加额外的强调。 这是一个例子:
<ul class="list-group w-50">
<li class="list-group-item">一个简单的默认列表组项</li>
<li class="list-group-item list-group-item-primary">一个简单的主要列表组项</li>
<li class="list-group-item list-group-item-secondary">一个简单的二级列表组项</li>
<li class="list-group-item list-group-item-success">一个简单的成功列表组项</li>
<li class="list-group-item list-group-item-danger">一个简单的危险列表组项</li>
<li class="list-group-item list-group-item-warning">一个简单的警告列表组项</li>
<li class="list-group-item list-group-item-info">一个简单的信息列表组项</li>
<li class="list-group-item list-group-item-light">一个简单的灯光列表组项</li>
<li class="list-group-item list-group-item-dark">一个简单的黑名单组项</li>
</ul>— 上面示例的输出将如下所示:
同样,您可以使用这些上下文类来对链表分组项目。 您还可以使用类 .active 来指定活动列表组项。 这是一个例子:
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">一个简单的默认列表组项</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-primary">一个简单的主要列表组项</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-secondary">一个简单的二级列表组项</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">一个简单的成功列表组项</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">一个简单的危险列表组项</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">一个简单的警告列表组项</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">一个简单的信息列表组项</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-light">一个简单的灯光列表组项</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-dark">一个简单的黑名单组项</a>
</div>请查看Bootstrap 选项卡一章,了解如何在不使用任何 JavaScript 代码的情况下使用Bootstrap列表组组件创建动态垂直选项卡。