Bootstrap 弹出框
在本教程中,您将学习如何使用 Bootstrap 创建弹出框。
使用 Bootstrap 创建弹出框
Popover 是一个小的内容覆盖层,用于在用户单击任何元素时显示其辅助信息,例如 iPad 上的那些。
第 1 步:添加弹出框标记
要创建弹出框,您需要将data-bs-toggle="popover"属性添加到元素。 而弹出框的标题及其在触发或激活时显示的内容可以分别使用 title 和 data-bs-content 属性来指定。
这是向按钮添加弹出框的标准标记。
同样,您可以将弹出框添加到其他元素,例如链接、图标等。
注意:出于性能原因,popover 数据 API 像 tooltips 一样选择加入,这意味着要使用 popover,您必须自己初始化它们。 此外,永远不会显示具有零长度标题和内容值的弹出框,并且在隐藏元素上触发弹出框将不起作用。
第 2 步:启用弹出框
可以通过 JavaScript 触发弹出窗口 — 只需在 JavaScript 代码中使用所需元素的 id、class 或任何 CSS 选择器 调用 popover() Bootstrap 方法。
您可以单独初始化弹出框,也可以一次性初始化所有弹出框。 以下示例代码将通过 data-bs-toggle 属性选择页面上的所有弹出框来初始化它们。
<script>
$(document).ready(function(){
$('[data-bs-toggle="popover"]').popover();
});
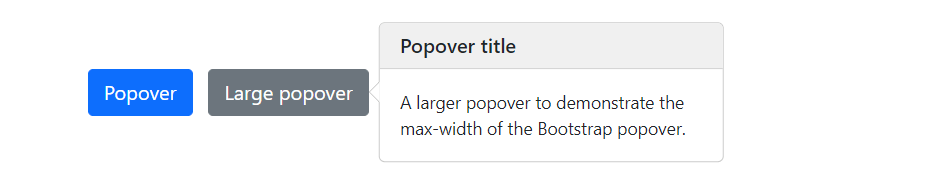
</script>— 上面示例的输出将如下所示:
设置弹出框的方向
您可以将弹出框设置为显示在元素的顶部、右侧、底部和左侧。
通过数据属性定位弹出框
以下示例将向您展示如何通过数据属性设置弹出框的方向。
<button type="button" class="btn btn-secondary" data-bs-toggle="popover" data-bs-placement="top" title="Popover title" data-bs-content="Popover on top">Popover on top</button>
<button type="button" class="btn btn-secondary" data-bs-toggle="popover" data-bs-placement="right" title="Popover title" data-bs-content="Popover on right.">Popover on right</button>
<button type="button" class="btn btn-secondary" data-bs-toggle="popover" data-bs-placement="bottom" title="Popover title" data-bs-content="Popover on bottom.">Popover on bottom</button>
<button type="button" class="btn btn-secondary" data-bs-toggle="popover" data-bs-placement="left" title="Popover title" data-bs-content="Popover on left.">Popover on left</button>通过 JavaScript 定位弹出框
以下示例将向您展示如何通过 JavaScript 设置弹出框的方向。
<script>
$(document).ready(function(){
$("#popTop").popover({placement : "top"});
$("#popRight").popover({placement : "right"});
$("#popBottom").popover({placement : "bottom"});
$("#popLeft").popover({ placement : "left"});
});
</script>在下次点击时隐藏弹出框
默认情况下,直到您再次单击触发元素,弹出框才会隐藏。 当用户进行下一次点击时,您可以使用焦点触发器隐藏弹出框。
<a href="#" class="btn btn-primary" tabindex="0" data-bs-toggle="popover" data-bs-trigger="focus" title="Popover title" data-bs-content="Here's some amazing content.">Dismissible popover</a>选项
有些选项可以传递给popover()Bootstrap方法来自定义popover插件的功能。
| 名称 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| animation | boolean | true | 对弹出框应用 CSS 淡入淡出过渡。 |
| container | string | element | false | false |
将弹出框附加到特定元素。 指定 |
| content | string | element | function | '' | 如果 data-bs-content 属性不存在,则设置默认内容值。 |
| delay | number | object | 0 |
显示和隐藏弹出框的延迟时间(毫秒)— 不适用于手动触发类型。 如果提供了一个数字,延迟将应用于隐藏/显示 对象结构为: |
| html | boolean | false |
将 HTML 插入弹出框。 如果 如果您担心 XSS 攻击,请使用简单的文本。 |
| placement | string | function | 'right' |
设置弹出框的位置 — auto | top | bottom | left | right。 当指定 |
| selector | string | false | false |
如果提供了选择器,弹出框对象将附加到指定的目标。 这通常用于将弹出框应用于动态添加的 DOM 元素。 |
| template | string | '<div class="popover"><div class="popover-arrow"></div><h3 class="popover-header"></h3><div class="popover-body"></div></div>' |
创建弹出框时使用的基本 HTML。 弹出框的 弹出框的
最外层的包装元素应该有 |
| title | string | element | function | '' | 如果 title 属性不存在,则设置默认标题值。 |
| trigger | string | 'click' |
指定如何触发弹出框 — click | hover | focus | manual。 您可以传递多个触发器; 用空格隔开。
|
| fallbackPlacements | array | ['top', 'right', 'bottom', 'left'] | 允许您指定 Popper 将在回退时使用的位置。 |
| boundary | string | element | 'clippingParents' | popover 的溢出约束边界(仅适用于 Popper 的 preventOverflow 修饰符)。 它还可以接受 HTMLElement 引用(仅通过 JavaScript)。 |
| customClass | string | function | '' |
显示时将类添加到弹出框。 请注意,除了模板中指定的任何类之外,还将添加这些类。 要添加多个类,请使用空格分隔它们,例如: 您还可以传递一个函数,该函数应返回包含其他类名的单个字符串。 |
| sanitize | boolean | true | 启用或禁用清理。 如果激活 'template', 'content' 和 'title' 选项将被清理。 |
| allowList | object | Default value | 包含允许的属性和标签的对象。 |
| sanitizeFn | null | function | null | 允许您指定自己的清理功能。 |
| offset | array | string | function | [0, 8] | 弹出框相对于其目标的偏移量。 您还可以使用逗号分隔值在数据属性中传递字符串,例如:data-bs-offset="10,20" |
| popperConfig | null | object | function | null | 允许您更改 Bootstrap 的默认 Popper 配置,请参阅 Popper 的配置。 |
您可以通过使用数据属性或 JavaScript 来设置这些选项。 要通过数据属性设置弹出框选项,只需将选项名称附加到 data-bs- 以及正确的值,如 data-bs-animation="false", data-bs-placement="top" 等。
此外,当通过数据属性传递选项时,请确保将选项名称的大小写类型从 camelCase 更改为 kebab-case。 例如,不要使用 data-bs-customClass="my-class",而是使用 data-bs-custom-class="my-class"。
但是,JavaScript 是设置这些选项的首选方式,因为它可以防止您重复工作。 请参阅下面的传递选项部分以了解如何通过 JavaScript 设置弹出框的选项。
方法
这些是标准 Bootstrap 的弹出框方法:
传递选项
您还可以使用选项对象将选项传递给弹出框。
如果 title 属性的值在所选元素中被省略或缺失,则以下示例将动态设置弹出框的标题文本:
<script>
$(document).ready(function(){
$("#myPopover").popover({
title : "Default popover title"
});
});
</script>以下示例将向您展示如何将 HTML 内容放置在弹出框内:
<script>
$(document).ready(function(){
$("#myPopover").popover({
title: '<h4 class="custom-title"><i class="bi-info-circle-fill"></i> Popover info</h4>',
content: '<p>This is a <em>simple example</em> demonstrating how to insert HTML code inside <strong>Bootstrap popover</strong>.</p>',
html: true
});
});
</script>以下示例将向您展示如何使用弹出框的 delay 选项通过 JavaScript 动态控制显示和隐藏弹出框的时间。
<script>
$(document).ready(function(){
// 以相同的速度显示和隐藏弹出框
$("#tinyPopover").popover({
delay: 100
});
// 以不同的速度显示和隐藏弹出框
$("#largePopover").popover({
delay: {show: 0, hide: 2000}
});
});
</script>以下示例将向您展示如何为 Bootstrap 弹出框创建自己的自定义模板,而不是通过 JavaScript 动态使用默认模板。
<script>
$(document).ready(function(){
$('[data-bs-toggle="popover"]').popover({
template: '<div class="popover"><div class="popover-arrow"></div><h3 class="popover-header"></h3><div class="popover-body"></div><div class="popover-footer"><a class="btn btn-secondary btn-sm close">Close</a></div></div>'
});
// 点击按钮关闭弹出框
$(document).on("click", ".popover .close" , function(){
$(this).parents(".popover").popover("hide");
});
});
</script>下面的示例将在 #wrapper 元素的末尾插入弹出框的动态生成的 HTML 代码,而不是默认的 <body> 元素。
<script>
$(document).ready(function(){
// 将弹出框 HTML 附加到包装器元素
$("#myPopover").popover({
container: "#wrapper"
});
});
</script>注意: 覆盖弹出框的默认 container 选项值不会在页面上产生任何可见的差异。 要查看实际结果,您需要检查 DOM。 按 Ctrl+Shift+I (Windows / Linux) 或 Cmd+Opt+I (Mac) 打开开发者工具或 DOM Inspector。
同样,您可以为弹出框设置其他选项。 我们来看看Bootstrap弹窗插件的其他方法。
show
此方法显示元素的弹出框。 这被认为是弹出框的"手动"触发。
<script>
$(document).ready(function(){
$("#myBtn").click(function(){
$("#myPopover").popover("show");
});
});
</script>hide
此方法隐藏元素的弹出框。 这被认为是弹出框的"手动"触发。
<script>
$(document).ready(function(){
$("#myBtn").click(function(){
$("#myPopover").popover("hide");
});
});
</script>toggle
此方法切换元素的弹出框。 这被认为是弹出框的"手动"触发。
<script>
$(document).ready(function(){
$("#myBtn").click(function(){
$("#myPopover").popover("toggle");
});
});
</script>dispose
此方法隐藏和销毁元素的弹出框(即删除存储在 DOM 元素上的数据)。
<script>
$(document).ready(function(){
$("#myBtn").click(function(){
$("#myPopover").popover("dispose");
});
});
</script>enable
此方法使元素的弹出框能够显示。 弹出框默认启用。
<script>
$(document).ready(function(){
$("#myBtn").click(function(){
$("#myPopover").popover("enable");
});
});
</script>disable
此方法取消了显示元素的弹出框的能力。 弹出框只有在重新启用后才能显示。
<script>
$(document).ready(function(){
$("#myBtn").click(function(){
$("#myPopover").popover("disable");
});
});
</script>toggleEnabled
此方法切换显示或隐藏元素的弹出框的能力。
<script>
$(document).ready(function(){
$("#myBtn").click(function(){
$("#myPopover").popover("toggleEnabled");
});
});
</script>update
此方法更新元素弹出框的位置。
<script>
$(document).ready(function(){
$("#myBtn").click(function(){
$("#myPopover").popover("update");
});
});
</script>getInstance
这是一个静态方法,允许您获取与 DOM 元素关联的弹出框实例。
<script>
$(document).ready(function(){
// 触发弹出框
$("#myPopover").popover();
// 获取按钮单击时的弹出框实例
$("#myBtn").click(function(){
var myPopover = bootstrap.Popover.getInstance($("#myPopover")[0]);
console.log(myPopover);
// {_element: button#myPopover.btn.btn-primary.btn-lg, _isEnabled: true, _timeout: 0, _hoverState: null, _activeTrigger: {…}, …}
});
});
</script>getOrCreateInstance
这是一种静态方法,允许您获取与 DOM 元素关联的弹出框实例,或者在弹出框未初始化的情况下创建一个新实例。
<script>
$(document).ready(function(){
// 在按钮单击时获取或创建弹出框实例
$("#myBtn").click(function(){
var myPopover = bootstrap.Popover.getOrCreateInstance($("#myPopover")[0]);
console.log(myPopover);
// {_element: button#myPopover.btn.btn-primary.btn-lg, _isEnabled: true, _timeout: 0, _hoverState: "", _activeTrigger: {…}, …}
});
});
</script>活动
Bootstrap 的 popover 类包含一些用于挂钩 popover 功能的事件。
| 事件 | 说明 |
|---|---|
| show.bs.popover | 该事件在调用 show 实例方法时立即触发。 |
| shown.bs.popover | 当弹出框对用户可见时触发此事件。 它会等到 CSS 转换过程完全完成后才会被触发。 |
| hide.bs.popover | 当调用 hide 实例方法时立即触发此事件。 |
| hidden.bs.popover | 当弹出框对用户隐藏完毕时触发此事件。 它会等到 CSS 转换过程完全完成后才会被触发。 |
| inserted.bs.popover | 当弹出框模板添加到 DOM 时,此事件在 show.bs.popover 事件之后触发。 |
以下示例将在弹出框的淡出过渡完全完成时向用户显示一条警报消息。
<script>
$(document).ready(function(){
// 初始化弹出框
$("#myPopover").popover();
// 当弹出框隐藏完成时显示警报
$("#myPopover").on("hidden.bs.popover", function(){
alert("Popover has been completely closed.");
});
});
</script>