Bootstrap 表格
在本教程中,您将学习如何使用 Bootstrap 创建优雅的表格。
什么是表格?
HTML 表格用于以网格方式呈现数据,如行和列。 使用 Bootstrap,您可以快速轻松地大大改善表格的外观。
请参阅关于 HTML 表格 的教程以了解有关表格的更多信息。
使用 Bootstrap 创建一个简单的表
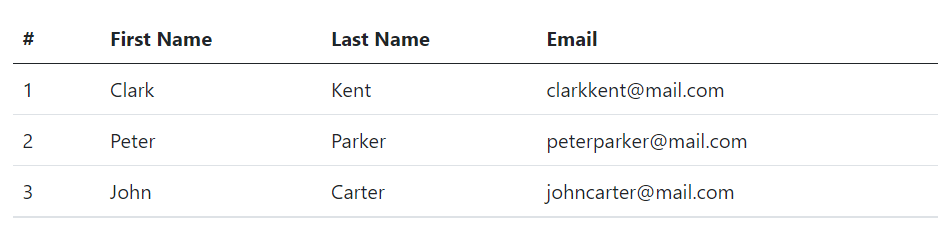
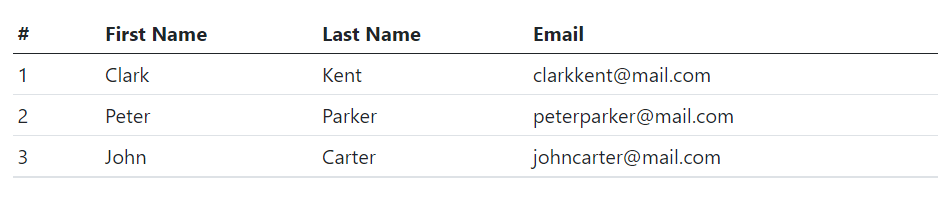
您可以创建具有水平分隔线和小单元格填充(默认为 8 像素)的基本样式的表格,只需将 Bootstrap 的类 .table 添加到 <table> 元素即可。
<table class="table">
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Clark</td>
<td>Kent</td>
<td>clarkkent@mail.com</td>
</tr>
<tr>
<td>2</td>
<td>Peter</td>
<td>Parker</td>
<td>peterparker@mail.com</td>
</tr>
<tr>
<td>3</td>
<td>John</td>
<td>Carter</td>
<td>johncarter@mail.com</td>
</tr>
</tbody>
</table>— 上面示例的输出将如下所示:
创建重音表
Bootstrap 甚至提供了一些上下文类,例如 .table-primary, .table-secondary, .table-success, .table-danger, .table-warning, .table-info, .table-light 和 .table-dark 来为表格、表格行或单个单元格着色。
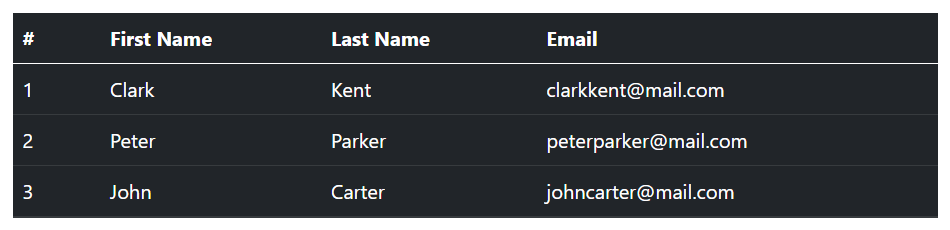
例如,您可以通过将上下文类 .table-dark 添加到 .table 基础来创建表格的深色版本(即深色背景上带有浅色文本的表格) 类,像这样:
<table class="table table-dark">
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Clark</td>
<td>Kent</td>
<td>clarkkent@mail.com</td>
</tr>
<tr>
<td>2</td>
<td>Peter</td>
<td>Parker</td>
<td>peterparker@mail.com</td>
</tr>
<tr>
<td>3</td>
<td>John</td>
<td>Carter</td>
<td>johncarter@mail.com</td>
</tr>
</tbody>
</table>— 上面示例的输出将如下所示:
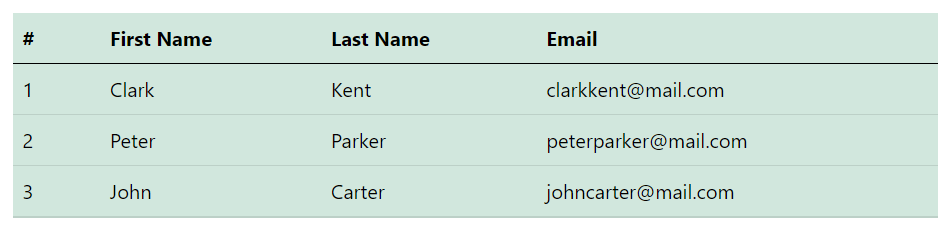
同样,您可以使用其他上下文类。 例如,以下示例使用 .table 上的类 .table-success 来创建表格的绿色变体。
<table class="table table-success">
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Clark</td>
<td>Kent</td>
<td>clarkkent@mail.com</td>
</tr>
<tr>
<td>2</td>
<td>Peter</td>
<td>Parker</td>
<td>peterparker@mail.com</td>
</tr>
<tr>
<td>3</td>
<td>John</td>
<td>Carter</td>
<td>johncarter@mail.com</td>
</tr>
</tbody>
</table>— 上面示例的输出将如下所示:
查看片段部分以获取一些设计精美的 Bootstrap 表格的示例。
提示:您可以使用 .table 基类上的这些上下文类来创建任何表格的彩色版本,例如剥离、可悬停、有边框、紧凑表格等。
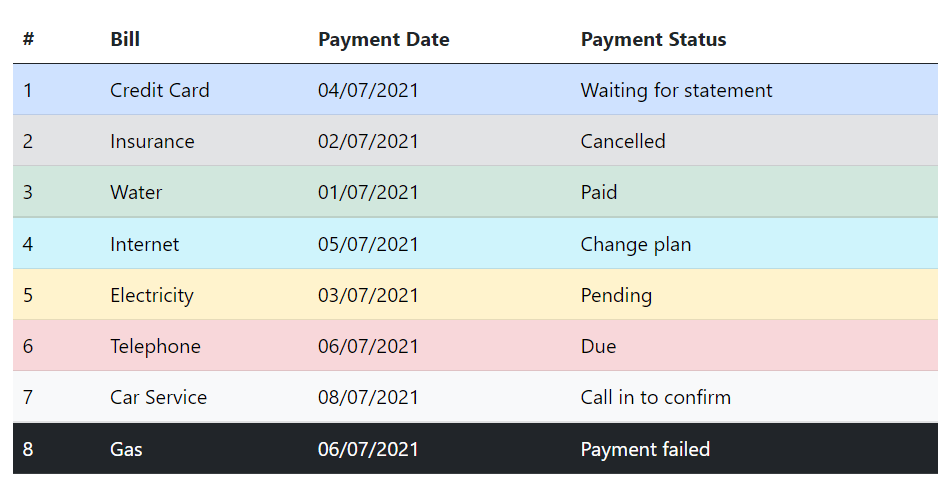
与表格类似,您也可以使用这些上下文类来强调表格中的行。 这是一个带有强调行的表格的示例,让我们看一下:
<table class="table">
<thead>
<tr>
<th>#</th>
<th>Bill</th>
<th>Payment Date</th>
<th>Payment Status</th>
</tr>
</thead>
<tbody>
<tr class="table-primary">
<td>1</td>
<td>Credit Card</td>
<td>04/07/2021</td>
<td>Waiting for statement</td>
</tr>
<tr class="table-secondary">
<td>2</td>
<td>Insurance</td>
<td>02/07/2021</td>
<td>Cancelled</td>
</tr>
<tr class="table-success">
<td>3</td>
<td>Water</td>
<td>01/07/2021</td>
<td>Paid</td>
</tr>
<tr class="table-info">
<td>4</td>
<td>Internet</td>
<td>05/07/2021</td>
<td>Change plan</td>
</tr>
<tr class="table-warning">
<td>5</td>
<td>Electricity</td>
<td>03/07/2021</td>
<td>Pending</td>
</tr>
<tr class="table-danger">
<td>6</td>
<td>Telephone</td>
<td>06/07/2021</td>
<td>Due</td>
</tr>
<tr class="table-light">
<td>7</td>
<td>Car Service</td>
<td>08/07/2021</td>
<td>Call in to confirm</td>
</tr>
<tr class="table-dark">
<td>8</td>
<td>Gas</td>
<td>06/07/2021</td>
<td>Payment failed</td>
</tr>
</tbody>
</table>— 上面示例的输出将如下所示:
创建带条纹行的表
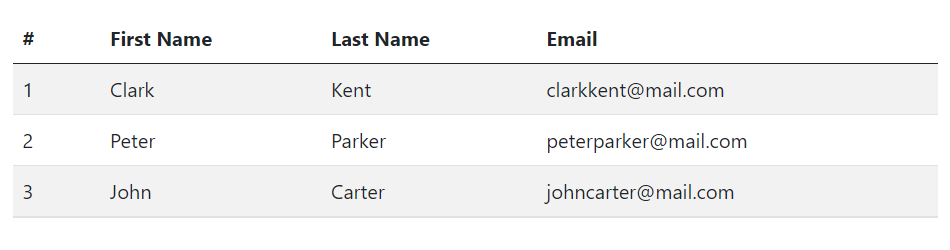
您还可以通过简单地将附加类 .table-striped 添加到 .table 基类,将斑马条纹添加到 <tbody> 中的表行,如下所示:
<table class="table table-striped">
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Clark</td>
<td>Kent</td>
<td>clarkkent@mail.com</td>
</tr>
<tr>
<td>2</td>
<td>Peter</td>
<td>Parker</td>
<td>peterparker@mail.com</td>
</tr>
<tr>
<td>3</td>
<td>John</td>
<td>Carter</td>
<td>johncarter@mail.com</td>
</tr>
</tbody>
</table>— 上面示例的输出将如下所示:
创建带边框的表格
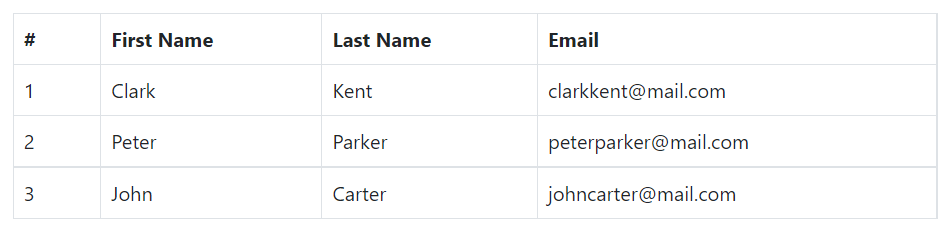
您可以通过将修饰符类 .table-bordered 添加到 .table 基类来为表格和单元格的所有边添加边框,如下例所示:
<table class="table table-bordered">
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Clark</td>
<td>Kent</td>
<td>clarkkent@mail.com</td>
</tr>
<tr>
<td>2</td>
<td>Peter</td>
<td>Parker</td>
<td>peterparker@mail.com</td>
</tr>
<tr>
<td>3</td>
<td>John</td>
<td>Carter</td>
<td>johncarter@mail.com</td>
</tr>
</tbody>
</table>— 上面示例的输出将如下所示:
创建无边框表格
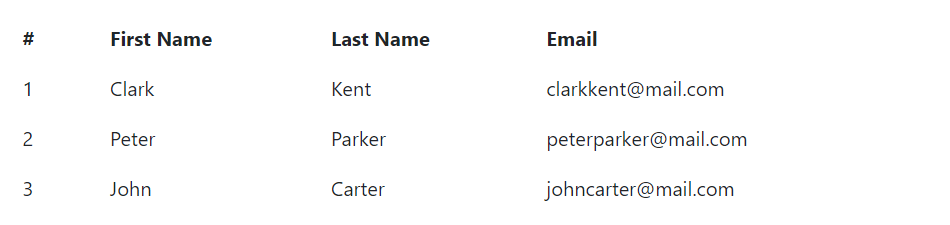
您还可以使用 .table 元素上的类 .table-borderless 创建无边框表格。
<table class="table table-borderless">
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Clark</td>
<td>Kent</td>
<td>clarkkent@mail.com</td>
</tr>
<tr>
<td>2</td>
<td>Peter</td>
<td>Parker</td>
<td>peterparker@mail.com</td>
</tr>
<tr>
<td>3</td>
<td>John</td>
<td>Carter</td>
<td>johncarter@mail.com</td>
</tr>
</tbody>
</table>— 上面示例的输出将如下所示:
在表格行上启用悬停状态
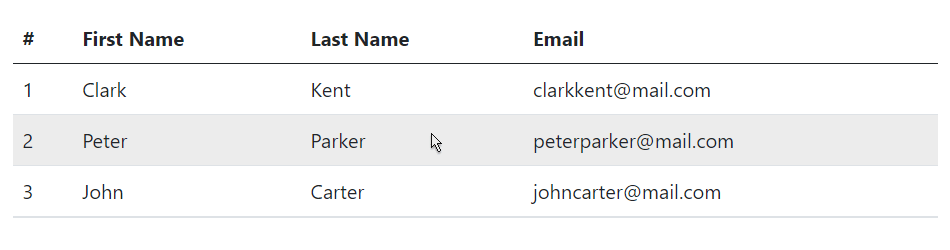
您还可以通过将修饰符类 .table-hover 添加到 .table 基类来启用 <tbody> 元素中表格行的悬停状态。 让我们试试下面的例子:
<table class="table table-hover">
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Clark</td>
<td>Kent</td>
<td>clarkkent@mail.com</td>
</tr>
<tr>
<td>2</td>
<td>Peter</td>
<td>Parker</td>
<td>peterparker@mail.com</td>
</tr>
<tr>
<td>3</td>
<td>John</td>
<td>Carter</td>
<td>johncarter@mail.com</td>
</tr>
</tbody>
</table>— 上面示例的输出将如下所示:
创建小型或紧凑型表
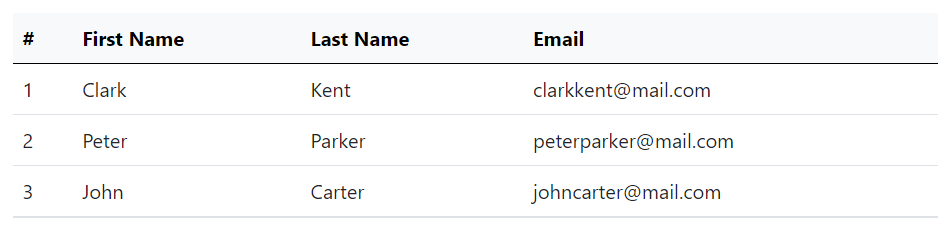
您还可以通过将修饰符类 .table-sm 添加到 .table 基类来使表格更紧凑并节省空间。 .table-sm 类通过将所有单元格填充减半来使表格紧凑。 让我们看一下下面的例子:
<table class="table table-sm">
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Clark</td>
<td>Kent</td>
<td>clarkkent@mail.com</td>
</tr>
<tr>
<td>2</td>
<td>Peter</td>
<td>Parker</td>
<td>peterparker@mail.com</td>
</tr>
<tr>
<td>3</td>
<td>John</td>
<td>Carter</td>
<td>johncarter@mail.com</td>
</tr>
</tbody>
</table>— 上面示例的输出将如下所示:
设置表头颜色
与浅色和深色表类似,您可以在 <thead> 元素上使用修饰符类 .table-light 或 .table-dark 使其显示为浅灰色或深灰色。
下面的示例将创建一个带有浅灰色背景头部的表格。
<table class="table">
<thead class="table-light">
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Clark</td>
<td>Kent</td>
<td>clarkkent@mail.com</td>
</tr>
<tr>
<td>2</td>
<td>Peter</td>
<td>Parker</td>
<td>peterparker@mail.com</td>
</tr>
<tr>
<td>3</td>
<td>John</td>
<td>Carter</td>
<td>johncarter@mail.com</td>
</tr>
</tbody>
</table>— 上面示例的输出将如下所示:
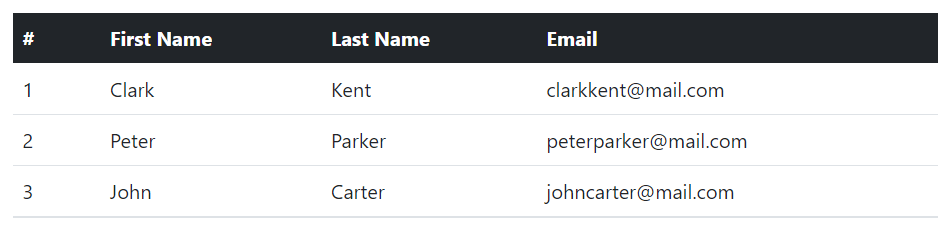
下面的示例将创建一个带有深灰色背景头部的表格。
<table class="table">
<thead class="table-dark">
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Clark</td>
<td>Kent</td>
<td>clarkkent@mail.com</td>
</tr>
<tr>
<td>2</td>
<td>Peter</td>
<td>Parker</td>
<td>peterparker@mail.com</td>
</tr>
<tr>
<td>3</td>
<td>John</td>
<td>Carter</td>
<td>johncarter@mail.com</td>
</tr>
</tbody>
</table>— 上面示例的输出将如下所示:
使用 Bootstrap 创建响应式表
您还可以创建响应式表格以在小型设备上启用水平滚动。
要使任何表格具有响应性,只需将其放在 <div> 元素中并在其上应用 .table-responsive 类。 您还可以使用类 .table-responsive{-sm|-md|-lg|-xl} 根据视口宽度(即breakpoints)指定表格何时应具有滚动条。
让我们试试下面的例子来了解它的基本工作原理:
<div class="table-responsive">
<table class="table">
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Email</th>
<th>Biography</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Clark</td>
<td>Kent</td>
<td>clarkkent@mail.com</td>
<td>Lorem ipsum dolor sit amet...</td>
</tr>
<tr>
<td>2</td>
<td>Peter</td>
<td>Parker</td>
<td>peterparker@mail.com</td>
<td>Integer pulvinar leo id risus...</td>
</tr>
<tr>
<td>3</td>
<td>John</td>
<td>Carter</td>
<td>johncarter@mail.com</td>
<td>Vestibulum consectetur scelerisque...</td>
</tr>
</tbody>
</table>
</div>提示: <thead> 单元格内的文本始终与底部垂直对齐。 然而,<tbody> 单元格内的文本从 <table> 继承它们的对齐方式,并且默认情况下垂直对齐到顶部。 使用 垂直对齐类 在需要的地方重新对齐文本。