Bootstrap 固定布局
在本教程中,您将学习如何使用 Bootstrap 创建固定布局。
使用 Bootstrap 创建固定布局
使用 Bootstrap,您仍然可以基于固定像素数创建网页布局,但是容器宽度会根据视口宽度而变化,并且布局也是响应式的。
创建固定但响应式布局的过程基本上从 .container 类开始。 之后,您可以使用 .row 类创建行来包装水平的列组。 行必须放置在 .container 中,以便正确对齐和填充。
可以使用预定义的网格类(例如 .col, col-{xs|sm|md|lg|xl|xxl}-*)在行内创建更多列,其中 * 表示网格编号,应该是从 1 到 12。请查看 Bootstrap 网格系统了解更多关于网格类..
注意:文本、图像、视频、表格等实际内容应放在列中,并且只有列可以是行的直接子级。
以下示例将创建一个固定宽度的响应式布局,在平板电脑等中型设备(视口 ≥ 768px)上为 720 像素宽,而在小型笔记本电脑等大型设备上为 960 像素宽(视口 ≥ 992px),在台式机等超大设备上为 1140 像素宽(视口 ≥ 1200px ),在超大型设备(如大型桌面)上为 1320 像素宽(视口 ≥ 1400px)。
但是,在手机等小型设备上(576px ≤ 视口 < 768px),布局将为 540px 宽。 但是,在超小型设备(视口 < 576px)上,布局将覆盖 100% 的宽度。 此外,在这两种情况下,列将垂直堆叠,导航栏将折叠。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap Fixed Layout Example</title>
<link rel="stylesheet" href="css/bootstrap.min.css">
<script src="js/bootstrap.bundle.min.js"></script>
</head>
<body>
<nav class="navbar navbar-expand-lg navbar-dark bg-dark">
<div class="container-fluid">
<a href="#" class="navbar-brand">Tutorial Republic</a>
<button type="button" class="navbar-toggler" data-bs-toggle="collapse" data-bs-target="#navbarCollapse">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarCollapse">
<div class="navbar-nav">
<a href="#" class="nav-item nav-link active">Home</a>
<a href="#" class="nav-item nav-link">Services</a>
<a href="#" class="nav-item nav-link">About</a>
<a href="#" class="nav-item nav-link">Contact</a>
</div>
<div class="navbar-nav ms-auto">
<a href="#" class="nav-item nav-link">Register</a>
<a href="#" class="nav-item nav-link">Login</a>
</div>
</div>
</div>
</nav>
<div class="container">
<div class="p-5 my-4 bg-light rounded-3">
<h1>Learn to Create Websites</h1>
<p class="lead">In today's world internet is the most popular way of connecting with the people. At <a href="http://www.qyoo.cn" class="text-success" target="_blank">qyoo.cn</a> you will learn the essential web development technologies along with real life practice examples, so that you can create your own website to connect with the people around the world.</p>
<p><a href="http://www.qyoo.cn" target="_blank" class="btn btn-success btn-lg">Get started today</a></p>
</div>
<div class="row">
<div class="col-md-4">
<h2>HTML</h2>
<p>HTML 是用于描述网页结构的标准标记语言。 我们的 HTML 教程将帮助您了解最新 HTML5 语言的基础知识,以便您可以创建自己的网页或网站。</p>
<p><a href="http://www.qyoo.cn/html-tutorial/" target="_blank" class="btn btn-success">Learn More »</a></p>
</div>
<div class="col-md-4">
<h2>CSS</h2>
<p>CSS 用于描述网页的呈现方式。 CSS可以节省很多时间和精力。 我们的 CSS 教程将帮助您学习最新 CSS3 的基本知识,以便您可以控制网站的样式和布局。</p>
<p><a href="http://www.qyoo.cn/css-tutorial/" target="_blank" class="btn btn-success">Learn More »</a></p>
</div>
<div class="col-md-4">
<h2>Bootstrap</h2>
<p>Bootstrap 是一个功能强大的前端框架,用于更快、更轻松地进行 Web 开发。 我们的 Bootstrap 教程将帮助您了解最新 Bootstrap 4 框架的所有功能,以便您轻松创建响应式网站。</p>
<p><a href="http://www.qyoo.cn/twitter-bootstrap-tutorial/" target="_blank" class="btn btn-success">Learn More »</a></p>
</div>
</div>
<hr>
<footer>
<div class="row">
<div class="col-md-6">
<p>Copyright © 2021 Tutorial Republic</p>
</div>
<div class="col-md-6 text-md-end">
<a href="#" class="text-dark">Terms of Use</a>
<span class="text-muted mx-2">|</span>
<a href="#" class="text-dark">Privacy Policy</a>
</div>
</div>
</footer>
</div>
</body>
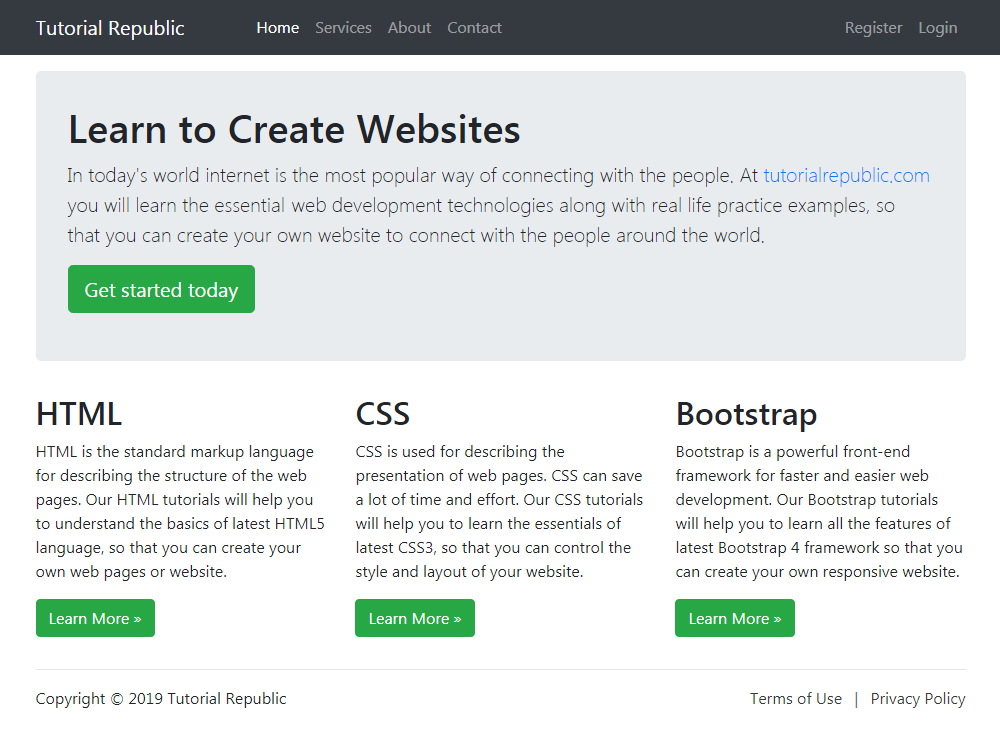
</html>— 上面示例的输出将如下所示:
我们使用了诸如 .mb-3, .ml-auto, mx-2 等边距实用程序类来调整元素之间的间距。 而类 .text-dark, .text-muted, .text-md-right 是文本实用程序类,用于调整文本的颜色和对齐方式。 您将在后面的章节中了解它们。