Bootstrap 状态按钮
在本教程中,您将学习如何使用 Bootstrap 创建切换按钮。
控制按钮状态
在上一节中,您已经了解了 Bootstrap 按钮样式和修改 以及如何创建 按钮组和工具栏。 使用 Bootstrap,您可以使用按钮执行更多操作,例如控制按钮的状态、使复选框和单选输入的行为类似于切换按钮等。 在下一节中,我们将详细讨论它们。
创建单个切换按钮
您可以通过简单地添加数据属性 data-bs-toggle="button" 在单个按钮上激活切换(即,将按钮的正常状态更改为按下状态,反之亦然)。
如果您要预先切换按钮,则必须手动添加 .active 类。
<button type="button" class="btn btn-outline-primary" data-bs-toggle="button" autocomplete="off">Toggle button</button>
<button type="button" class="btn btn-outline-primary active" data-bs-toggle="button" autocomplete="off">Active toggle button</button>
<button type="button" class="btn btn-outline-primary" data-bs-toggle="button" autocomplete="off" disabled>Disabled toggle button</button>— 单击时的切换按钮将如下所示:
注意: Mozilla Firefox 浏览器在页面加载时保持按钮状态,为防止这种行为,您可以简单地在包含按钮的表单上设置属性 autocomplete="off",或直接设置为 input 或 button 元素。
创建复选框按钮组
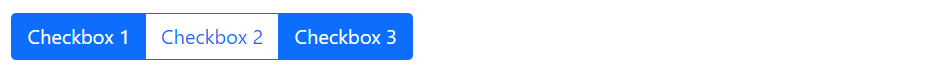
您还可以组合复选框来创建在按钮组上切换的复选框样式。 让我们试试下面的例子来了解它的基本工作原理:
<div class="btn-group">
<input type="checkbox" class="btn-check" name="options" id="check1" autocomplete="off" checked>
<label class="btn btn-outline-primary" for="check1">Checkbox 1</label>
<input type="checkbox" class="btn-check" name="options" id="check2" autocomplete="off">
<label class="btn btn-outline-primary" for="check2">Checkbox 2</label>
<input type="checkbox" class="btn-check" name="options" id="check3" autocomplete="off" checked>
<label class="btn btn-outline-primary" for="check3">Checkbox 3</label>
</div>— 上面示例的输出将如下所示:
注意:不要使用 .active 类来预选按钮组中的复选框或单选,因为它只会改变视觉外观,使它们看起来像是被选中的。 要实际预选它们,您需要自己在输入元素上应用 checked 属性。
创建单选按钮组
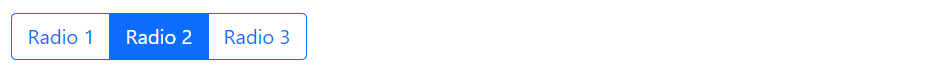
同样,您可以在按钮组上创建单选按钮样式切换,如下所示:
<div class="btn-group">
<input type="radio" class="btn-check" name="options" id="radio1" autocomplete="off">
<label class="btn btn-outline-primary" for="radio1">Radio 1</label>
<input type="radio" class="btn-check" name="options" id="radio2" autocomplete="off" checked>
<label class="btn btn-outline-primary" for="radio2">Radio 2</label>
<input type="radio" class="btn-check" name="options" id="radio3" autocomplete="off">
<label class="btn btn-outline-primary" for="radio3">Radio 3</label>
</div>— 上面示例的输出将如下所示:
方法
这些是标准Bootstrap程序的按钮方法:
toggle
此方法切换按钮的按下状态。 它改变了按钮的外观,使它看起来像是被激活了。 您还可以通过简单地使用 data-bs-toggle="button" 属性来启用按钮的自动切换。 我们来看下面的例子:
<script>
$(document).ready(function(){
$(".btn").click(function(){
$(this).button("toggle");
});
});
</script>dispose
此方法销毁元素的按钮(即删除存储在 DOM 元素上的数据)。
<script>
$(document).ready(function(){
$("#disposeBtn").click(function(){
var myButton = bootstrap.Button.getInstance($("#myButton")[0]);
console.log(myButton);
// {_element: button#myButton.btn.btn-outline-primary.active}
myButton.dispose();
console.log(myButton);
// {_element: null}
});
});
</script>getInstance
这是一个静态方法,允许您获取与 DOM 元素关联的按钮实例。
<script>
$(document).ready(function(){
$("#getBtn").click(function(){
var myButton = bootstrap.Button.getInstance($("#myButton")[0]);
console.log(myButton);
// {_element: button#myButton.btn.btn-outline-primary.active}
});
});
</script>getOrCreateInstance
这是一种静态方法,允许您获取与 DOM 元素关联的按钮实例,或者在按钮未初始化的情况下创建一个新实例。
<script>
$(document).ready(function(){
$("#getBtn").click(function(){
var myButton = bootstrap.Button.getOrCreateInstance($("#myButton")[0]);
console.log(myButton);
});
});
</script>