Bootstrap 表单
在本教程中,您将学习如何使用 Bootstrap 创建优雅的表单布局。
使用 Bootstrap 创建表单
HTML 表单是网页和应用程序不可或缺的一部分,但是使用 CSS 手动创建表单布局或设置表单控件的样式通常很无聊且乏味。 Bootstrap 通过预定义的类集极大地简化了表单控件(如标签、输入字段、选择框、文本区域、按钮等)的样式设置和对齐过程。
Bootstrap 提供了三种不同类型的表单布局:
- 垂直表单(默认表单布局)
- 横版
- 内嵌表单
以下部分将一一为您详细介绍所有这些表单布局以及各种与表单相关的 Bootstrap 组件。好吧,让我们开始吧。
创建垂直表单布局
要创建垂直表单布局,只需使用预定义的 margin 实用程序类 对标签、表单控件、可选表单文本和表单验证消息进行分组 .
这是一个示例,其中表单控件垂直堆叠,顶部带有标签。
<form>
<div class="mb-3">
<label class="form-label" for="inputEmail">Email</label>
<input type="email" class="form-control" id="inputEmail" placeholder="Email">
</div>
<div class="mb-3">
<label class="form-label" for="inputPassword">Password</label>
<input type="password" class="form-control" id="inputPassword" placeholder="Password">
</div>
<div class="mb-3">
<div class="form-check">
<input class="form-check-input" type="checkbox" id="checkRemember">
<label class="form-check-label" for="checkRemember">Remember me</label>
</div>
</div>
<button type="submit" class="btn btn-primary">Sign in</button>
</form>— 上面示例的输出将如下所示:
您将在下一章了解自定义复选框和其他自定义表单控件。
注意:所有文本形式的控件,例如 <input> 和 <textarea> 都需要类 .form-control,而 <select> 需要类 .form-select 用于一般样式。 这些类还使表单控件 100% 宽。 要更改它们的宽度或内联使用它们,您可以利用 Bootstrap 的预定义网格类。
提示:推荐使用margin-bottom实用类(如mb-2、mb-3等)添加垂直 表单组之间的间距。 因为,在整个表单中使用单方向边距可防止边距折叠并创建更多组合表单。
创建水平表单布局
您还可以使用 Bootstrap 网格类创建水平表单布局,其中标签和表单控件并排对齐。 要创建水平表单布局,请在表单组上添加类 .row 并使用 .col-*-* 网格类来指定标签和控件的宽度。
此外,请务必在 <label> 元素上应用类 .col-form-label,以便它们与其关联的表单控件垂直居中。 让我们看一个例子:
<form>
<div class="row mb-3">
<label for="inputEmail" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail" placeholder="Email">
</div>
</div>
<div class="row mb-3">
<label for="inputPassword" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword" placeholder="Password">
</div>
</div>
<div class="row mb-3">
<div class="col-sm-10 offset-sm-2">
<div class="form-check">
<input class="form-check-input" type="checkbox" id="checkRemember">
<label class="form-check-label" for="checkRemember">Remember me</label>
</div>
</div>
</div>
<div class="row">
<div class="col-sm-10 offset-sm-2">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>— 上面示例的输出将如下所示:
创建内联表单布局
有时您可能希望在单个水平行中显示一系列表单控件和按钮以压缩布局。 您可以使用 Bootstrap 的网格类 轻松做到这一点。
让我们看看下面的例子,看看它是如何工作的:
<form>
<div class="row align-items-center g-3">
<div class="col-auto">
<label class="visually-hidden" for="inputEmail">Email</label>
<input type="email" class="form-control" id="inputEmail" placeholder="Email">
</div>
<div class="col-auto">
<label class="visually-hidden" for="inputPassword">Password</label>
<input type="password" class="form-control" id="inputPassword" placeholder="Password">
</div>
<div class="col-auto">
<div class="form-check">
<input class="form-check-input" type="checkbox" id="checkRemember">
<label class="form-check-label" for="checkRemember">Remember me</label>
</div>
</div>
<div class="col-auto">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>— 上面示例的输出将如下所示:
查看片段部分以获取一些设计精美的 Bootstrap 表单的示例。
提示:建议为每个表单输入添加一个标签,否则屏幕阅读器将无法识别您的表单。 但是,对于内联表单布局,您可以使用 .visually-hidden 类隐藏标签,以便只有屏幕阅读器可以阅读它。
创建响应式表单布局
您还可以通过使用带有特定断点的网格类来使您的表单具有响应性。
以下示例将创建一个在中型设备及以上设备上内联布局的表单(即视口宽度≥768px),但将在较小的视口上垂直堆叠。
<form>
<div class="row align-items-center g-3">
<div class="col-md-auto col-12">
<label class="form-label d-md-none" for="inputEmail">Email</label>
<input type="email" class="form-control" id="inputEmail" placeholder="Email">
</div>
<div class="col-md-auto col-12">
<label class="form-label d-md-none" for="inputPassword">Password</label>
<input type="password" class="form-control" id="inputPassword" placeholder="Password">
</div>
<div class="col-md-auto col-12">
<div class="form-check">
<input class="form-check-input" type="checkbox" id="checkRemember">
<label class="form-check-label" for="checkRemember">Remember me</label>
</div>
</div>
<div class="col-md-auto col-12">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>创建静态表单控件
当您只想在表单标签旁边显示纯文本值而不是工作表单控件时,可能会出现这种情况。 您可以通过将类 .form-control 替换为 .form-control-plaintext 并应用属性 readonly 轻松做到这一点。
.form-control-plaintext 类从表单字段中删除默认样式,但保留正确的边距和填充。 我们来看一个例子:
<form>
<div class="row mb-3">
<label for="inputEmail" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" readonly class="form-control-plaintext" id="inputEmail" value="peterparker@example.com">
</div>
</div>
<div class="row mb-3">
<label for="inputPassword" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword" placeholder="Password">
</div>
</div>
<div class="row mb-3">
<div class="col-sm-10 offset-sm-2">
<div class="form-check">
<input class="form-check-input" type="checkbox" id="checkRemember">
<label class="form-check-label" for="checkRemember">Remember me</label>
</div>
</div>
</div>
<div class="row">
<div class="col-sm-10 offset-sm-2">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>— 上面示例的输出将如下所示:
表单控件的列大小
您还可以将输入、文本区域和选择框的大小与 Bootstrap 网格列大小相匹配。 简单地说,将表单控件(即 <input>, <textarea>, 和 <select>)放在网格列中。
让我们试试下面的例子来了解它的基本工作原理:
<div class="row g-3">
<div class="col-6">
<input type="text" class="form-control" placeholder="City">
</div>
<div class="col-4">
<select class="form-select">
<option>State</option>
</select>
</div>
<div class="col-2">
<input type="text" class="form-control" placeholder="Zip">
</div>
</div>— 上面示例的输出将如下所示:
内联放置复选框和单选按钮
默认情况下,任何数量的直接同级的自定义复选框和单选按钮将垂直堆叠并与 .form-check 类适当间隔。
但是,您也可以通过简单地将类 .form-check-inline 添加到 .form-check 元素来将这些自定义复选框和单选按钮内联(即,在同一行中),如下所示:
<div class="row">
<div class="col-12">
<div class="form-check form-check-inline">
<input type="checkbox" class="form-check-input" name="hobbies" id="checkMusic">
<label class="form-check-label" for="checkMusic">Music</label>
</div>
<div class="form-check form-check-inline ms-3">
<input type="checkbox" class="form-check-input" name="hobbies" id="checkTravel" checked>
<label class="form-check-label" for="checkTravel">Travel</label>
</div>
<div class="form-check form-check-inline ms-3">
<input type="checkbox" class="form-check-input" name="hobbies" id="checkReading" checked>
<label class="form-check-label" for="checkReading">Reading</label>
</div>
</div>
</div>— 上面示例的输出将如下所示:
同样,您可以将单选按钮内嵌,如下例所示:
<div class="row">
<div class="col-12">
<div class="form-check form-check-inline">
<input type="radio" class="form-check-input" name="gender" id="radioMale" checked>
<label class="form-check-label" for="radioMale">Male</label>
</div>
<div class="form-check form-check-inline ms-3">
<input type="radio" class="form-check-input" name="gender" id="radioFemale">
<label class="form-check-label" for="radioFemale">Female</label>
</div>
</div>
</div>— 上面示例的输出将如下所示:
向表单控件添加帮助文本
以有效的方式为表单控件放置帮助文本,以Bootstrap用户在表单中输入正确的数据。 您可以使用类 .form-text 为表单控件放置块级帮助文本。 块帮助文本通常显示在控件的底部。 这是一个例子:
<label class="form-label" for="inputPassword">Password</label>
<input type="password" class="form-control" id="inputPassword">
<div class="form-text">
Must be 8-20 characters long, contain letters, numbers and special characters, but must not contain spaces.
</div>— 上面示例的输出将如下所示:
同样,您也可以使用 <small> 元素放置内联帮助文本。 在这种情况下不需要使用 .form-text 。 以下示例显示了如何实现这一点:
<div class="row align-items-center g-3">
<div class="col-auto">
<label class="col-form-label" for="inputPassword">Password</label>
</div>
<div class="col-auto">
<input type="password" class="form-control" id="inputPassword">
</div>
<div class="col-auto">
<span class="form-text">Must be 8-20 characters long.</span>
</div>
</div>— 上面示例的输出将如下所示:
创建禁用的表单控件
要禁用单个表单控件,例如 <input>, <textarea>, <select>,只需将属性 disabled 添加到它们,Bootstrap 将完成剩下的工作。 这是一个例子:
<input type="text" class="form-control mb-3" placeholder="Disabled input" disabled>
<textarea class="form-control mb-3" placeholder="Disabled textarea" disabled></textarea>
<select class="form-select" disabled>
<option>Disabled select</option>
</select>— 上面示例的输出将如下所示:
但是,如果您想一次禁用 <form> 中的所有控件,请将它们放在 <fieldset> 元素中并对其应用属性 disabled,如下例所示:
<form>
<fieldset disabled>
<div class="row mb-3">
<label for="inputEmail" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail" placeholder="Email">
</div>
</div>
<div class="row mb-3">
<label for="inputPassword" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword" placeholder="Password">
</div>
</div>
<div class="row mb-3">
<div class="col-sm-10 offset-sm-2">
<div class="form-check">
<input class="form-check-input" type="checkbox" id="checkRemember">
<label class="form-check-label" for="checkRemember">Remember me</label>
</div>
</div>
</div>
<div class="row">
<div class="col-sm-10 offset-sm-2">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</fieldset>
</form>— 上面示例的输出将如下所示:
创建只读输入
您还可以在输入或文本区域上添加 readonly 布尔属性,以防止修改其值。 只读输入出现在较浅的背景中(就像禁用的输入一样),但它保留标准文本光标。 查看以下示例以了解其工作原理:
<input type="text" class="form-control mb-2" value="This input value cannot be changed." readonly>
<textarea rows="3" class="form-control" readonly>This textarea value cannot be changed.</textarea>— 上面示例的输出将如下所示:
表单控件的高度大小
您可以轻松更改文本输入的高度并选择框以匹配 按钮大小。
在文本输入上使用表单控件高度大小调整类,例如 .form-control-lg 和 .form-control-sm 来创建更大或更小的尺寸。 这是一个例子:
<div class="row mb-3">
<label class="col-sm-2 col-form-label col-form-label-lg">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control form-control-lg" placeholder="Large input">
</div>
</div>
<div class="row mb-3">
<label class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" placeholder="Default input">
</div>
</div>
<div class="row">
<label class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control form-control-sm" placeholder="Small input">
</div>
</div>— 上面示例的输出将如下所示:
同样,您可以使用 <select> 元素上的 .form-select-lg 和 .form-select-sm 类创建选择框的更大和更小变体,如下所示 :
<div class="row mb-3">
<label class="col-sm-2 col-form-label col-form-label-lg">State</label>
<div class="col-sm-10">
<select class="form-select form-select-lg">
<option>Large select</option>
</select>
</div>
</div>
<div class="row mb-3">
<label class="col-sm-2 col-form-label">State</label>
<div class="col-sm-10">
<select class="form-select">
<option>Default select</option>
</select>
</div>
</div>
<div class="row">
<label class="col-sm-2 col-form-label col-form-label-sm">State</label>
<div class="col-sm-10">
<select class="form-select form-select-sm">
<option>Small select</option>
</select>
</div>
</div>— 上面示例的输出将如下所示:
Bootstrap 表单验证
Bootstrap 提供了一种简单快捷的方法来在客户端验证 Web 表单。 它使用浏览器的原生表单验证 API 来验证表单。 表单验证样式通过 CSS :invalid 和 :valid 伪类应用。 它适用于 <input>, <select>, and <textarea> 元素。
让我们试试下面的例子,看看它是如何工作的:
<form class="needs-validation" novalidate>
<div class="mb-3">
<label class="form-label" for="inputEmail">Email</label>
<input type="email" class="form-control" id="inputEmail" placeholder="Email" required>
<div class="invalid-feedback">Please enter a valid email address.</div>
</div>
<div class="mb-3">
<label class="form-label" for="inputPassword">Password</label>
<input type="password" class="form-control" id="inputPassword" placeholder="Password" required>
<div class="invalid-feedback">Please enter your password to continue.</div>
</div>
<div class="mb-3">
<div class="form-check">
<input class="form-check-input" type="checkbox" id="checkRemember">
<label class="form-check-label" for="checkRemember">Remember me</label>
</div>
</div>
<button type="submit" class="btn btn-primary">Sign in</button>
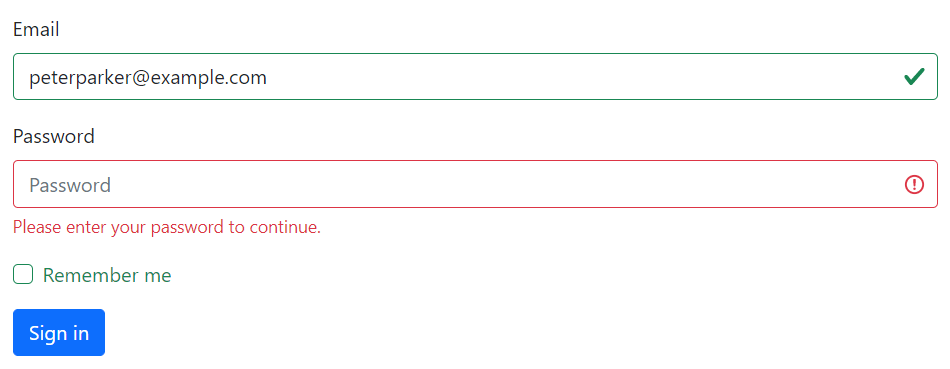
</form>注意:对于自定义 Bootstrap 表单验证消息,您需要通过将 novalidate 布尔属性添加到 <form> 元素来禁用浏览器默认反馈工具提示。 但是,它仍然提供对 JavaScript 中表单验证 API 的访问。
这是显示错误消息并在存在无效字段时禁用表单提交的自定义 JavaScript 代码。 参见 JavaScript 闭包 章节了解自执行功能。
<script>
// 自执行功能
(function() {
'use strict';
window.addEventListener('load', function() {
// 获取我们想要应用自定义 Bootstrap 验证样式的所有表单
var forms = document.getElementsByClassName('needs-validation');
// 循环它们并防止提交
var validation = Array.prototype.filter.call(forms, function(form) {
form.addEventListener('submit', function(event) {
if (form.checkValidity() === false) {
event.preventDefault();
event.stopPropagation();
}
form.classList.add('was-validated');
}, false);
});
}, false);
})();
</script>— 上面示例的输出将如下所示:
提示:要以编程方式重置表单的外观,请在提交后从 <form> 元素中删除 .was-validated 类。 当您单击提交按钮时,Bootstrap 会自动将此类应用于表单。
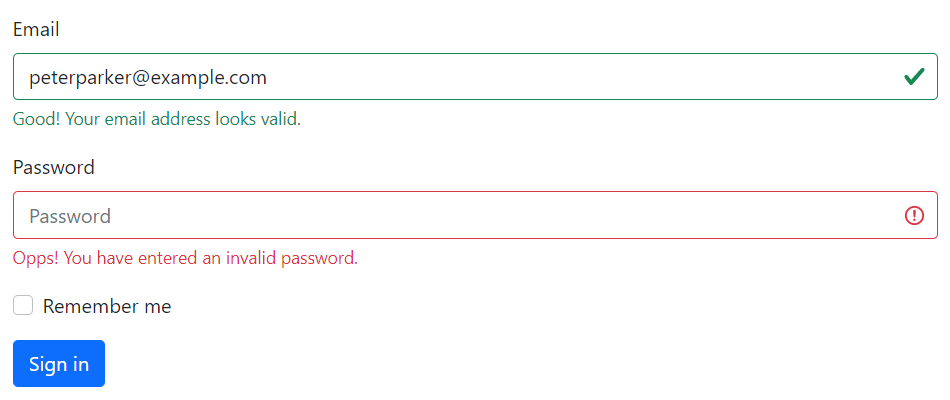
如果您需要服务器端验证,您可以选择使用 .is-invalid 和 .is-valid 类来指示无效和有效的表单字段。 这些类也支持 .invalid-feedback 和 .valid-feedback。 让我们看一下下面的例子:
<form>
<div class="mb-3">
<label class="form-label" for="inputEmail">Email</label>
<input type="email" class="form-control is-valid" id="inputEmail" placeholder="Email" value="peterparker@example.com" required>
<div class="valid-feedback">Good! Your email address looks valid.</div>
</div>
<div class="mb-3">
<label class="form-label" for="inputPassword">Password</label>
<input type="password" class="form-control is-invalid" id="inputPassword" placeholder="Password" required>
<div class="invalid-feedback">Opps! You have entered an invalid password.</div>
</div>
<div class="mb-3">
<div class="form-check">
<input class="form-check-input" type="checkbox" id="checkRemember">
<label class="form-check-label" for="checkRemember">Remember me</label>
</div>
</div>
<button type="submit" class="btn btn-primary">Sign in</button>
</form>— 上面示例的输出将如下所示:
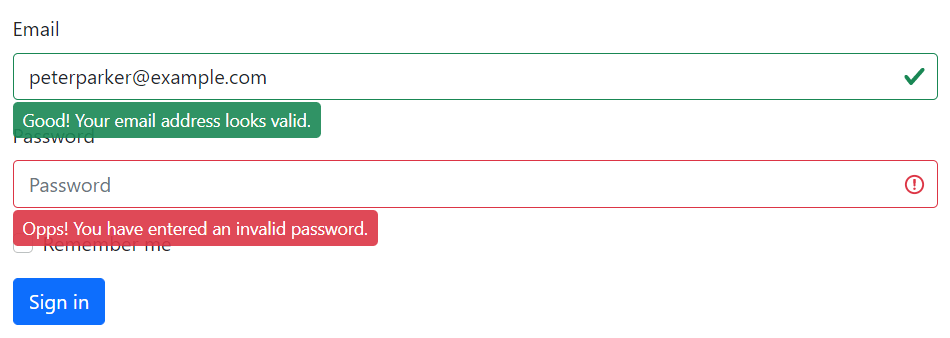
您也可以将 .{valid|invalid}-feedback 类替换为 .{valid|invalid}-tooltip 类,以工具提示样式显示验证反馈文本。
此外,请务必在父元素上应用样式 position: relative 或类 .position-relative 以获得正确的反馈工具提示定位。 这是一个例子:
<form>
<div class="mb-3 position-relative">
<label class="form-label" for="inputEmail">Email</label>
<input type="email" class="form-control is-valid" id="inputEmail" placeholder="Email" value="peterparker@example.com" required>
<div class="valid-tooltip">Good! Your email address looks valid.</div>
</div>
<div class="mb-3 position-relative">
<label class="form-label" for="inputPassword">Password</label>
<input type="password" class="form-control is-invalid" id="inputPassword" placeholder="Password" required>
<div class="invalid-tooltip">Opps! You have entered an invalid password.</div>
</div>
<div class="mb-3">
<div class="form-check">
<input class="form-check-input" type="checkbox" id="checkRemember">
<label class="form-check-label" for="checkRemember">Remember me</label>
</div>
</div>
<button type="submit" class="btn btn-primary">Sign in</button>
</form>— 上面示例的输出将如下所示:
Bootstrap 中支持的表单控件
Bootstrap 包括对所有标准 HTML 表单控件以及 新的 HTML5 输入类型 的支持,例如日期时间、数字、电子邮件、url、搜索、范围、颜色、url 等。 以下示例将向您展示标准表单控件与 Bootstrap 的用法。
<form>
<div class="row mb-3">
<label class="col-sm-3 col-form-label" for="firstName">First Name:</label>
<div class="col-sm-9">
<input type="text" class="form-control" id="firstName" placeholder="First Name" required>
</div>
</div>
<div class="row mb-3">
<label class="col-sm-3 col-form-label" for="lastName">Last Name:</label>
<div class="col-sm-9">
<input type="text" class="form-control" id="lastName" placeholder="Last Name" required>
</div>
</div>
<div class="row mb-3">
<label class="col-sm-3 col-form-label" for="emailAddress">Email Address:</label>
<div class="col-sm-9">
<input type="email" class="form-control" id="emailAddress" placeholder="Email Address" required>
</div>
</div>
<div class="row mb-3">
<label class="col-sm-3 col-form-label" for="phoneNumber">Mobile Number:</label>
<div class="col-sm-9">
<input type="number" class="form-control" id="phoneNumber" placeholder="Phone Number" required>
</div>
</div>
<div class="row mb-3">
<label class="col-sm-3 col-form-label">Date of Birth:</label>
<div class="col-sm-3">
<select class="form-select" required>
<option>Date</option>
</select>
</div>
<div class="col-sm-3">
<select class="form-select" required>
<option>Month</option>
</select>
</div>
<div class="col-sm-3">
<select class="form-select">
<option>Year</option>
</select>
</div>
</div>
<div class="row mb-3">
<label class="col-sm-3 col-form-label" for="postalAddress">Postal Address:</label>
<div class="col-sm-9">
<textarea rows="3" class="form-control" id="postalAddress" placeholder="Postal Address" required></textarea>
</div>
</div>
<div class="row mb-3">
<label class="col-sm-3 col-form-label" for="ZipCode">Zip Code:</label>
<div class="col-sm-9">
<input type="text" class="form-control" id="ZipCode" placeholder="Zip Code" required>
</div>
</div>
<div class="row mb-3">
<label class="col-sm-3 col-form-label" for="uploadImage">Upload Image:</label>
<div class="col-sm-9">
<input type="file" class="form-control" id="uploadImage">
</div>
</div>
<div class="row mb-3">
<label class="col-sm-3 col-form-label">Gender:</label>
<div class="col-sm-9 mt-2">
<div class="form-check form-check-inline">
<input type="radio" class="form-check-input" name="gender" id="radioMale">
<label class="form-check-label" for="radioMale">Male</label>
</div>
<div class="form-check form-check-inline">
<input type="radio" class="form-check-input" name="gender" id="radioFemale">
<label class="form-check-label" for="radioFemale">Female</label>
</div>
</div>
</div>
<div class="row mb-3">
<div class="col-sm-9 offset-sm-3">
<div class="form-check">
<input class="form-check-input" type="checkbox" id="checkAgree" value="agree">
<label class="form-check-label" for="checkAgree">I agree to the <a href="#">Terms and Conditions</a></label>
</div>
</div>
</div>
<div class="row mb-3">
<div class="col-sm-9 offset-sm-3">
<input type="submit" class="btn btn-primary" value="Submit">
<input type="reset" class="btn btn-secondary ms-2" value="Reset">
</div>
</div>
</form>