Bootstrap 手风琴
在本教程中,您将学习如何使用 Bootstrap 创建手风琴。
使用 Bootstrap 创建 Accordion 小部件
Accordion 是一系列堆叠在一起的面板。
Accordion 菜单和小部件广泛用于 Web 应用程序中,用于管理少量区域中的大量内容和导航列表。 使用 Bootstrap 折叠插件,您可以创建手风琴或显示和隐藏内容,而无需编写任何 JavaScript 代码。
让我们看看如何使用 Bootstrap 可折叠插件构建一个简单的手风琴小部件。
<div class="accordion" id="myAccordion">
<div class="accordion-item">
<h2 class="accordion-header" id="headingOne">
<button type="button" class="accordion-button collapsed" data-bs-toggle="collapse" data-bs-target="#collapseOne">1. What is HTML?</button>
</h2>
<div id="collapseOne" class="accordion-collapse collapse" data-bs-parent="#myAccordion">
<div class="card-body">
<p>HTML stands for HyperText Markup Language. HTML is the standard markup language for describing the structure of web pages. <a href="http://www.qyoo.cn/html-tutorial/" target="_blank">Learn more.</a></p>
</div>
</div>
</div>
<div class="accordion-item">
<h2 class="accordion-header" id="headingTwo">
<button type="button" class="accordion-button" data-bs-toggle="collapse" data-bs-target="#collapseTwo">2. What is Bootstrap?</button>
</h2>
<div id="collapseTwo" class="accordion-collapse collapse show" data-bs-parent="#myAccordion">
<div class="card-body">
<p>Bootstrap is a sleek, intuitive, and powerful front-end framework for faster and easier web development. It is a collection of CSS and HTML conventions. <a href="http://www.qyoo.cn/twitter-bootstrap-tutorial/" target="_blank">Learn more.</a></p>
</div>
</div>
</div>
<div class="accordion-item">
<h2 class="accordion-header" id="headingThree">
<button type="button" class="accordion-button collapsed" data-bs-toggle="collapse" data-bs-target="#collapseThree">3. What is CSS?</button>
</h2>
<div id="collapseThree" class="accordion-collapse collapse" data-bs-parent="#myAccordion">
<div class="card-body">
<p>CSS stands for Cascading Style Sheet. CSS allows you to specify various style properties for a given HTML element such as colors, backgrounds, fonts etc. <a href="http://www.qyoo.cn/css-tutorial/" target="_blank">Learn more.</a></p>
</div>
</div>
</div>
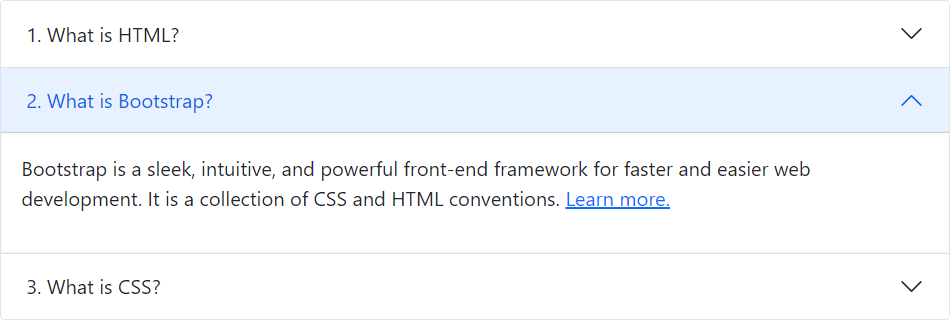
</div>— 上面示例的输出将如下所示:
带有加减图标的 Bootstrap 手风琴
您还可以在 Bootstrap 手风琴小部件中使用加减号图标(代替 chevron 向下和向上图标)和几行自定义 CSS 代码。 让我们试试下面的例子:
<style>
.accordion-button::after {
background-image: url("data:image/svg+xml,%3csvg viewBox='0 0 16 16' fill='%23333' xmlns='http://www.w3.org/2000/svg'%3e%3cpath fill-rule='evenodd' d='M8 0a1 1 0 0 1 1 1v6h6a1 1 0 1 1 0 2H9v6a1 1 0 1 1-2 0V9H1a1 1 0 0 1 0-2h6V1a1 1 0 0 1 1-1z' clip-rule='evenodd'/%3e%3c/svg%3e");
transform: scale(0.75) !important;
}
.accordion-button:not(.collapsed)::after {
background-image: url("data:image/svg+xml,%3csvg viewBox='0 0 16 16' fill='%23333' xmlns='http://www.w3.org/2000/svg'%3e%3cpath fill-rule='evenodd' d='M0 8a1 1 0 0 1 1-1h14a1 1 0 1 1 0 2H1a1 1 0 0 1-1-1z' clip-rule='evenodd'/%3e%3c/svg%3e");
}
</style>— 上面示例的输出将如下所示:
Bootstrap 边到边手风琴
您可以选择将 .accordion-flush 类添加到 .accordion 元素以移除外边框和圆角,从而创建与其父容器边对边的手风琴。
让我们查看以下示例以了解其实际工作原理:
<div class="accordion accordion-flush" id="myAccordion">
<div class="accordion-item">
<h2 class="accordion-header" id="headingOne">
<button type="button" class="accordion-button collapsed" data-bs-toggle="collapse" data-bs-target="#collapseOne">1. What is HTML?</button>
</h2>
<div id="collapseOne" class="accordion-collapse collapse" data-bs-parent="#myAccordion">
<div class="card-body">
<p>HTML stands for HyperText Markup Language. HTML is the standard markup language for describing the structure of web pages. <a href="http://www.qyoo.cn/html-tutorial/" target="_blank">Learn more.</a></p>
</div>
</div>
</div>
<div class="accordion-item">
<h2 class="accordion-header" id="headingTwo">
<button type="button" class="accordion-button" data-bs-toggle="collapse" data-bs-target="#collapseTwo">2. What is Bootstrap?</button>
</h2>
<div id="collapseTwo" class="accordion-collapse collapse show" data-bs-parent="#myAccordion">
<div class="card-body">
<p>Bootstrap is a sleek, intuitive, and powerful front-end framework for faster and easier web development. It is a collection of CSS and HTML conventions. <a href="http://www.qyoo.cn/twitter-bootstrap-tutorial/" target="_blank">Learn more.</a></p>
</div>
</div>
</div>
<div class="accordion-item">
<h2 class="accordion-header" id="headingThree">
<button type="button" class="accordion-button collapsed" data-bs-toggle="collapse" data-bs-target="#collapseThree">3. What is CSS?</button>
</h2>
<div id="collapseThree" class="accordion-collapse collapse" data-bs-parent="#myAccordion">
<div class="card-body">
<p>CSS stands for Cascading Style Sheet. CSS allows you to specify various style properties for a given HTML element such as colors, backgrounds, fonts etc. <a href="http://www.qyoo.cn/css-tutorial/" target="_blank">Learn more.</a></p>
</div>
</div>
</div>
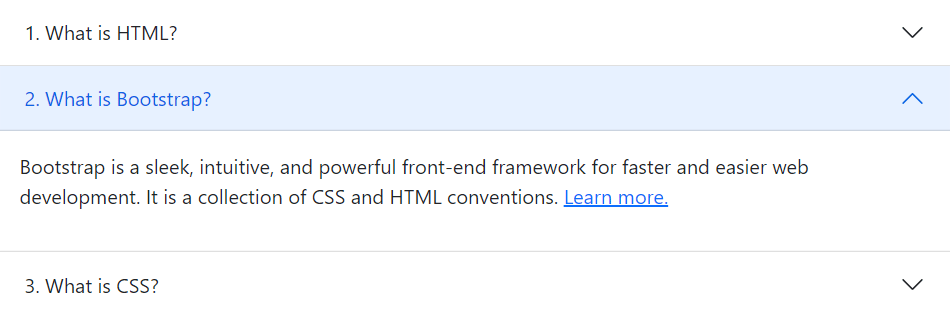
</div>— 上面示例的输出将如下所示:
带有独立面板的Bootstrap手风琴
您还可以通过简单地省略每个 .accordion-collapse 元素上的 data-bs-parent 属性来使手风琴面板在打开另一个面板时保持打开状态。
让我们试试下面的例子,看看它是如何工作的:
<div class="accordion" id="myAccordion">
<div class="accordion-item">
<h2 class="accordion-header" id="headingOne">
<button type="button" class="accordion-button collapsed" data-bs-toggle="collapse" data-bs-target="#collapseOne">1. What is HTML?</button>
</h2>
<div id="collapseOne" class="accordion-collapse collapse">
<div class="card-body">
<p>HTML stands for HyperText Markup Language. HTML is the standard markup language for describing the structure of web pages. <a href="http://www.qyoo.cn/html-tutorial/" target="_blank">Learn more.</a></p>
</div>
</div>
</div>
<div class="accordion-item">
<h2 class="accordion-header" id="headingTwo">
<button type="button" class="accordion-button" data-bs-toggle="collapse" data-bs-target="#collapseTwo">2. What is Bootstrap?</button>
</h2>
<div id="collapseTwo" class="accordion-collapse collapse show">
<div class="card-body">
<p>Bootstrap is a sleek, intuitive, and powerful front-end framework for faster and easier web development. It is a collection of CSS and HTML conventions. <a href="http://www.qyoo.cn/twitter-bootstrap-tutorial/" target="_blank">Learn more.</a></p>
</div>
</div>
</div>
<div class="accordion-item">
<h2 class="accordion-header" id="headingThree">
<button type="button" class="accordion-button collapsed" data-bs-toggle="collapse" data-bs-target="#collapseThree">3. What is CSS?</button>
</h2>
<div id="collapseThree" class="accordion-collapse collapse">
<div class="card-body">
<p>CSS stands for Cascading Style Sheet. CSS allows you to specify various style properties for a given HTML element such as colors, backgrounds, fonts etc. <a href="http://www.qyoo.cn/css-tutorial/" target="_blank">Learn more.</a></p>
</div>
</div>
</div>
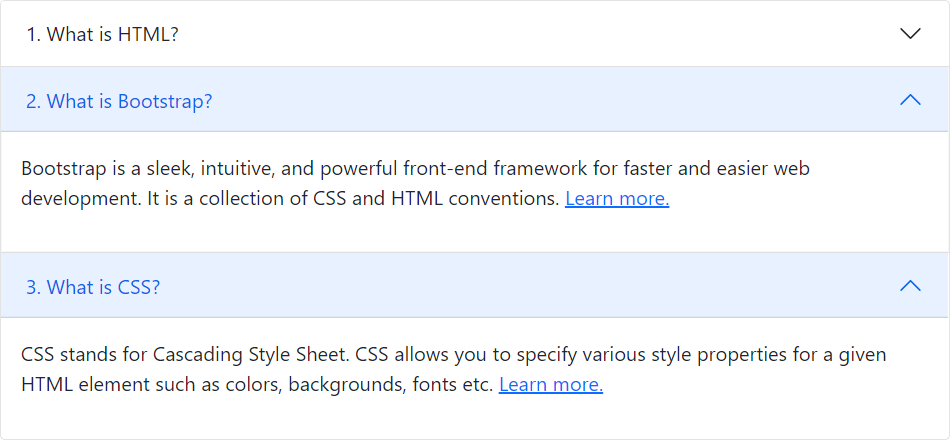
</div>— 上面示例的输出将如下所示:
Advertisements