Bootstrap 徽章
在本教程中,您将学习如何使用 Bootstrap 创建徽章。
使用 Bootstrap 创建徽章
徽章一般用于在网页上标明一些有价值的信息,例如重要的标题、警告信息、通知计数器等。
以下示例将向您展示如何使用 Bootstrap 创建内联徽章。
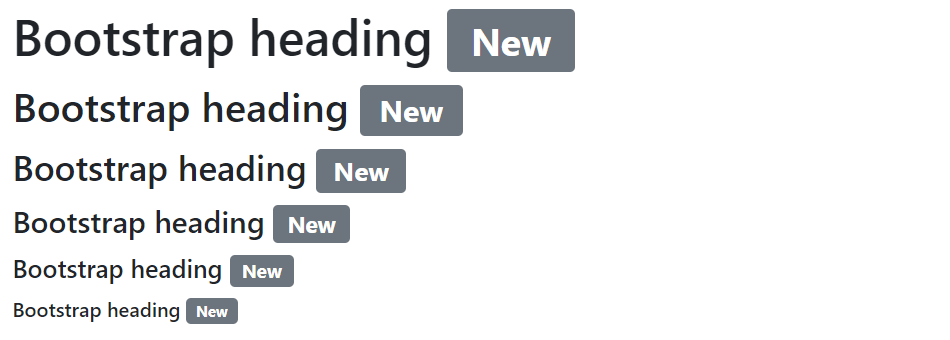
<h1>Bootstrap 标题 <span class="badge bg-secondary">New</span></h1>
<h2>Bootstrap 标题 <span class="badge bg-secondary">New</span></h2>
<h3>Bootstrap 标题 <span class="badge bg-secondary">New</span></h3>
<h4>Bootstrap 标题 <span class="badge bg-secondary">New</span></h4>
<h5>Bootstrap 标题 <span class="badge bg-secondary">New</span></h5>
<h6>Bootstrap 标题 <span class="badge bg-secondary">New</span></h6>— 上面示例的输出将如下所示:
提示: Bootstrap 徽章通过使用相对字体大小和 em 单位自动缩放以匹配直接父元素的大小。
更改徽章的外观
您可以使用 Bootstrap 内置的背景颜色实用程序类快速更改徽章的外观。 让我们看一下下面的例子。
<span class="badge bg-primary">Primary</span>
<span class="badge bg-secondary">Secondary</span>
<span class="badge bg-success">Success</span>
<span class="badge bg-danger">Danger</span>
<span class="badge bg-warning text-dark">Warning</span>
<span class="badge bg-info text-dark">Info</span>
<span class="badge bg-dark">Dark</span>
<span class="badge bg-light text-dark">Light</span>— 上面示例的输出将如下所示:
注意:当使用浅色背景颜色时,例如 Bootstrap 的 .bg-light,您需要使用深色文本颜色实用程序,例如 .text-dark,以获得正确的文本可见性。 这是因为背景颜色实用程序类不设置除背景颜色之外的任何内容。
制作胶囊徽章
同样,您可以使用 a1 修饰符类创建胶囊形状徽章(即具有更多圆角的徽章),如下例所示:
<span class="badge rounded-pill bg-primary">Primary</span>
<span class="badge rounded-pill bg-secondary">Secondary</span>
<span class="badge rounded-pill bg-success">Success</span>
<span class="badge rounded-pill bg-danger">Danger</span>
<span class="badge rounded-pill bg-warning text-dark">Warning</span>
<span class="badge rounded-pill bg-info text-dark">Info</span>
<span class="badge rounded-pill bg-dark">Dark</span>
<span class="badge rounded-pill bg-light text-dark">Light</span>— 上面示例的输出将如下所示:
显示带有徽章的计数器
您还可以使用徽章作为链接或按钮的一部分来提供计数器,例如已接收或未读消息的数量、通知的数量等。它们最常见于电子邮件客户端、应用程序仪表板、社交网站、 等等。这是一个例子:
<nav class="nav nav-pills">
<a href="#" class="nav-link">Home</a>
<a href="#" class="nav-link">Profile</a>
<a href="#" class="nav-link active">Messages <span class="badge bg-light text-primary">24</span></a>
<a href="#" class="nav-link">Notification <span class="badge bg-primary">5</span></a>
</nav>— 上面示例的输出将如下所示:
创建定位徽章
您可以使用定位实用程序来修改 .badge 并将其定位在链接或按钮的角落。
让我们看一下下面的例子来了解它的基本工作原理:
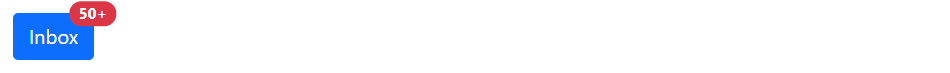
<button type="button" class="btn btn-primary position-relative">
Inbox
<span class="position-absolute top-0 start-100 translate-middle badge rounded-pill bg-danger">50+</span>
</button>— 上面示例的输出将如下所示:
Advertisements