Bootstrap 警报框
在本教程中,您将学习如何使用 Bootstrap 创建警报消息。
使用Bootstrap创建警报消息
警报框经常用于突出需要最终用户立即关注的信息,例如警告、错误或确认消息。
使用 Bootstrap,您可以通过将上下文类(例如 .alert-success, .alert-warning, .alert-info 等)添加到 .alert 基类来轻松创建用于各种目的的优雅警报消息。 您还可以添加一个可选的关闭按钮来关闭任何警报。
Bootstrap 提供了总共 8 种不同类型的警报。 以下示例将向您展示最常用的警报,它们是:成功、错误或危险、警告和信息警报。
<!-- Success Alert -->
<div class="alert alert-success alert-dismissible fade show">
<strong>Success!</strong> Your message has been sent successfully.
<button type="button" class="btn-close" data-bs-dismiss="alert"></button>
</div>
<!-- Error Alert -->
<div class="alert alert-danger alert-dismissible fade show">
<strong>Error!</strong> A problem has been occurred while submitting your data.
<button type="button" class="btn-close" data-bs-dismiss="alert"></button>
</div>
<!-- Warning Alert -->
<div class="alert alert-warning alert-dismissible fade show">
<strong>Warning!</strong> There was a problem with your network connection.
<button type="button" class="btn-close" data-bs-dismiss="alert"></button>
</div>
<!-- Info Alert -->
<div class="alert alert-info alert-dismissible fade show">
<strong>Info!</strong> Please read the comments carefully.
<button type="button" class="btn-close" data-bs-dismiss="alert"></button>
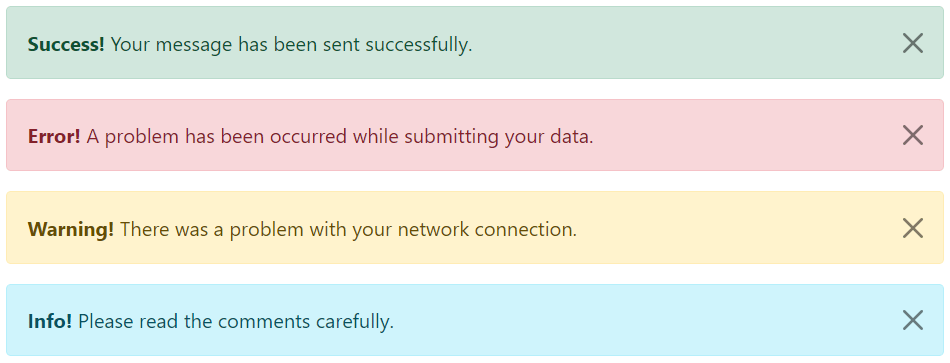
</div>— 上面示例的输出将如下所示:
这是剩余的四个可用于各种目的的Bootstrap警报。
<!-- Primary Alert -->
<div class="alert alert-primary alert-dismissible fade show">
<strong>Primary!</strong> This is a simple primary alert box.
<button type="button" class="btn-close" data-bs-dismiss="alert"></button>
</div>
<!-- Secondary Alert -->
<div class="alert alert-secondary alert-dismissible fade show">
<strong>Secondary!</strong> This is a simple secondary alert box.
<button type="button" class="btn-close" data-bs-dismiss="alert"></button>
</div>
<!-- Dark Alert -->
<div class="alert alert-dark alert-dismissible fade show">
<strong>Dark!</strong> This is a simple dark alert box.
<button type="button" class="btn-close" data-bs-dismiss="alert"></button>
</div>
<!-- Light Alert -->
<div class="alert alert-light alert-dismissible fade show">
<strong>Light!</strong> This is a simple light alert box.
<button type="button" class="btn-close" data-bs-dismiss="alert"></button>
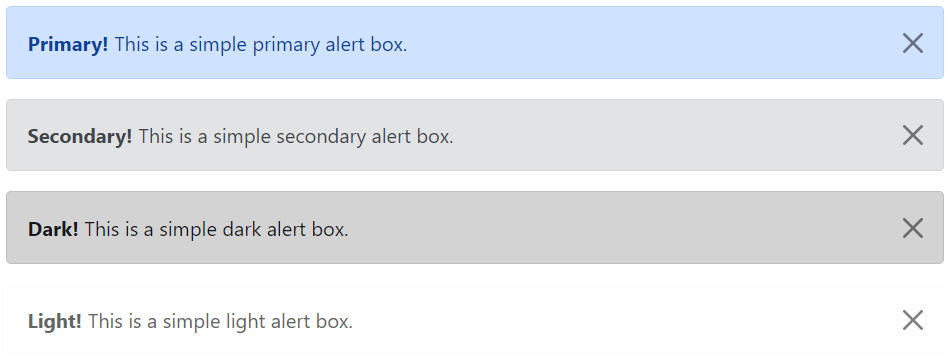
</div>— 上面示例的输出将如下所示:
提示: .alert 元素上的 .fade 和 .show 类可在关闭警告框时启用淡入淡出的过渡效果。 如果您不想要动画,只需删除这些类。 此外,.alert 元素上需要类 .alert-dismissible 才能正确定位 .btn-close。 如果您的警报没有关闭按钮,您可以跳过这门课。
向Bootstrap警报添加图标
您还可以在 Bootstrap 警报中放置图标。 您可以使用 Bootstrap 图标 或 Font Awesome 等第三方图标。 让我们看一下下面的例子:
<!-- Success Alert -->
<div class="alert alert-success alert-dismissible d-flex align-items-center fade show">
<i class="bi-check-circle-fill"></i>
<strong class="mx-2">Success!</strong> Your message has been sent successfully.
<button type="button" class="btn-close" data-bs-dismiss="alert"></button>
</div>
<!-- Error Alert -->
<div class="alert alert-danger alert-dismissible d-flex align-items-center fade show">
<i class="bi-exclamation-octagon-fill"></i>
<strong class="mx-2">Error!</strong> A problem has been occurred while submitting your data.
<button type="button" class="btn-close" data-bs-dismiss="alert"></button>
</div>
<!-- Warning Alert -->
<div class="alert alert-warning alert-dismissible d-flex align-items-center fade show">
<i class="bi-exclamation-triangle-fill"></i>
<strong class="mx-2">Warning!</strong> There was a problem with your network connection.
<button type="button" class="btn-close" data-bs-dismiss="alert"></button>
</div>
<!-- Info Alert -->
<div class="alert alert-info alert-dismissible d-flex align-items-center fade show">
<i class="bi-info-circle-fill"></i>
<strong class="mx-2">Info!</strong> Please read the comments carefully.
<button type="button" class="btn-close" data-bs-dismiss="alert"></button>
</div>— 上面示例的输出将如下所示:
警报中的其他内容
您还可以在警报中放置其他 HTML 元素,例如标题、段落和分隔符。 要管理元素之间的间距,您可以使用边距实用程序类,如下所示:
<div class="alert alert-danger alert-dismissible fade show">
<h4 class="alert-heading"><i class="bi-exclamation-octagon-fill"></i> Oops! Something went wrong.</h4>
<p>Please enter a valid value in all the required fields before proceeding. If you need any help just place the mouse pointer above info icon next to the form field.</p>
<hr>
<p class="mb-0">Once you have filled all the details, click on the 'Next' button to continue.</p>
<button type="button" class="btn-close" data-bs-dismiss="alert"></button>
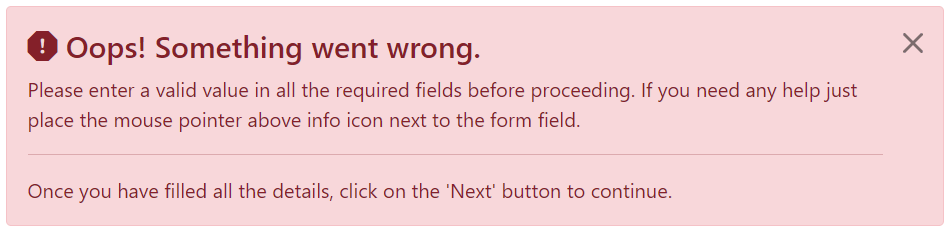
</div>— 上面示例的输出将如下所示:
警报内的匹配链接颜色
您可以将实用程序类 .alert-link 应用于任何警报框内的链接,以快速创建匹配的彩色链接,如下例所示:
<div class="alert alert-warning alert-dismissible fade show">
<strong>Warning!</strong> A simple warning alert with <a href="#" class="alert-link">an example link</a>.
<button type="button" class="btn-close" data-bs-dismiss="alert"></button>
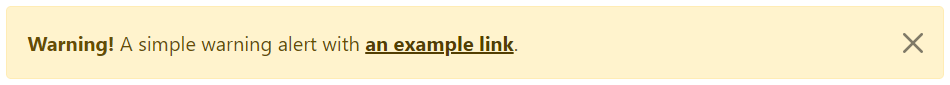
</div>— 上面示例的输出将如下所示:
同样,您可以匹配其他警报框中的链接。 让我们试试下面的例子:
<!-- Success Alert -->
<div class="alert alert-success alert-dismissible fade show">
<strong>Success!</strong> A simple success alert with <a href="#" class="alert-link">an example link</a>.
<button type="button" class="btn-close" data-bs-dismiss="alert"></button>
</div>
<!-- Error Alert -->
<div class="alert alert-danger alert-dismissible fade show">
<strong>Error!</strong> A simple danger alert with <a href="#" class="alert-link">an example link</a>.
<button type="button" class="btn-close" data-bs-dismiss="alert"></button>
</div>
<!-- Warning Alert -->
<div class="alert alert-warning alert-dismissible fade show">
<strong>Warning!</strong> A simple warning alert with <a href="#" class="alert-link">an example link</a>.
<button type="button" class="btn-close" data-bs-dismiss="alert"></button>
</div>
<!-- Info Alert -->
<div class="alert alert-info alert-dismissible fade show">
<strong>Info!</strong> A simple info alert with <a href="#" class="alert-link">an example link</a>.
<button type="button" class="btn-close" data-bs-dismiss="alert"></button>
</div>
<!-- Primary Alert -->
<div class="alert alert-primary alert-dismissible fade show">
<strong>Primary!</strong> A simple primary alert with <a href="#" class="alert-link">an example link</a>.
<button type="button" class="btn-close" data-bs-dismiss="alert"></button>
</div>
<!-- Secondary Alert -->
<div class="alert alert-secondary alert-dismissible fade show">
<strong>Secondary!</strong> A simple secondary alert with <a href="#" class="alert-link">an example link</a>.
<button type="button" class="btn-close" data-bs-dismiss="alert"></button>
</div>
<!-- Dark Alert -->
<div class="alert alert-dark alert-dismissible fade show">
<strong>Dark!</strong> A simple dark alert with <a href="#" class="alert-link">an example link</a>.
<button type="button" class="btn-close" data-bs-dismiss="alert"></button>
</div>
<!-- Light Alert -->
<div class="alert alert-light alert-dismissible fade show">
<strong>Light!</strong> A simple light alert with <a href="#" class="alert-link">an example link</a>.
<button type="button" class="btn-close" data-bs-dismiss="alert"></button>
</div>通过数据属性关闭警报
数据属性提供了一种向警报框添加关闭功能的简单方法。
只需将 data-bs-dismiss="alert" 添加到关闭按钮,它将自动启用包含警报消息框的关闭。 此外,将类 .alert-dismissible 添加到 .alert 元素以正确定位 .btn-close 按钮。
<div class="alert alert-info alert-dismissible fade show">
<strong>Note!</strong> This is a simple example of dismissible alert.
<button type="button" class="btn-close" data-bs-dismiss="alert"></button>
</div>使用 <button> 元素创建关闭按钮,以便在所有设备上保持一致的行为。
通过 JavaScript 关闭警报
您也可以通过 JavaScript 解除警报。 让我们尝试一个示例,看看它是如何工作的:
<script>
$(document).ready(function(){
$("#myBtn").click(function(){
$("#myAlert").alert("close");
});
});
</script>方法
这些是标准Bootstrap程序的警报方法:
close
此方法通过将警报从 DOM 中删除来关闭警报。 如果元素上存在 .fade 和 .show 类,则警报将在被移除之前淡出。
<script>
$(document).ready(function(){
$("#myBtn").click(function(){
$("#myAlert").alert("close");
});
});
</script>dispose
此方法会破坏元素的警报(即删除存储在 DOM 元素上的数据)。
<script>
$(document).ready(function(){
$("#myBtn").click(function(){
$("#myAlert").alert("dispose");
});
});
</script>getInstance
这是一个静态方法,允许您获取与 DOM 元素关联的警报实例。
<script>
$(document).ready(function(){
// 创建警报实例
$("#myAlert").alert();
// 在按钮点击时获取警报实例
$("#myBtn").click(function(){
var myAlert = bootstrap.Alert.getInstance($("#myAlert")[0]);
console.log(myAlert);
// {_element: div#myAlert.alert.alert-info.alert-dismissible.fade.show}
});
});
</script>getOrCreateInstance
这是一种静态方法,允许您获取与 DOM 元素关联的警报实例,或者在警报未初始化的情况下创建一个新实例。
<script>
$(document).ready(function(){
$("#myBtn").click(function(){
var myAlert = bootstrap.Alert.getOrCreateInstance($("#myAlert")[0]);
console.log(myAlert);
// {_element: div#myAlert.alert.alert-info.alert-dismissible.fade.show}
});
});
</script>事件
Bootstrap 的警报类包含一些用于挂钩警报功能的事件。
| 事件 | 说明 |
|---|---|
| close.bs.alert | 此事件在调用 close 实例方法时立即触发。 |
| closed.bs.alert | 当警报已关闭且 CSS 转换已完成时会触发此事件。 |
以下示例在警报消息框的淡出转换完全完成时向用户显示警报消息。
<script>
$(document).ready(function(){
$("#myAlert").on("closed.bs.alert", function(){
alert("Alert message box has been closed.");
});
});
</script>