Bootstrap 卡片
在本教程中,您将学习如何使用 Bootstrap 卡片组件。
使用 Bootstrap 卡片
Bootstrap 卡片是一种灵活且可扩展的内容容器。 它包括页眉和页脚选项、各种内容、上下文背景颜色和强大的显示选项。 Card 替换了旧 Bootstrap 3 版本中的面板、井和缩略图组件。
在以下部分中,您将看到您可以使用卡片组件做什么。
创建基本卡
卡片标记非常简单。 外包装需要基类 .card,而内容可以放在 .card-body 元素内。 下面的示例将向您展示如何创建带有图片的卡片,并混合一些文本内容和一个按钮。
<div class="card" style="width: 300px;">
<img src="images/sample.svg" class="card-img-top" alt="...">
<div class="card-body text-center">
<h5 class="card-title">Alice Liddel</h5>
<p class="card-text">Alice is a freelance web designer and developer based in London. She is specialized in HTML5, CSS3, JavaScript, Bootstrap, etc.</p>
<a href="#" class="btn btn-primary">View Profile</a>
</div>
</div>— 上面示例的输出将如下所示:
注意:卡片没有固定宽度,它们会占据其父元素的整个宽度。 因此,如果您需要固定宽度的卡片,您需要自己在卡片上应用宽度属性。 另外,卡片默认没有边距,如果需要使用 间距实用程序类。
卡片组件的内容类型
卡片组件支持多种内容,包括图像、文本、列表组、链接、导航等。 以下是该卡支持的示例。
实体卡片
每当您需要创建填充框时,您可以简单地将 .card 与 .card-body 一起使用。
<div class="card">
<div class="card-body">这是填充框中的一些文本。</div>
</div>— 上面示例的输出将如下所示:
带有标题、文本和链接的卡片
此外,您还可以在卡片中放置标题和链接以及文本,如下所示:
<div class="card" style="width: 300px;">
<div class="card-body">
<h5 class="card-title">Eiffel Tower</h5>
<h6 class="card-subtitle mb-3 text-muted">Champ de Mars, Paris, France</h6>
<p class="card-text">Built in 1889 Eiffel Tower is one of the most iconic landmarks in the world.</p>
<a href="#" class="card-link">View pictures</a>
<a href="#" class="card-link">Discover history</a>
</div>
</div>— 上面示例的输出将如下所示:
带页眉和页脚的卡片
您还可以分别使用 .card-header 和 .card-footer 类在卡片中添加页眉和页脚。 让我们看一下下面的例子:
<div class="card text-center">
<div class="card-header">Featured</div>
<div class="card-body">
<h5 class="card-title">NASA Launched Solar Probe</h5>
<p class="card-text">NASA launched Parker space probe in 2018 with the mission of making observations of the outer corona of the Sun. It is the first-ever mission to "touch" the Sun.</p>
<a href="#" class="btn btn-primary">Know more</a>
</div>
<div class="card-footer text-muted">3 years ago</div>
</div>— 上面示例的输出将如下所示:
提示:您可以使用文本对齐实用程序类(例如 .text-center 和 .text-end)将卡片的内容分别对齐到中心和右端。 默认情况下,它们是左对齐的。
在卡片中放置列表组
您还可以将列表组与其他内容类型一起放入卡片中,如此处所示。
<div class="card" style="width: 300px;">
<div class="card-header">Featured</div>
<ul class="list-group list-group-flush">
<li class="list-group-item">An item</li>
<li class="list-group-item">A second item</li>
<li class="list-group-item">A third item</li>
</ul>
<div class="card-body">
<a href="#" class="card-link">Add More</a>
<a href="#" class="card-link">Share</a>
</div>
</div>— 上面示例的输出将如下所示:
在卡片中混合和匹配多种内容类型
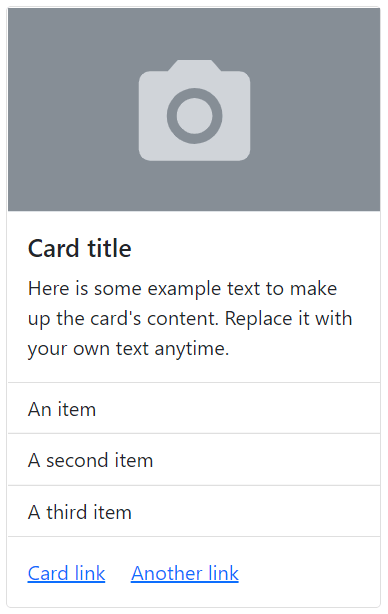
随意混合和匹配多种内容类型来创建您需要的卡片。 以下示例将创建一个包含图像、文本、列表组和超链接的固定宽度卡片。
<div class="card" style="width: 300px;">
<img src="images/thumbnail.svg" class="w-100 border-bottom" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">Here is some example text to make up the card's content. Replace it with your own text anytime.</p>
</div>
<ul class="list-group list-group-flush">
<li class="list-group-item">An item</li>
<li class="list-group-item">A second item</li>
<li class="list-group-item">A third item</li>
</ul>
<div class="card-body">
<a href="#" class="card-link">Card link</a>
<a href="#" class="card-link">Another link</a>
</div>
</div>— 上面示例的输出将如下所示:
向卡片添加导航
您还可以在卡片标题中添加 Bootstrap 的导航组件,例如选项卡和胶囊。
要将选项卡导航添加到卡片,只需将选项卡标记放在卡片标题内,并将选项卡内容放在卡片正文内。 您还需要在 .nav 元素上使用附加类 .card-header-tabs 以及类 .nav-tabs 以进行正确对齐。
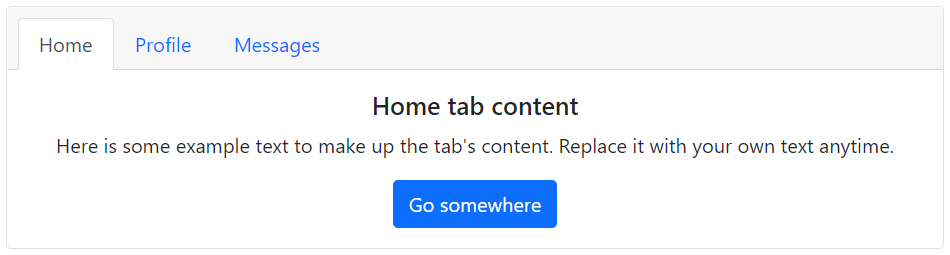
让我们试试下面的例子,它创建了一个优雅的标签式导航。
<div class="card text-center">
<div class="card-header">
<ul class="nav nav-tabs card-header-tabs">
<li class="nav-item">
<a href="#home" class="nav-link active" data-bs-toggle="tab">Home</a>
</li>
<li class="nav-item">
<a href="#profile" class="nav-link" data-bs-toggle="tab">Profile</a>
</li>
<li class="nav-item">
<a href="#messages" class="nav-link" data-bs-toggle="tab">Messages</a>
</li>
</ul>
</div>
<div class="card-body">
<div class="tab-content">
<div class="tab-pane fade show active" id="home">
<h5 class="card-title">Home tab content</h5>
<p class="card-text">Here is some example text to make up the tab's content. Replace it with your own text anytime.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
<div class="tab-pane fade" id="profile">
<h5 class="card-title">Profile tab content</h5>
<p class="card-text">Here is some example text to make up the tab's content. Replace it with your own text anytime.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
<div class="tab-pane fade" id="messages">
<h5 class="card-title">Messages tab content</h5>
<p class="card-text">Here is some example text to make up the tab's content. Replace it with your own text anytime.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>
</div>
</div>— 上面示例的输出将如下所示:
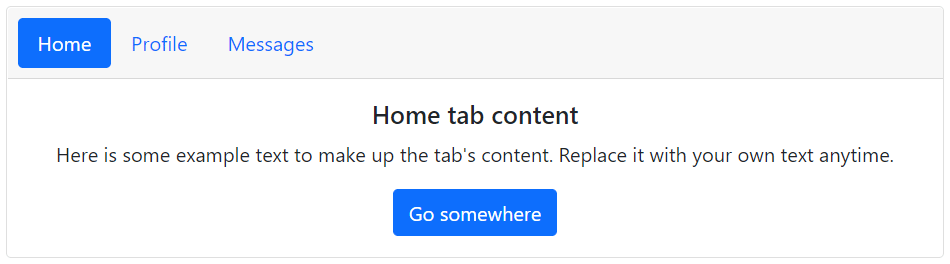
同样,您可以通过在 .nav 元素上使用附加类 .card-header-pills 和类 .nav-pills 来将胶囊导航添加到卡片,如下所示:
<div class="card text-center">
<div class="card-header">
<ul class="nav nav-pills card-header-pills">
<li class="nav-item">
<a href="#home" class="nav-link active" data-bs-toggle="tab">Home</a>
</li>
<li class="nav-item">
<a href="#profile" class="nav-link" data-bs-toggle="tab">Profile</a>
</li>
<li class="nav-item">
<a href="#messages" class="nav-link" data-bs-toggle="tab">Messages</a>
</li>
</ul>
</div>
<div class="card-body">
<div class="tab-content">
<div class="tab-pane fade show active" id="home">
<h5 class="card-title">Home tab content</h5>
<p class="card-text">Here is some example text to make up the tab's content. Replace it with your own text anytime.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
<div class="tab-pane fade" id="profile">
<h5 class="card-title">Profile tab content</h5>
<p class="card-text">Here is some example text to make up the tab's content. Replace it with your own text anytime.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
<div class="tab-pane fade" id="messages">
<h5 class="card-title">Messages tab content</h5>
<p class="card-text">Here is some example text to make up the tab's content. Replace it with your own text anytime.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>
</div>
</div>— 上面示例的输出将如下所示:
自定义卡片样式
有几个选项可用于自定义卡片的背景、边框和颜色。
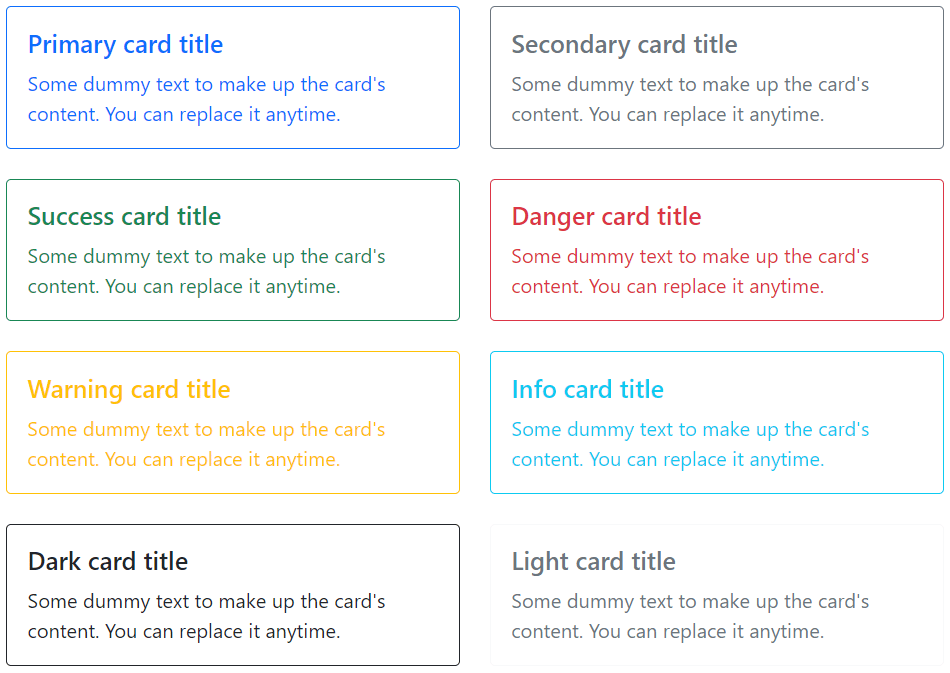
自定义背景和颜色
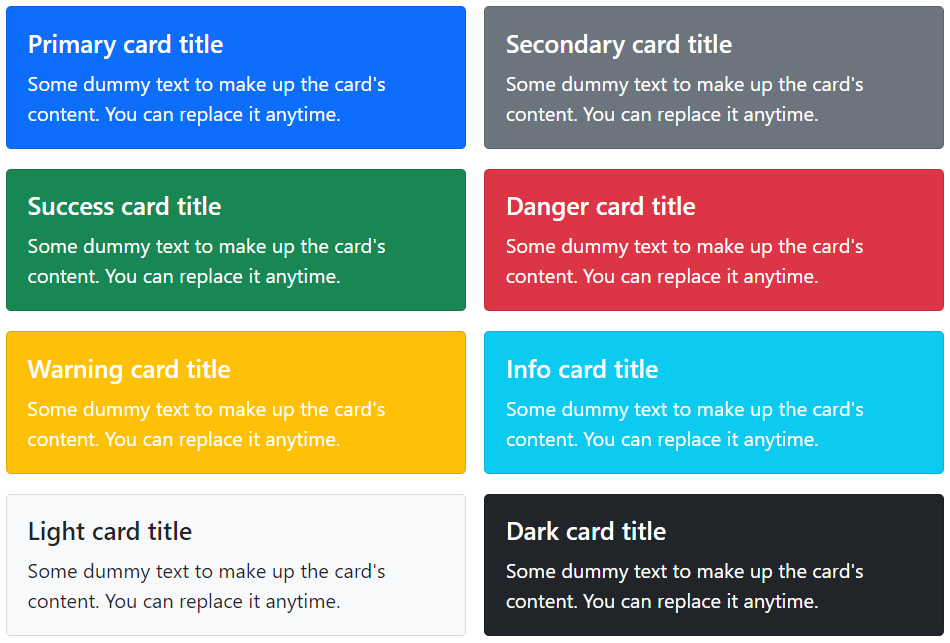
您可以简单地使用 background 和 color 实用程序类来更改卡片的外观。 让我们试试下面的例子来了解它的基本工作原理:
<div class="row">
<div class="col-6">
<div class="card text-white bg-primary mb-4">
<div class="card-body">
<h5 class="card-title">Primary card title</h5>
<p class="card-text">构成卡片内容的一些虚拟文本。 您可以随时更换它。</p>
</div>
</div>
</div>
<div class="col-6">
<div class="card text-white bg-secondary mb-4">
<div class="card-body">
<h5 class="card-title">Secondary card title</h5>
<p class="card-text">构成卡片内容的一些虚拟文本。 您可以随时更换它。</p>
</div>
</div>
</div>
<div class="col-6">
<div class="card text-white bg-success mb-4">
<div class="card-body">
<h5 class="card-title">Success card title</h5>
<p class="card-text">构成卡片内容的一些虚拟文本。 您可以随时更换它。</p>
</div>
</div>
</div>
<div class="col-6">
<div class="card text-white bg-danger mb-4">
<div class="card-body">
<h5 class="card-title">Danger card title</h5>
<p class="card-text">构成卡片内容的一些虚拟文本。 您可以随时更换它。</p>
</div>
</div>
</div>
<div class="col-6">
<div class="card text-white bg-warning mb-4">
<div class="card-body">
<h5 class="card-title">Warning card title</h5>
<p class="card-text">构成卡片内容的一些虚拟文本。 您可以随时更换它。</p>
</div>
</div>
</div>
<div class="col-6">
<div class="card text-white bg-info mb-4">
<div class="card-body">
<h5 class="card-title">Info card title</h5>
<p class="card-text">构成卡片内容的一些虚拟文本。 您可以随时更换它。</p>
</div>
</div>
</div>
<div class="col-6">
<div class="card text-white bg-dark">
<div class="card-body">
<h5 class="card-title">Dark card title</h5>
<p class="card-text">构成卡片内容的一些虚拟文本。 您可以随时更换它。</p>
</div>
</div>
</div>
<div class="col-6">
<div class="card bg-light">
<div class="card-body">
<h5 class="card-title">Light card title</h5>
<p class="card-text">构成卡片内容的一些虚拟文本。 您可以随时更换它。</p>
</div>
</div>
</div>
</div>— 上面示例的输出将如下所示:
自定义边框和颜色
同样,您可以使用文本和边框实用程序类自定义任何卡片的边框和文本颜色。 只需在 .card 或其子元素上应用这些类,如下所示:
<div class="row">
<div class="col-6">
<div class="card border-primary mb-4">
<div class="card-body text-primary">
<h5 class="card-title">Primary card title</h5>
<p class="card-text">构成卡片内容的一些虚拟文本。 您可以随时更换它。</p>
</div>
</div>
</div>
<div class="col-6">
<div class="card border-secondary mb-4">
<div class="card-body text-secondary">
<h5 class="card-title">Secondary card title</h5>
<p class="card-text">构成卡片内容的一些虚拟文本。 您可以随时更换它。</p>
</div>
</div>
</div>
<div class="col-6">
<div class="card border-success mb-4">
<div class="card-body text-success">
<h5 class="card-title">Success card title</h5>
<p class="card-text">构成卡片内容的一些虚拟文本。 您可以随时更换它。</p>
</div>
</div>
</div>
<div class="col-6">
<div class="card border-danger mb-4">
<div class="card-body text-danger">
<h5 class="card-title">Danger card title</h5>
<p class="card-text">构成卡片内容的一些虚拟文本。 您可以随时更换它。</p>
</div>
</div>
</div>
<div class="col-6">
<div class="card border-warning mb-4">
<div class="card-body text-warning">
<h5 class="card-title">Warning card title</h5>
<p class="card-text">构成卡片内容的一些虚拟文本。 您可以随时更换它。</p>
</div>
</div>
</div>
<div class="col-6">
<div class="card border-info mb-4">
<div class="card-body text-info">
<h5 class="card-title">Info card title</h5>
<p class="card-text">构成卡片内容的一些虚拟文本。 您可以随时更换它。</p>
</div>
</div>
</div>
<div class="col-6">
<div class="card border-dark mb-4">
<div class="card-body text-dark">
<h5 class="card-title">Dark card title</h5>
<p class="card-text">构成卡片内容的一些虚拟文本。 您可以随时更换它。</p>
</div>
</div>
</div>
<div class="col-6">
<div class="card border-light mb-4">
<div class="card-body text-muted">
<h5 class="card-title">Light card title</h5>
<p class="card-text">构成卡片内容的一些虚拟文本。 您可以随时更换它。</p>
</div>
</div>
</div>
</div>— 上面示例的输出将如下所示:
卡片布局选项
除了卡片样式之外,Bootstrap 还包括一些用于布置卡片系列的选项。 但是,这些布局还没有响应。
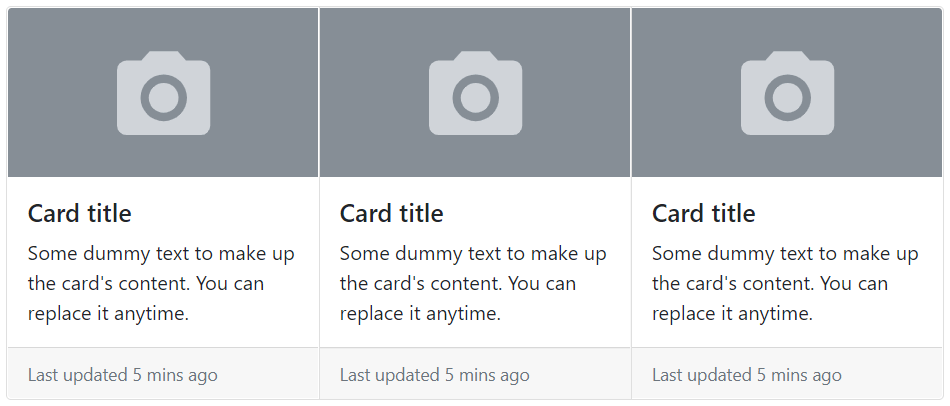
创建卡组
您可以使用卡片组将卡片呈现为具有相等宽度和高度列的单个附加元素。 但是,卡片组内的卡片会在超小的设备上水平堆叠(即视口宽度 < 576 像素)。 让我们尝试一个例子,看看它是如何工作的:
<div class="card-group">
<div class="card">
<img src="images/thumbnail.svg" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">构成卡片内容的一些虚拟文本。 您可以随时更换它。</p>
</div>
<div class="card-footer">
<small class="text-muted">Last updated 5 mins ago</small>
</div>
</div>
<div class="card">
<img src="images/thumbnail.svg" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">构成卡片内容的一些虚拟文本。 您可以随时更换它。</p>
</div>
<div class="card-footer">
<small class="text-muted">Last updated 5 mins ago</small>
</div>
</div>
<div class="card">
<img src="images/thumbnail.svg" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">构成卡片内容的一些虚拟文本。 您可以随时更换它。</p>
</div>
<div class="card-footer">
<small class="text-muted">Last updated 5 mins ago</small>
</div>
</div>
</div>— 上面示例的输出将如下所示:
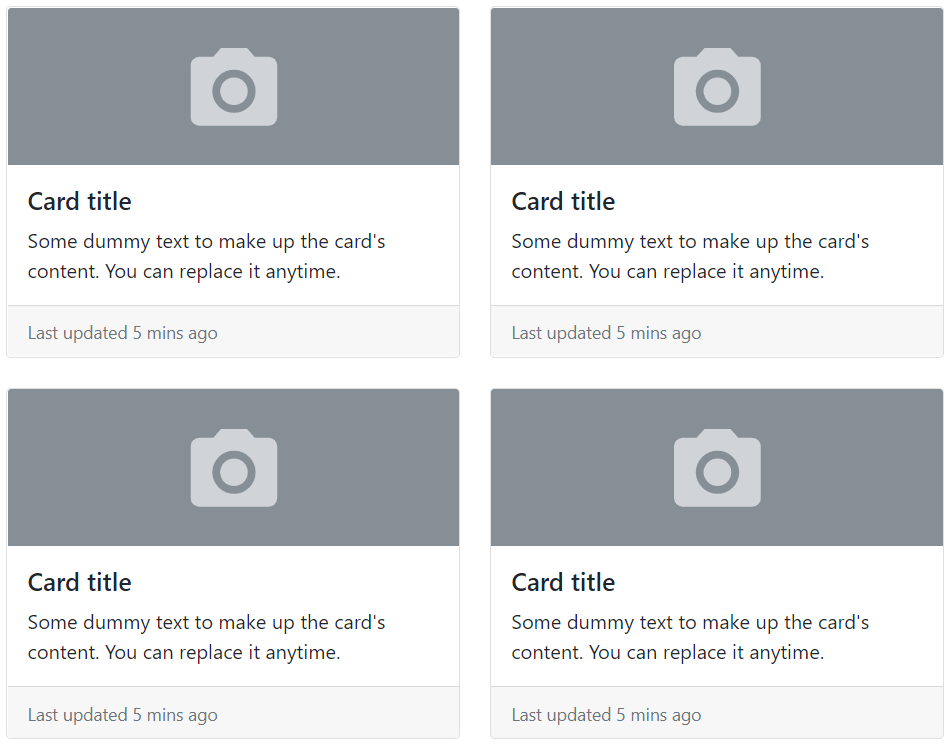
创建卡片网格
您可以使用 Bootstrap 网格系统及其 .row-cols-* 类来控制每行显示多少个网格列(包裹在卡片周围)。 例如,您可以使用类 .row-cols-1 每行显示一张卡片,类似地,您可以使用类 .row-cols-md-2 从中间断点向上(即视口宽度 ≥768px)每行显示两张卡片。
<div class="row row-cols-1 row-cols-md-2 g-4">
<div class="col">
<div class="card">
<img src="images/thumbnail.svg" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">构成卡片内容的一些虚拟文本。 您可以随时更换它。</p>
</div>
<div class="card-footer">
<small class="text-muted">Last updated 5 mins ago</small>
</div>
</div>
</div>
<div class="col">
<div class="card">
<img src="images/thumbnail.svg" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">构成卡片内容的一些虚拟文本。 您可以随时更换它。</p>
</div>
<div class="card-footer">
<small class="text-muted">Last updated 5 mins ago</small>
</div>
</div>
</div>
<div class="col">
<div class="card">
<img src="images/thumbnail.svg" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">构成卡片内容的一些虚拟文本。 您可以随时更换它。</p>
</div>
<div class="card-footer">
<small class="text-muted">Last updated 5 mins ago</small>
</div>
</div>
</div>
<div class="col">
<div class="card">
<img src="images/thumbnail.svg" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">构成卡片内容的一些虚拟文本。 您可以随时更换它。</p>
</div>
<div class="card-footer">
<small class="text-muted">Last updated 5 mins ago</small>
</div>
</div>
</div>
</div>— 上面示例的输出将如下所示:
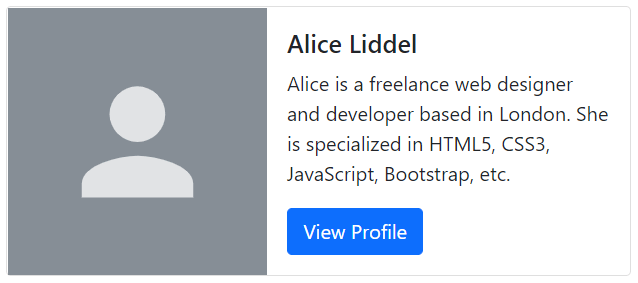
创建横向卡片
您还可以使用网格和实用程序类的组合创建图像和文本内容并排放置的水平卡片,如以下示例所示:
<div class="card" style="max-width: 500px;">
<div class="row g-0">
<div class="col-sm-5">
<img src="images/sample.svg" class="card-img-top h-100" alt="...">
</div>
<div class="col-sm-7">
<div class="card-body">
<h5 class="card-title">Alice Liddel</h5>
<p class="card-text">Alice is a freelance web designer and developer based in London. She is specialized in HTML5, CSS3, JavaScript, Bootstrap, etc.</p>
<a href="#" class="btn btn-primary stretched-link">View Profile</a>
</div>
</div>
</div>
</div>— 上面示例的输出将如下所示:
卡片图像叠加
您甚至可以将图像转换为卡片背景,并使用类 .card-img-overlay 代替 .card-body 将卡片的文本放在其顶部。 根据图像的不同,您可能需要其他样式才能进行更好的调整。 让我们看一个例子:
<div class="card text-white" style="width: 350px;">
<img src="images/sample.svg" class="card-img-top" alt="...">
<div class="card-img-overlay">
<h5 class="card-title">Alice Liddel</h5>
<p class="card-text">Alice is a freelance web designer and developer based in London. She is specialized in HTML5, CSS3, JavaScript, Bootstrap, etc.</p>
<a href="#" class="btn btn-primary stretched-link">View Profile</a>
</div>
</div>— 上面示例的输出将如下所示:
注意:卡片内容不得大于图片高度。 如果内容大于图像,则内容将显示在图像之外。
卡片内的文本对齐
您可以使用文本对齐实用程序类轻松更改任何卡片的文本对齐方式—整个或特定部分。 例如,您可以使用类 .text-center 和 .text-end 将卡片的文本内容分别对齐到中心和右端。
<div class="row row-cols-1 row-cols-md-3 g-3">
<div class="col">
<!-- 具有默认左文本对齐的卡片 -->
<div class="card">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">构成卡片内容的一些虚拟文本。 您可以随时更换它。</p>
<a href="#" class="btn btn-primary">Know more</a>
</div>
</div>
</div>
<div class="col">
<!-- Card with center text alignment -->
<div class="card text-center">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">构成卡片内容的一些虚拟文本。 您可以随时更换它。</p>
<a href="#" class="btn btn-primary">Know more</a>
</div>
</div>
</div>
<div class="col">
<!-- Card with right text alignment -->
<div class="card text-end">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">构成卡片内容的一些虚拟文本。 您可以随时更换它。</p>
<a href="#" class="btn btn-primary">Know more</a>
</div>
</div>
</div>
</div>— 上面示例的输出将如下所示:
指定卡片大小
卡片没有特定的宽度,默认为 100%。 但是,您可以根据需要使用自定义 CSS、网格类或大小调整实用程序类来更改此设置。
让我们试试下面的例子来了解它的基本工作原理:
<!-- Card sizing using grid markup -->
<div class="row">
<div class="col-sm-6">
<div class="card">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">构成卡片内容的一些虚拟文本。 您可以随时更换它。</p>
<a href="#" class="btn btn-primary">Know more</a>
</div>
</div>
</div>
<div class="col-sm-6">
<div class="card">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">构成卡片内容的一些虚拟文本。 您可以随时更换它。</p>
<a href="#" class="btn btn-primary">Know more</a>
</div>
</div>
</div>
</div>
<!-- Card sizing using sizing utility classes -->
<div class="card w-75">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">构成卡片内容的一些虚拟文本。 您可以随时更换它。</p>
<a href="#" class="btn btn-primary">Know more</a>
</div>
</div>
<!-- Card sizing using sizing utility classes -->
<div class="card" style="width: 15rem;">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">构成卡片内容的一些虚拟文本。 您可以随时更换它。</p>
<a href="#" class="btn btn-primary">Know more</a>
</div>
</div>带拉伸链接的卡片
您可以将类 .stretched-link 添加到卡片内的链接中,以使整张卡片可点击(即整张卡片就像链接一样)。 不建议将多个链接与拉伸链接一起使用。
试试下面的例子,看看它是如何工作的:
<div class="card" style="width: 300px;">
<img src="images/sample.svg" class="card-img-top" alt="...">
<div class="card-body text-center">
<h5 class="card-title">Alice Liddel</h5>
<p class="card-text">Alice is a freelance web designer and developer based in London. She is specialized in HTML5, CSS3, JavaScript, Bootstrap, etc.</p>
<a href="#" class="btn btn-primary stretched-link">View Profile</a>
</div>
</div>