Bootstrap 流体布局
在本教程中,您将学习如何使用 Bootstrap 创建流畅的布局。
使用 Bootstrap 创建流体布局
在 Bootstrap 中,您可以使用类 .container-fluid 创建流体布局,以在所有设备(超小、小、中、大、超大和超大)上利用 100% 的视口宽度。 超大)。
类 .container-fluid 只是针对不同的视口大小应用 width: 100% 而不是不同的宽度。 但是,布局仍会响应,您可以照常使用网格类。 请参阅 Bootstrap 网格系统 上的教程以了解有关网格类的更多信息。
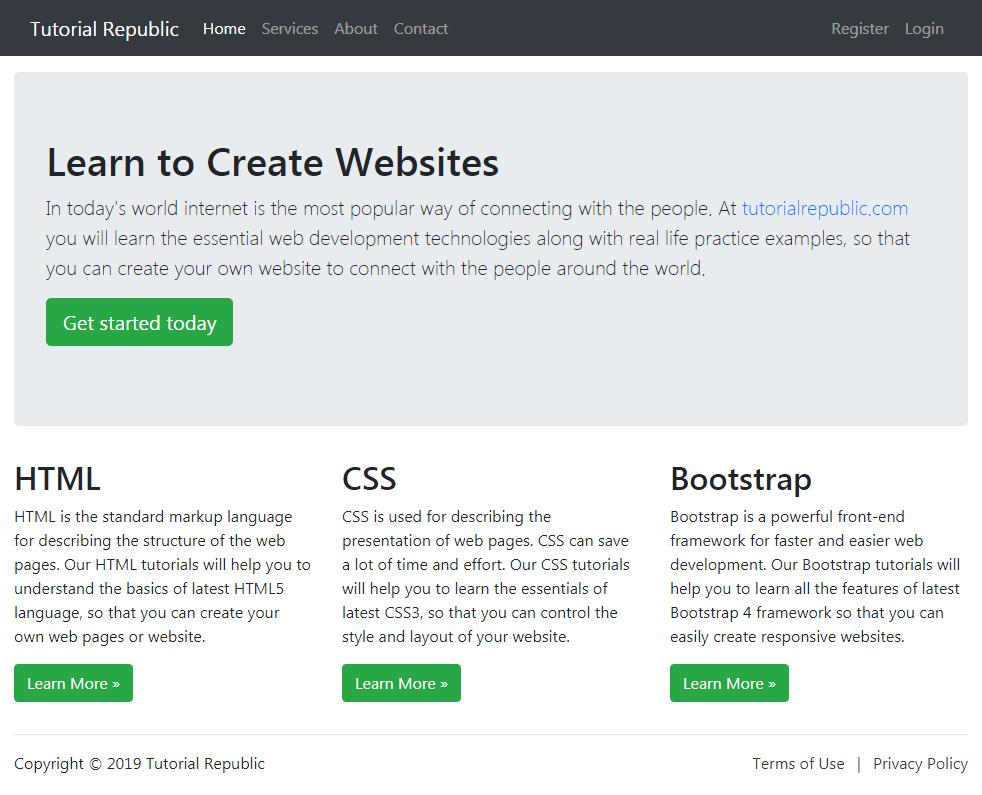
以下示例将创建一个覆盖 100% 屏幕宽度的流体布局。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap Fluid Layout Example</title>
<link rel="stylesheet" href="css/bootstrap.min.css">
<script src="js/bootstrap.bundle.min.js"></script>
</head>
<body>
<nav class="navbar navbar-expand-lg navbar-dark bg-dark">
<div class="container-fluid">
<a href="#" class="navbar-brand">Tutorial Republic</a>
<button type="button" class="navbar-toggler" data-bs-toggle="collapse" data-bs-target="#navbarCollapse">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarCollapse">
<div class="navbar-nav">
<a href="#" class="nav-item nav-link active">Home</a>
<a href="#" class="nav-item nav-link">Services</a>
<a href="#" class="nav-item nav-link">About</a>
<a href="#" class="nav-item nav-link">Contact</a>
</div>
<div class="navbar-nav ms-auto">
<a href="#" class="nav-item nav-link">Register</a>
<a href="#" class="nav-item nav-link">Login</a>
</div>
</div>
</div>
</nav>
<div class="container-fluid">
<div class="p-5 my-4 bg-light rounded-3">
<h1>Learn to Create Websites</h1>
<p class="lead">In today's world internet is the most popular way of connecting with the people. At <a href="http://www.qyoo.cn" class="text-success" target="_blank">qyoo.cn</a> you will learn the essential web development technologies along with real life practice examples, so that you can create your own website to connect with the people around the world.</p>
<p><a href="http://www.qyoo.cn" target="_blank" class="btn btn-success btn-lg">Get started today</a></p>
</div>
<div class="row">
<div class="col-md-4">
<h2>HTML</h2>
<p>HTML 是用于描述网页结构的标准标记语言。 我们的 HTML 教程将帮助您了解最新 HTML5 语言的基础知识,以便您可以创建自己的网页或网站。</p>
<p><a href="http://www.qyoo.cn/html-tutorial/" target="_blank" class="btn btn-success">Learn More »</a></p>
</div>
<div class="col-md-4">
<h2>CSS</h2>
<p>CSS 用于描述网页的呈现方式。 CSS可以节省很多时间和精力。 我们的 CSS 教程将帮助您学习最新 CSS3 的基本知识,以便您可以控制网站的样式和布局。</p>
<p><a href="http://www.qyoo.cn/css-tutorial/" target="_blank" class="btn btn-success">Learn More »</a></p>
</div>
<div class="col-md-4">
<h2>Bootstrap</h2>
<p>Bootstrap 是一个功能强大的前端框架,用于更快、更轻松地进行 Web 开发。 我们的 Bootstrap 教程将帮助您了解最新 Bootstrap 4 框架的所有功能,以便您轻松创建响应式网站。</p>
<p><a href="http://www.qyoo.cn/twitter-bootstrap-tutorial/" target="_blank" class="btn btn-success">Learn More »</a></p>
</div>
</div>
<hr>
<footer>
<div class="row">
<div class="col-md-6">
<p>Copyright © 2021 Tutorial Republic</p>
</div>
<div class="col-md-6 text-md-end">
<a href="#" class="text-dark">Terms of Use</a>
<span class="text-muted mx-2">|</span>
<a href="#" class="text-dark">Privacy Policy</a>
</div>
</div>
</footer>
</div>
</body>
</html>— 上面示例的输出将如下所示:
Advertisements