Bootstrap 下拉菜单
在本教程中,您将学习如何向各种 Bootstrap 组件添加下拉菜单。
使用 Bootstrap 创建下拉菜单
下拉菜单通常用于导航标题内,用于在用户将鼠标悬停或单击触发元素时显示相关链接列表。
您可以使用 Bootstrap 下拉插件将可切换的下拉菜单(即单击时打开和关闭)添加到几乎任何东西,例如链接、按钮或按钮组、导航栏、选项卡和胶囊导航等。 编写单行 JavaScript 代码。
通过数据属性添加下拉菜单
Bootstrap 提供了一种简单而优雅的机制,可以通过数据属性将下拉菜单添加到元素中。 以下示例将向您展示通过数据属性向超链接添加下拉菜单所需的最少标记。
<div class="dropdown">
<a href="#" class="dropdown-toggle" data-bs-toggle="dropdown">Dropdown</a>
<div class="dropdown-menu">
<a href="#" class="dropdown-item">Action</a>
<a href="#" class="dropdown-item">Another action</a>
</div>
</div>上面的例子演示了 Bootstrap 下拉菜单的最基本形式。 下面我们来一一了解Bootstrap下拉组件的各个部分。
代码说明
Bootstrap 下拉菜单基本上有两个组件 — 下拉触发元素,可以是超链接或按钮,以及下拉菜单本身。
.dropdown类指定下拉菜单。.dropdown-toggle类定义了触发元素,在我们的例子中它是一个超链接,而属性data-bs-toggle="dropdown"是必需的 在触发元素上切换下拉菜单。- 具有类
.dropdown-menu的<div>元素实际上正在构建通常包含相关链接或操作的下拉菜单。
同样,您可以将下拉菜单添加到按钮和导航组件。 以下部分将向您展示 Bootstrap 下拉菜单的一些常见实现。
导航栏中的下拉菜单
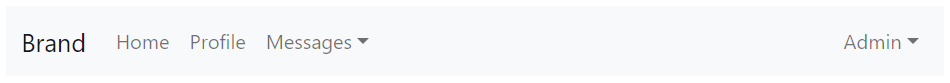
以下示例将向您展示如何向导航栏添加下拉菜单。
<nav class="navbar navbar-expand-sm navbar-light bg-light">
<div class="container-fluid">
<a href="#" class="navbar-brand">Brand</a>
<button type="button" class="navbar-toggler" data-bs-toggle="collapse" data-bs-target="#navbarCollapse">
<span class="navbar-toggler-icon"></span>
</button>
<div id="navbarCollapse" class="collapse navbar-collapse">
<ul class="nav navbar-nav">
<li class="nav-item">
<a href="#" class="nav-link">Home</a>
</li>
<li class="nav-item">
<a href="#" class="nav-link">Profile</a>
</li>
<li class="nav-item dropdown">
<a href="#" class="nav-link dropdown-toggle" data-bs-toggle="dropdown">Messages</a>
<div class="dropdown-menu">
<a href="#" class="dropdown-item">Inbox</a>
<a href="#" class="dropdown-item">Drafts</a>
<a href="#" class="dropdown-item">Sent Items</a>
<div class="dropdown-divider"></div>
<a href="#"class="dropdown-item">Trash</a>
</div>
</li>
</ul>
<ul class="nav navbar-nav ms-auto">
<li class="nav-item dropdown">
<a href="#" class="nav-link dropdown-toggle" data-bs-toggle="dropdown">Admin</a>
<div class="dropdown-menu dropdown-menu-end">
<a href="#" class="dropdown-item">Reports</a>
<a href="#" class="dropdown-item">Settings</a>
<div class="dropdown-divider"></div>
<a href="#" class="dropdown-item">Logout</a>
</div>
</li>
</ul>
</div>
</div>
</nav>— 上面示例的输出将如下所示:
提示:您可以通过在空白 <div> 元素上添加类 .dropdown-divider 来绘制分隔线来分隔下拉菜单内的链接。
导航中的下拉菜单
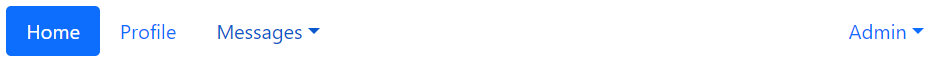
以下示例将向您展示如何向胶囊导航添加下拉菜单。
<ul class="nav nav-pills">
<li class="nav-item">
<a href="#" class="nav-link active">Home</a>
</li>
<li class="nav-item">
<a href="#" class="nav-link">Profile</a>
</li>
<li class="nav-item dropdown">
<a href="#" class="nav-link dropdown-toggle" data-bs-toggle="dropdown">Messages</a>
<div class="dropdown-menu">
<a href="#" class="dropdown-item">Inbox</a>
<a href="#" class="dropdown-item">Drafts</a>
<a href="#" class="dropdown-item">Sent Items</a>
<div class="dropdown-divider"></div>
<a href="#" class="dropdown-item">Trash</a>
</div>
</li>
<li class="nav-item dropdown ms-auto">
<a href="#" class="nav-link dropdown-toggle" data-bs-toggle="dropdown">Admin</a>
<div class="dropdown-menu dropdown-menu-end">
<a href="#" class="dropdown-item">Reports</a>
<a href="#" class="dropdown-item">Settings</a>
<div class="dropdown-divider"></div>
<a href="#" class="dropdown-item">Logout</a>
</div>
</li>
</ul>— 上面示例的输出将如下所示:
您可以通过将类 .nav-pills 替换为 .nav-tabs 来简单地将上述示例转换为选项卡下拉列表,而无需进一步更改标记。
按钮内的下拉菜单
以下示例将向您展示如何向主按钮添加下拉菜单。
<div class="btn-group">
<button type="button" class="btn btn-primary dropdown-toggle" data-bs-toggle="dropdown">Primary</button>
<div class="dropdown-menu">
<a href="#" class="dropdown-item">Action</a>
<a href="#" class="dropdown-item">Another action</a>
<div class="dropdown-divider"></div>
<a href="#" class="dropdown-item">Separated link</a>
</div>
</div>— 同样,您可以将下拉菜单添加到按钮的其他变体,如下所示:
Bootstrap 拆分按钮下拉菜单
以下示例将向您展示如何将下拉菜单添加到拆分按钮。
<div class="btn-group">
<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-primary dropdown-toggle dropdown-toggle-split" data-bs-toggle="dropdown">
<span class="visually-hidden">Toggle Dropdown</span>
</button>
<div class="dropdown-menu">
<a href="#" class="dropdown-item">Action</a>
<a href="#" class="dropdown-item">Another action</a>
<div class="dropdown-divider"></div>
<a href="#" class="dropdown-item">Separated link</a>
</div>
</div>— 同样,您可以将下拉菜单添加到按钮的其他变体,如下所示:
提示:您可以在 .btn 元素上使用 Bootstrap 的按钮相对大小调整类(如 .btn-lg 和 .btn-sm)来进一步 调整按钮下拉菜单的大小。
按钮组内的下拉菜单
要在按钮组中创建下拉菜单,只需将 .btn-group 与下拉标记一起放在另一个 .btn-group 中,如下例所示:
<div class="btn-group">
<button type="button" class="btn btn-primary">Button</button>
<button type="button" class="btn btn-primary">Another Button</button>
<div class="btn-group">
<button type="button" class="btn btn-primary dropdown-toggle" data-bs-toggle="dropdown">Dropdown</button>
<div class="dropdown-menu">
<a href="#" class="dropdown-item">Action</a>
<a href="#" class="dropdown-item">Another action</a>
<div class="dropdown-divider"></div>
<a href="#" class="dropdown-item">Separated link</a>
</div>
</div>
</div>— 上面示例的输出将如下所示:
同样,您可以在垂直堆叠的按钮组中创建下拉菜单,如下所示:
<div class="btn-group-vertical">
<button type="button" class="btn btn-primary">Button</button>
<button type="button" class="btn btn-primary">Another Button</button>
<div class="btn-group">
<button type="button" class="btn btn-primary dropdown-toggle" data-bs-toggle="dropdown">Dropdown</button>
<div class="dropdown-menu">
<a href="#" class="dropdown-item">Action</a>
<a href="#" class="dropdown-item">Another action</a>
<div class="dropdown-divider"></div>
<a href="#" class="dropdown-item">Separated link</a>
</div>
</div>
</div>创建 Dropup、Dropleft 和 Dropright 菜单
您甚至可以通过分别向父元素(即 .btn-group 元素)添加额外的类 .dropup、.dropstart 和 .dropend 来触发上面以及元素左侧和右侧的下拉菜单,如下例所示。
<!-- Dropup menu -->
<div class="btn-group dropup">
<button type="button" class="btn btn-primary dropdown-toggle" data-bs-toggle="dropdown">Dropup</button>
<div class="dropdown-menu">
<a href="#" class="dropdown-item">Action</a>
<a href="#" class="dropdown-item">Another action</a>
<div class="dropdown-divider"></div>
<a href="#" class="dropdown-item">Separated link</a>
</div>
</div>
<!-- Dropleft menu -->
<div class="btn-group dropstart">
<button type="button" class="btn btn-primary dropdown-toggle" data-bs-toggle="dropdown">Dropleft</button>
<div class="dropdown-menu">
<a href="#" class="dropdown-item">Action</a>
<a href="#" class="dropdown-item">Another action</a>
<div class="dropdown-divider"></div>
<a href="#" class="dropdown-item">Separated link</a>
</div>
</div>
<!-- Dropright menu -->
<div class="btn-group dropend">
<button type="button" class="btn btn-primary dropdown-toggle" data-bs-toggle="dropdown">Dropright</button>
<div class="dropdown-menu">
<a href="#" class="dropdown-item">Action</a>
<a href="#" class="dropdown-item">Another action</a>
<div class="dropdown-divider"></div>
<a href="#" class="dropdown-item">Separated link</a>
</div>
</div>— 上面示例的输出将如下所示:
创建右对齐的下拉菜单
默认情况下,下拉菜单的左上角位于其父元素的左下角,即从顶部到左侧的 100%。 要右对齐下拉菜单,只需在 .dropdown-menu 基类中添加一个额外的类 .dropdown-menu-end。
<div class="btn-group">
<button type="button" class="btn btn-primary dropdown-toggle" data-bs-toggle="dropdown">Right-aligned Dropdown Menu</button>
<div class="dropdown-menu dropdown-menu-end">
<a href="#" class="dropdown-item">Action</a>
<a href="#" class="dropdown-item">Another action</a>
<div class="dropdown-divider"></div>
<a href="#" class="dropdown-item">Separated link</a>
</div>
</div>— 上面示例的输出将如下所示:
为下拉项添加标题
您可以选择添加一个菜单标题,通过将类 .dropdown-header 添加到 <div> 元素来标记下拉菜单中的菜单项部分,如下所示:
<div class="btn-group">
<button type="button" class="btn btn-primary dropdown-toggle" data-bs-toggle="dropdown">Products</button>
<div class="dropdown-menu">
<div class="dropdown-header">ELECTRONICS</div>
<a href="#" class="dropdown-item">Mobiles</a>
<a href="#" class="dropdown-item">Tablets</a>
<a href="#" class="dropdown-item">Laptops</a>
<div class="dropdown-header">FASHION</div>
<a href="#" class="dropdown-item">Clothing</a>
<a href="#" class="dropdown-item">Sunglasses</a>
</div>
</div>禁用下拉菜单中的项目
您可以将 .disabled 类应用于下拉菜单中的菜单项,使它们看起来像已禁用。 但是,该链接仍然是可点击的,要禁用它,您通常可以使用 JavaScript 或手动移除锚点的 href 属性。
<div class="btn-group">
<button type="button" class="btn btn-primary dropdown-toggle" data-bs-toggle="dropdown">Reports</button>
<div class="dropdown-menu">
<a href="#" class="dropdown-item">View</a>
<a href="#" class="dropdown-item">Download</a>
<a href="#" class="dropdown-item disabled" tabindex="-1">Edit / Delete</a>
</div>
</div>通过 JavaScript 添加下拉菜单
您也可以使用 JavaScript 手动添加下拉菜单 — 只需在 JavaScript 代码中使用链接或按钮元素的 id 或 class selector 调用 dropdown() Bootstrap 方法。
<script>
$(document).ready(function(){
$(".dropdown-toggle").dropdown();
});
</script>注意: 无论您是通过 JavaScript 还是 data-api 调用下拉菜单,下拉菜单的触发元素仍然需要 data-bs-toggle="dropdown"。
Options
可以将某些选项传递给 dropdown() Bootstrap 方法以自定义下拉菜单的功能。 选项可以通过数据属性或 JavaScript 传递。
要通过数据属性设置下拉选项,只需将选项名称附加到 data-bs-,如 data-bs-display="static",等等。 此外,当通过数据属性传递选项时,请确保将选项名称的大小写类型从 camelCase 更改为 kebab-case。 例如,不要使用 data-bs-autoClose="false",而是使用 data-bs-auto-close="false"。
名称 |
类型 | 默认值 | 说明 |
|---|---|---|---|
| boundary | string | element | 'clippingParents' | 下拉菜单的溢出约束边界(仅适用于 Popper 的 preventOverflow 修饰符)。 它还可以接受 HTMLElement 引用(仅通过 JavaScript)。 |
| reference | string | element | object | 'toggle' | 下拉菜单的引用元素。 接受 'toggle', 'parent'、HTMLElement 引用或提供 getBoundingClientRect 的对象的值。 |
| display | string | 'dynamic' | 默认情况下,Bootstrap 使用 Popper 进行动态定位。 您可以使用 'static' 禁用此功能。 |
| offset | array | string | function | [0, 2] | 指定下拉菜单相对于其目标的偏移量。 您可以在数据属性中使用逗号分隔值传递字符串,例如:data-bs-offset="10,20"。 |
| autoClose | boolean | string | true |
配置下拉菜单的自动关闭行为:
|
| popperConfig | null | object | function | null | 允许您更改 Bootstrap 的默认 Popper 配置,请参阅 Popper 的配置。 |
有关上述选项的更多信息,请参阅 Popper.js 的文档。
Methods
这是标准Bootstrap程序的下拉方法:
toggle
此方法切换给定导航栏或选项卡式导航的下拉菜单。
<script>
$(document).ready(function(){
$("#myBtn").click(function(){
$("#myDropdown").dropdown("toggle");
});
});
</script>show
此方法显示给定导航栏或选项卡式导航的下拉菜单。
<script>
$(document).ready(function(){
$("#myBtn").click(function(){
$("#myDropdown").dropdown("show");
});
});
</script>hide
此方法隐藏给定导航栏或选项卡式导航的下拉菜单。
<script>
$(document).ready(function(){
$("#myBtn").click(function(){
$("#myDropdown").dropdown("hide");
});
});
</script>update
此方法更新元素下拉列表的位置。
<script>
$(document).ready(function(){
$("#myBtn").click(function(){
$("#myDropdown").dropdown("update");
});
});
</script>dispose
此方法会破坏元素的下拉菜单(即删除 DOM 元素上存储的数据)。
<script>
$(document).ready(function(){
$("#myBtn").click(function(){
$("#myDropdown").dropdown("dispose");
});
});
</script>getInstance
这是一个静态方法,允许您获取与 DOM 元素关联的下拉实例。
<script>
$(document).ready(function(){
$("#myBtn").click(function(){
var myDropdown = bootstrap.Dropdown.getInstance($("#myDropdown")[0]);
console.log(myDropdown);
// {_element: button#myDropdown.btn.btn-primary.dropdown-toggle, _popper: {…}, _config: {…}, _menu: div.dropdown-menu, _inNavbar: false}
});
});
</script>getOrCreateInstance
这是一种静态方法,可让您获取与 DOM 元素关联的下拉列表实例,或者在下拉列表未初始化的情况下创建一个新实例。
<script>
$(document).ready(function(){
$("#myBtn").click(function(){
var myDropdown = bootstrap.Dropdown.getOrCreateInstance($("#myDropdown")[0]);
console.log(myDropdown);
// {_element: button#myDropdown.btn.btn-primary.dropdown-toggle, _popper: null, _config: {…}, _menu: div.dropdown-menu, _inNavbar: false}
});
});
</script>Events
这些是增强下拉功能的标准Bootstrap事件。
所有下拉事件都在切换元素上触发,然后冒泡。 因此,您还可以在 .dropdown-menu 的父元素上添加事件侦听器。 此外,您可以使用 event.relatedTarget 来定位切换锚元素。
| 事件 | 说明 |
|---|---|
| show.bs.dropdown | 该事件在调用 show 实例方法时立即触发。 |
| shown.bs.dropdown | 当下拉菜单对用户可见并且 CSS 转换完成时触发此事件。 |
| hide.bs.dropdown | 当调用 hide 实例方法时立即触发此事件。 |
| hidden.bs.dropdown | 当下拉菜单完成对用户隐藏并且 CSS 转换完成时触发此事件。 |
以下示例显示用户单击下拉链接时的文本内容。
<script>
$(document).ready(function(){
$(".dropdown").on("show.bs.dropdown", function(e){
var linkText = $(e.relatedTarget).text(); // Get the link text
alert("Click on OK button to view the dropdown menu for - " + linkText);
});
});
</script>