Bootstrap 分页
在本教程中,您将学习如何使用 Bootstrap 创建分页。
使用 Bootstrap 创建分页
分页是通过将内容分成单独的页面来组织内容的过程。
分页在几乎每个 Web 应用程序中都经常以某种或其他形式使用,例如,搜索引擎使用它在搜索结果页面上显示有限数量的结果,或在每个页面上显示有限数量的帖子 博客或论坛。
<nav>
<ul class="pagination">
<li class="page-item"><a href="#" class="page-link">Previous</a></li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">Next</a></li>
</ul>
</nav>— 上面示例的输出将如下所示:
禁用状态和活动状态的分页
Bootstrap 分页中的链接可以进一步针对不同的情况进行定制,例如当用户接近结束或开始时,或者向用户指示当前页码。 使用类 .disabled 禁用链接,使用 .active 指示当前页面。
<nav>
<ul class="pagination">
<li class="page-item disabled"><a href="#" class="page-link" tabindex="-1">Previous</a></li>
<li class="page-item active"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">Next</a></li>
</ul>
</nav>— 上面示例的输出将如下所示:
注意: .disabled 类仅在禁用时显示链接,它不会删除点击功能,为此,您可以将活动或禁用的锚点与跨度交换。
<nav>
<ul class="pagination">
<li class="page-item disabled"><span class="page-link">Previous</span></li>
<li class="page-item active"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">Next</a></li>
</ul>
</nav>更改分页大小
您还可以更改分页大小以增加或减少可点击区域。
将 .pagination-lg 或 .pagination-sm 等相对大小类添加到 .pagination 基类,以创建更大或更小的分页。 这是一个例子:
<!-- Large pagination -->
<nav>
<ul class="pagination pagination-lg">
<li class="page-item disabled"><span class="page-link">Previous</span></li>
<li class="page-item active"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">Next</a></li>
</ul>
</nav>
<!-- 默认分页 -->
<nav>
<ul class="pagination">
<li class="page-item disabled"><span class="page-link">Previous</span></li>
<li class="page-item active"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">Next</a></li>
</ul>
</nav>
<!-- 小分页 -->
<nav>
<ul class="pagination pagination-sm">
<li class="page-item disabled"><span class="page-link">Previous</span></li>
<li class="page-item active"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">Next</a></li>
</ul>
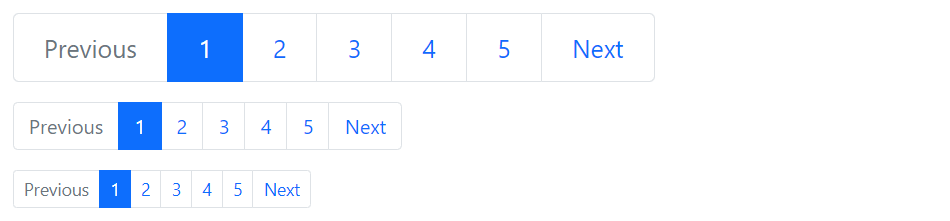
</nav>— 上面示例的输出将如下所示:
分页对齐
默认情况下,分页水平左对齐。 要将其对齐在页面的中心,请将类 .justify-content-center 添加到 .pagination 基类,如下所示:
<nav>
<ul class="pagination justify-content-center">
<li class="page-item"><a href="#" class="page-link">Previous</a></li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">Next</a></li>
</ul>
</nav>— 上面示例的输出将如下所示:
同样,您可以使用类 .justify-content-end 将分页向右对齐:
<nav>
<ul class="pagination justify-content-end">
<li class="page-item"><a href="#" class="page-link">Previous</a></li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">Next</a></li>
</ul>
</nav>— 上面示例的输出将如下所示:
Advertisements