Bootstrap 按钮组
在本教程中,您将学习如何使用 Bootstrap 按钮组组件。
使用 Bootstrap 创建按钮组
在上一章中,您学习了如何创建不同类型的单个按钮并使用预定义的类对其进行修改。 然而,Bootstrap 还允许您通过按钮组组件将一系列按钮组合在一行中。
要创建一个按钮组,只需将一系列具有 .btn 类的按钮包装在 <div> 元素中,然后在其上应用 .btn-group 类。 您还可以在单个按钮上应用 .active 类以指示活动状态。 让我们看一下下面的例子:
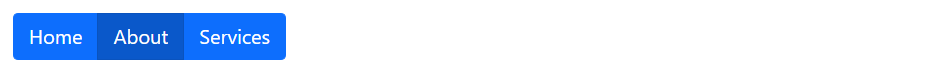
<div class="btn-group">
<button type="button" class="btn btn-primary">Home</button>
<button type="button" class="btn btn-primary active">About</button>
<button type="button" class="btn btn-primary">Services</button>
</div>— 上面示例的输出将如下所示:
同样,您也可以使用轮廓按钮创建按钮组,如下所示:
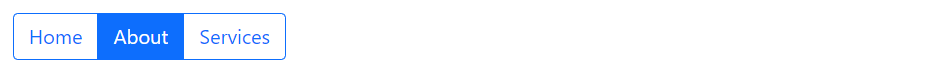
<div class="btn-group">
<button type="button" class="btn btn-outline-primary">Home</button>
<button type="button" class="btn btn-outline-primary active">About</button>
<button type="button" class="btn btn-outline-primary">Services</button>
</div>— 上面示例的输出将如下所示:
请参阅 Bootstrap 有状态按钮 上的教程,了解如何在不使用任何 JavaScript 代码的情况下启用单选按钮和复选框,例如在按钮组上切换。
混合样式按钮组
您还可以混合和匹配不同的按钮样式来创建按钮组,如下所示:
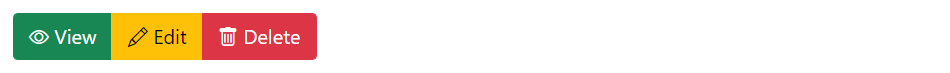
<div class="btn-group">
<button type="button" class="btn btn-success">
<i class="bi-eye"></i> View
</button>
<button type="button" class="btn btn-warning">
<i class="bi-pencil"></i> Edit
</button>
<button type="button" class="btn btn-danger">
<i class="bi-trash"></i> Delete
</button>
</div>— 上面示例的输出将如下所示:
创建按钮工具栏
您还可以将多组按钮组组合在一起,以创建更复杂的组件,例如按钮工具栏。 要创建按钮工具栏,只需将一组按钮组包装在 <div> 元素中并在其上应用 .btn-toolbar 类,如下例所示:
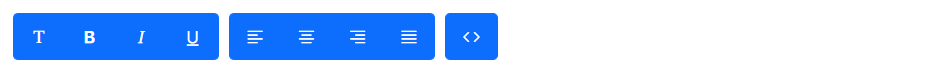
<div class="btn-toolbar">
<div class="btn-group me-2">
<button type="button" class="btn btn-primary">
<i class="bi-fonts"></i>
</button>
<button type="button" class="btn btn-primary">
<i class="bi-type-bold"></i>
</button>
<button type="button" class="btn btn-primary">
<i class="bi-type-italic"></i>
</button>
<button type="button" class="btn btn-primary">
<i class="bi-type-underline"></i>
</button>
</div>
<div class="btn-group me-2">
<button type="button" class="btn btn-primary">
<i class="bi-text-left"></i>
</button>
<button type="button" class="btn btn-primary">
<i class="bi-text-center"></i>
</button>
<button type="button" class="btn btn-primary">
<i class="bi-text-right"></i>
</button>
<button type="button" class="btn btn-primary">
<i class="bi-justify"></i>
</button>
</div>
<div class="btn-group">
<button type="button" class="btn btn-primary">
<i class="bi-code"></i>
</button>
</div>
</div>— 上面示例的输出将如下所示:
按钮组的高度大小
您可以简单地将按钮组大小调整类(如 .btn-group-lg 或 .btn-group-sm)直接应用到每个 .btn-group 元素,以创建更大或更小的按钮组,而不是对组中的每个按钮应用按钮大小调整类,如下例所示:
<!-- Large button group -->
<div class="btn-group mb-2 btn-group-lg">
<button type="button" class="btn btn-primary">Home</button>
<button type="button" class="btn btn-primary">About</button>
<button type="button" class="btn btn-primary">Services</button>
</div>
<br>
<!-- Default button group -->
<div class="btn-group mb-2">
<button type="button" class="btn btn-primary">Home</button>
<button type="button" class="btn btn-primary">About</button>
<button type="button" class="btn btn-primary">Services</button>
</div>
<br>
<!-- Small button group -->
<div class="btn-group btn-group-sm">
<button type="button" class="btn btn-primary">Home</button>
<button type="button" class="btn btn-primary">About</button>
<button type="button" class="btn btn-primary">Services</button>
</div>— 上面示例的输出将如下所示:
嵌套按钮组
按钮组也可以嵌套。 以下示例演示如何将 .btn-group 放置在另一个 .btn-group 中,以在按钮组内创建下拉菜单。
<div class="btn-group">
<a href="#" class="btn btn-primary">Home</a>
<a href="#" class="btn btn-primary">About</a>
<div class="btn-group">
<a href="#" class="btn btn-primary dropdown-toggle" data-bs-toggle="dropdown">Services</a>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Web Design</a>
<a class="dropdown-item" href="#">Web Development</a>
</div>
</div>
</div>— 上面示例的输出将如下所示:
您将在高级部分详细了解 Bootstrap 下拉菜单。
垂直堆叠的按钮组
您还可以使按钮组显示为垂直堆叠而不是水平堆叠。 为此,只需将类 .btn-group 替换为类 .btn-group-vertical,如下所示:
<div class="btn-group-vertical">
<a href="#" class="btn btn-primary">Home</a>
<a href="#" class="btn btn-primary">About</a>
<div class="btn-group">
<a href="#" class="btn btn-primary dropdown-toggle" data-bs-toggle="dropdown">Services</a>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Web Design</a>
<a class="dropdown-item" href="#">Web Development</a>
</div>
</div>
</div>— 上面示例的输出将如下所示:
创建对齐按钮组
您还可以通过将 flex 实用程序类 .d-flex 应用于 .btn-group 元素来拉伸按钮组以填充所有可用宽度。 在这种情况下,每个按钮的宽度都相同。
<div class="btn-group d-flex">
<button type="button" class="btn btn-primary">Home</button>
<button type="button" class="btn btn-primary">About</button>
<button type="button" class="btn btn-primary">Services</button>
</div>— 上面示例的输出将如下所示: