Bootstrap 工具提示
在本教程中,您将学习如何使用 Bootstrap 创建工具提示。
使用 Bootstrap 创建工具提示
工具提示是当用户将鼠标指针放在链接或按钮等元素上时出现的一个小弹出窗口,以提供有关被悬停的元素的提示或信息。
工具提示对您网站的新访问者非常有帮助,因为它们使用户能够通过将鼠标指针放在图标和链接上来了解它们的用途。
第 1 步:添加工具提示标记
要创建工具提示,您需要将 data-bs-toggle="tooltip" 属性添加到元素。 可以使用 title 属性指定悬停时显示的提示文本。
这是向超链接添加收费提示的标准标记。
同理,您可以为其他元素(例如按钮、图标等)添加工具提示。
第 2 步:启用工具提示
可以通过 JavaScript 启用工具提示 — 只需在 JavaScript 代码中使用目标元素的 id、class 或任何 CSS 选择器 调用 tooltip() Bootstrap 方法。
您可以单独或一次性初始化工具提示。 下面的 jQuery 代码将通过 data-bs-toggle 属性选择它们来初始化页面上的所有工具提示。
<script>
$(document).ready(function(){
$('[data-bs-toggle="tooltip"]').tooltip();
});
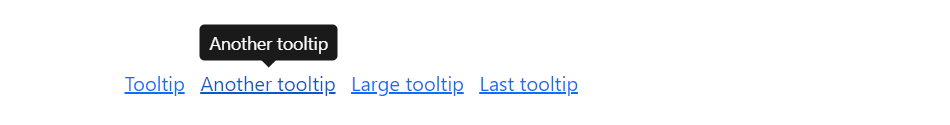
</script>— 上面示例的输出将如下所示:
注意: 出于性能原因,选择加入工具提示数据 API,这意味着要使用工具提示,您必须自己初始化它们。 此外,标题长度为零的工具提示永远不会显示,并且在隐藏元素上触发工具提示也不起作用。
提示: .disabled 或 disabled 元素的工具提示必须在包装器元素上触发。 此外,当跨多行的超链接触发工具提示时,它将居中。 您可以在这些超链接上使用 white-space: nowrap; 来避免这种行为。
设置工具提示的方向
您可以将工具提示设置为显示在元素的顶部、右侧、底部和左侧。
通过数据属性定位工具提示
以下示例将向您展示如何通过数据属性设置工具提示的方向。
<a href="#" data-bs-toggle="tooltip" data-bs-placement="top" title="Tooltip on top">Tooltip on top</a>
<a href="#" data-bs-toggle="tooltip" data-bs-placement="right" title="Tooltip on right">Tooltip on right</a>
<a href="#" data-bs-toggle="tooltip" data-bs-placement="bottom" title="Tooltip on bottom">Tooltip on bottom</a>
<a href="#" data-bs-toggle="tooltip" data-bs-placement="left" title="Tooltip on left">Tooltip on left</a>通过 JavaScript 定位工具提示
以下示例将向您展示如何通过 JavaScript 设置工具提示的方向。
<script>
$(document).ready(function(){
$("#tipTop").tooltip({ placement : "top" });
$("#tipRight").tooltip({ placement : "right" });
$("#tipBottom").tooltip({ placement : "bottom" });
$("#tipLeft").tooltip({ placement : "left" });
});
</script>选项
有些选项可以传递给 tooltip() Bootstrap 方法来自定义工具提示插件的功能。
| 名称 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| animation | boolean | true | 对工具提示应用 CSS 淡入淡出过渡。 |
| container | string | element | false | false |
将工具提示附加到特定元素。 指定 |
| delay | number | object | 0 |
显示和隐藏工具提示的延迟时间(毫秒)— 不适用于手动触发类型。 如果提供了一个数字,延迟将应用于隐藏/显示 对象结构为: |
| html | boolean | false |
在工具提示中插入 HTML。 如果为 true,则工具提示的 如果您担心 XSS 攻击,请使用简单的文本。 |
| placement | string | function | 'top' |
设置工具提示的位置 — auto | top | bottom | left | right. 当指定 |
| selector | string | false | false |
如果提供了选择器,则工具提示对象将附加到指定的目标。 这通常用于将工具提示应用于动态添加的 DOM 元素。 |
| template | string | '<div class="tooltip" role="tooltip"><div class="tooltip-arrow"></div><div class="tooltip-inner"></div></div>' |
创建工具提示时使用的基本 HTML。 工具提示的
最外层的包装元素应该有 |
| title | string | element | function | '' | 如果 title 属性不存在,则设置默认标题值。 |
| trigger | string | 'hover focus' |
指定如何触发工具提示 — click | hover | focus | manual. 您可以传递多个触发器; 用空格隔开。
|
| fallbackPlacements | array | ['top', 'right', 'bottom', 'left'] | 允许您指定 Popper 将在回退时使用的位置。 |
| boundary | string | element | 'clippingParents' | 工具提示的溢出约束边界(仅适用于 Popper 的 preventOverflow 修饰符)。 它还可以接受 HTMLElement 引用(仅通过 JavaScript)。 |
| customClass | string | function | '' |
显示时将类添加到工具提示。 请注意,除了模板中指定的任何类之外,还将添加这些类。 要添加多个类,请使用空格分隔它们,例如: 您还可以传递一个函数,该函数应返回包含其他类名的单个字符串。 |
| sanitize | boolean | true | 启用或禁用清理。 如果激活 'template' 和 'title' 选项将被清理。 |
| allowList | object | Default value | 包含允许的属性和标签的对象。 |
| sanitizeFn | null | function | null | 允许您指定自己的清理功能。 |
| offset | array | string | function | [0, 0] | 工具提示相对于其目标的偏移量。 您还可以使用逗号分隔值在数据属性中传递字符串,例如:data-bs-offset="10,20" |
| popperConfig | null | object | function | null | 允许您更改 Bootstrap 的默认 Popper 配置,请参阅 Popper 的配置。 |
您可以通过使用数据属性或 JavaScript 来设置这些选项。 要通过数据属性设置工具提示选项,只需将选项名称附加到 data-bs- 以及正确的值,如data-bs-animation="false"、data-bs-placement="bottom" 等。
此外,当通过数据属性传递选项时,请确保将选项名称的大小写类型从 camelCase 更改为 kebab-case。 例如,不要使用 data-bs-customClass="my-class",而是使用 data-bs-custom-class="my-class"。
但是,JavaScript 是设置这些选项的首选方式,因为它可以防止您重复工作。 请参阅下面的传递选项部分,了解如何通过 JavaScript 设置工具提示的选项。
方法
这些是标准 Bootstrap 的工具提示方法:
传递选项
您还可以使用选项对象将选项传递给工具提示。
如果 title 属性的值在所选元素中被省略或缺失,则以下示例将动态设置工具提示的标题文本:
<script>
$(document).ready(function(){
$("#myTooltip").tooltip({
title : "It looks like title attribute is not present."
});
});
</script>以下示例将向您展示如何将 HTML 内容放置在工具提示中:
<script>
$(document).ready(function(){
$("#myTooltip").tooltip({
title: "<h4><img src='images/smiley.png' width='30' alt='Smiley'> Hello, <b>I'm</b> <i>Smiley!</i></h4>",
html: true
});
});
</script>以下示例将向您展示如何使用工具提示的 delay 选项通过 JavaScript 动态控制显示和隐藏工具提示的时间。
<script>
$(document).ready(function(){
// 以相同的速度显示和隐藏工具提示
$("#tinyTooltip").tooltip({
delay: 100
});
// 以不同的速度显示和隐藏工具提示
$("#largeTooltip").tooltip({
delay: {show: 0, hide: 2000}
});
});
</script>以下示例将向您展示如何为 Bootstrap 工具提示创建自己的自定义模板,而不是通过 JavaScript 动态使用默认模板。
<script>
$(document).ready(function(){
$("#myTooltip").tooltip({
template: '<div class="tooltip" role="tooltip"><div class="tooltip-arrow"></div><div class="tooltip-head"><h3><i class="bi-info-circle"></i> Important Info</h3></div><div class="tooltip-inner"></div>'
});
});
</script>下面的示例将在 #wrapper 元素的末尾插入工具提示的动态生成的 HTML 代码,而不是默认的 <body> 元素。
<script>
$(document).ready(function(){
// 将工具提示 HTML 附加到包装器元素
$("#myTooltip").tooltip({
container: "#wrapper"
});
});
</script>注意:覆盖工具提示的默认 container 选项值不会在页面上产生任何明显的差异。 要查看实际结果,您需要检查 DOM。 按 Ctrl+Shift+I (Windows / Linux) 或 Cmd+Opt+I (Mac) 打开开发者工具或 DOM Inspector。
同样,您可以为工具提示设置其他选项。 让我们看看 Bootstrap 工具提示插件的其他方法。
show
此方法显示元素的工具提示。 这被视为工具提示的"手动"触发。
<script>
$(document).ready(function(){
$("#myBtn").click(function(){
$("#myTooltip").tooltip("show");
});
});
</script>hide
此方法隐藏元素的工具提示。 这被视为工具提示的"手动"触发。
<script>
$(document).ready(function(){
$("#myBtn").click(function(){
$("#myTooltip").tooltip("hide");
});
});
</script>toggle
此方法切换元素的工具提示。 这被视为工具提示的"手动"触发。
<script>
$(document).ready(function(){
$("#myBtn").click(function(){
$("#myTooltip").tooltip("toggle");
});
});
</script>dispose
此方法隐藏和销毁元素的工具提示(即删除存储在 DOM 元素上的数据)。
<script>
$(document).ready(function(){
$("#myBtn").click(function(){
$("#myTooltip").tooltip("dispose");
});
});
</script>enable
此方法使元素的工具提示能够显示。 默认情况下启用工具提示。
<script>
$(document).ready(function(){
$("#myBtn").click(function(){
$("#myTooltip").tooltip("enable");
});
});
</script>disable
此方法取消了显示元素工具提示的能力。 工具提示只有在重新启用后才能显示。
<script>
$(document).ready(function(){
$("#myBtn").click(function(){
$("#myTooltip").tooltip("disable");
});
});
</script>toggleEnabled
此方法切换显示或隐藏元素工具提示的能力。
<script>
$(document).ready(function(){
$("#myBtn").click(function(){
$("#myTooltip").tooltip("toggleEnabled");
});
});
</script>update
此方法更新元素工具提示的位置。
<script>
$(document).ready(function(){
$("#myBtn").click(function(){
$("#myTooltip").tooltip("update");
});
});
</script>getInstance
这是一个静态方法,允许您获取与 DOM 元素关联的工具提示实例。
<script>
$(document).ready(function(){
// Trigger the tooltip
$("#myTooltip").tooltip();
// 获取按钮单击时的工具提示实例
$("#myBtn").click(function(){
var myTooltip = bootstrap.Tooltip.getInstance($("#myTooltip")[0]);
console.log(myTooltip);
// {_element: a#myTooltip, _isEnabled: true, _timeout: 0, _hoverState: "", _activeTrigger: {…}, …}
});
});
</script>getOrCreateInstance
这是一种静态方法,允许您获取与 DOM 元素关联的工具提示实例,或者在工具提示未初始化的情况下创建一个新实例。
<script>
$(document).ready(function(){
// 在按钮单击时获取或创建工具提示实例
$("#myBtn").click(function(){
var myTooltip = bootstrap.Tooltip.getOrCreateInstance($("#myTooltip")[0]);
console.log(myTooltip);
// {_element: a#myTooltip, _isEnabled: true, _timeout: 0, _hoverState: "", _activeTrigger: {…}, …}
});
});
</script>事件
Bootstrap 的工具提示类包含一些用于挂钩工具提示功能的事件。
| 事件 | 说明 |
|---|---|
| show.bs.tooltip | 此事件在调用 show 实例方法时立即触发。 |
| shown.bs.tooltip | 当工具提示对用户可见时触发此事件。 它将等到 CSS 转换过程完全完成后才会被触发。 |
| hide.bs.tooltip | 当调用 hide 实例方法时,会立即触发此事件。 |
| hidden.bs.tooltip | 当工具提示完成对用户隐藏时触发此事件。 它将等到 CSS 转换过程完全完成后才会被触发。 |
| inserted.bs.tooltip | 当工具提示模板已添加到 DOM 时,此事件在 show.bs.tooltip 事件之后触发。 |
以下示例将在工具提示的淡出过渡完全完成时向用户显示一条警报消息。
<script>
$(document).ready(function(){
$("#myTooltip").on("hidden.bs.tooltip", function(){
alert("Tooltip has been completely closed.");
});
});
</script>