Bootstrap Toast
在本教程中,您将学习如何使用 Bootstrap toast 组件。
使用 Bootstrap 创建Toast
Toast组件是 Bootstrap 4 中新引入的。它们是类似于推送通知的轻量级通知,由网络浏览器在计算机屏幕上显示。 它们是使用 flexbox 构建的,因此您可以轻松地在网页上对齐和定位它们。
此外,出于性能原因,toast 是可选的,因此您必须使用 toast() 方法自己初始化它们。 此外,如果您未指定 autohide: false 选项,toast 将在 5000 毫秒(5 秒)后自动隐藏。 现在让我们看看如何创建吐司。
第 1 步:添加 Toast 标记
Toasts 标记非常简单。 下面的示例将向您展示如何创建一个带有标题、正文和关闭按钮的 toast 组件。
<div class="toast" id="myToast">
<div class="toast-header">
<strong class="me-auto"><i class="bi-gift-fill"></i> We miss you!</strong>
<small>10 mins ago</small>
<button type="button" class="btn-close" data-bs-dismiss="toast"></button>
</div>
<div class="toast-body">
It's been a long time since you visited us. We've something special for you. <a href="#">Click here!</a>
</div>
</div>第 2 步:触发 Toast
Toast 可以通过 JavaScript 触发 — 只需使用 JavaScript 代码中目标元素的id, class或任何CSS 选择器调用 toast() Bootstrap 方法。
<script>
$(document).ready(function(){
$("#myBtn").click(function(){
$("#myToast").toast("show");
});
});
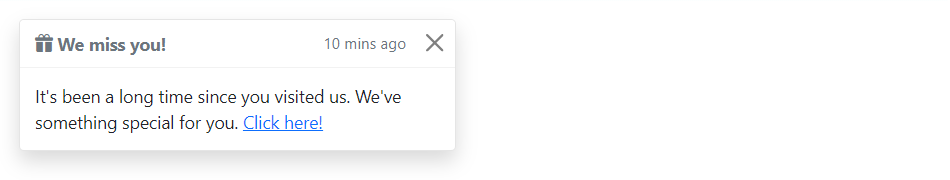
</script>— 上面示例的输出将如下所示:
更改 Toast 的配色方案
您可以使用 颜色和背景 实用程序类来创建具有不同配色方案的 toast。
以下示例将创建一个蓝色背景和白色文本的 toast。
<div class="toast bg-primary text-white fade show">
<div class="toast-header bg-primary text-white">
<strong class="me-auto"><i class="bi-gift-fill"></i> We miss you!</strong>
<small>10 mins ago</small>
<button type="button" class="btn-close btn-close-white" data-bs-dismiss="toast"></button>
</div>
<div class="toast-body">
It's been a long time since you visited us. We've something special for you. <a href="#" class="text-white">Click here!</a>
</div>
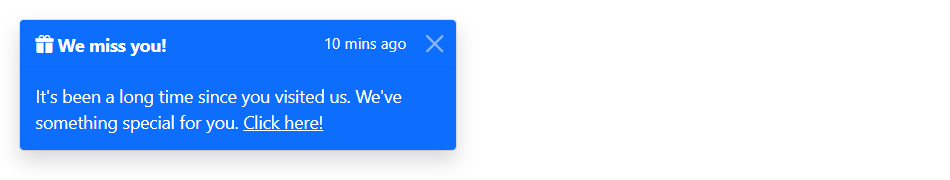
</div>— 上面示例的输出将如下所示:
垂直堆叠Toast
您可以将多个 toast 垂直堆叠,只需将它们包装在一个 toast 容器中,这将垂直增加一些间距。 我们来看下面的例子:
<div class="toast-container">
<div class="toast fade show">
<div class="toast-header">
<strong class="me-auto"><i class="bi-globe"></i> Hello, world!</strong>
<small>just now</small>
<button type="button" class="btn-close" data-bs-dismiss="toast"></button>
</div>
<div class="toast-body">
This is a basic toast message.
</div>
</div>
<div class="toast fade show">
<div class="toast-header">
<strong class="me-auto"><i class="bi-globe"></i> Hello, world!</strong>
<small>5 seconds ago</small>
<button type="button" class="btn-close" data-bs-dismiss="toast"></button>
</div>
<div class="toast-body">
See? This is another toast message.
</div>
</div>
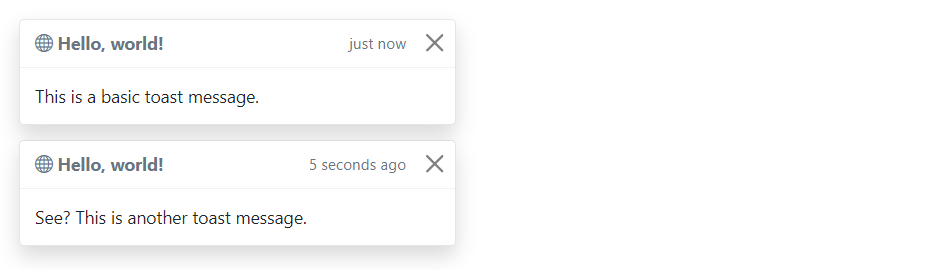
</div>— 上面示例的输出将如下所示:
toast 的摆放
您可以使用自定义 CSS 定位在网页上的任何位置放置 toast。 但是,建议使用右上角、右下角或中上侧的通知。
此外,如果您只想一次显示一个 toast,请将定位样式内联(即直接放在 .toast 元素上)。 让我们尝试一个示例,看看它是如何工作的:
<div class="toast-container" style="position: absolute; top: 10px; right: 10px;">
<div class="toast fade show">
<div class="toast-header">
<strong class="me-auto"><i class="bi-globe"></i> Hello, world!</strong>
<small>just now</small>
<button type="button" class="btn-close" data-bs-dismiss="toast"></button>
</div>
<div class="toast-body">
This is a basic toast message.
</div>
</div>
<div class="toast fade show">
<div class="toast-header">
<strong class="me-auto"><i class="bi-globe"></i> Hello, world!</strong>
<small>5 seconds ago</small>
<button type="button" class="btn-close" data-bs-dismiss="toast"></button>
</div>
<div class="toast-body">
See? This is another toast message.
</div>
</div>
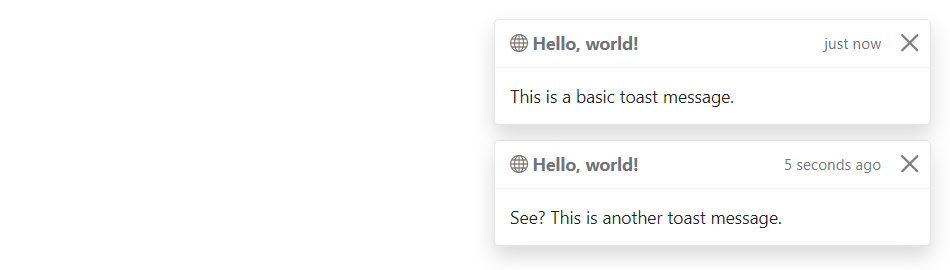
</div>— 上面示例的输出将如下所示:
选项
可以将某些选项传递给 toast() Bootstrap 方法以自定义 toast 的功能。 选项可以通过数据属性或 JavaScript 传递。
通过数据属性设置 toast 选项,只需将选项名称附加到 data-bs-,例如 data-bs-autohide="false", data-bs-delay="3000" 等。
| 名称 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| animation | boolean | true | 对 toast 应用 CSS 淡入淡出过渡。 |
| autohide | boolean | true | 自动隐藏Toast。 |
| delay | number | 5000 | 延迟隐藏Toast(毫秒)。 |
数据属性为设置 toast 选项提供了一种简单的方法,但是 JavaScript 是更可取的方法,因为它可以防止您重复工作。 请参阅下面方法部分中的 传递选项 示例,了解如何使用 JavaScript 设置 toast 的选项。
在下面的示例中,我们使用数据属性(line no-1)将 autohide 选项设置为 false,以防止 toast 自动关闭。
<div class="toast" id="myToast" data-bs-autohide="false">
<div class="toast-header">
<strong class="me-auto"><i class="bi-gift-fill"></i> We miss you!</strong>
<small>10 mins ago</small>
<button type="button" class="btn-close" data-bs-dismiss="toast"></button>
</div>
<div class="toast-body">
It's been a long time since you visited us. We've something special for you. <a href="#">Click here!</a>
</div>
</div>方法
这些是标准Bootstrap程序的 toast 方法:
传递选项
您还可以使用选项对象将 options 传递给 toast。
以下示例代码将阻止 toast 自动关闭。
<script>
$(document).ready(function(){
$("#myToast").toast({
autohide: false
});
});
</script>以下示例代码会将 toast 的自动隐藏时间增加到 10 秒。
<script>
$(document).ready(function(){
$("#myToast").toast({
delay: 10000
});
});
</script>show
此方法用于显示Toast。
<script>
$(document).ready(function(){
$(#myBtn").click(function(){
$("#myToast").toast("show");
});
});
</script>hide
此方法用于隐藏 toast。 如果将 autohide 设置为 false,则必须手动调用此方法。
<script>
$(document).ready(function(){
$(#myBtn").click(function(){
$("#myToast").toast("hide");
});
});
</script>dispose
此方法隐藏元素的 toast。 toast 将保留在 DOM 上,但不会再显示。
<script>
$(document).ready(function(){
$(#myBtn").click(function(){
$("#myToast").toast("dispose");
});
});
</script>getInstance
这是一个静态方法,允许您获取与 DOM 元素关联的 toast 实例。
<script>
$(document).ready(function(){
$("#myBtn").click(function(){
var myToast = bootstrap.Toast.getInstance($("#myToast")[0]);
console.log(myToast);
// {_element: div#myToast.toast.fade.show, _config: {…}, _timeout: null, _hasMouseInteraction: false, _hasKeyboardInteraction: false}
});
});
</script>getOrCreateInstance
这是一种静态方法,允许您获取与 DOM 元素关联的 toast 实例,或者在 toast 未初始化的情况下创建一个新实例。
<script>
$(document).ready(function(){
$("#myBtn").click(function(){
var myToast = bootstrap.Toast.getOrCreateInstance($("#myToast")[0]);
console.log(myToast);
// {_element: div#myToast.toast.fade.show, _config: {…}, _timeout: null, _hasMouseInteraction: false, _hasKeyboardInteraction: false}
});
});
</script>提示: 不能在类的实例(即对象)上调用静态方法。 他们被称为班级本身。 关键字 static 用于定义类的静态方法。
事件
Bootstrap 的模态类包含一些用于连接模态功能的事件。
| Event | 说明 |
|---|---|
| show.bs.toast | 此事件在调用 show 实例方法时立即触发。 |
| shown.bs.toast | 当 toast 对用户可见时触发此事件。 它将等到 CSS 转换过程完全完成后才会被触发。 |
| hide.bs.toast | 当调用 hide 实例方法时,会立即触发此事件。 |
| hidden.bs.toast | 当 toast 完成对用户隐藏时触发此事件。 它将等到 CSS 转换过程完全完成后才会被触发。 |
以下示例将在 toast 的淡出过渡完全完成时向用户显示一条警报消息。 让我们尝试一下,看看它是如何工作的:
<script>
$(document).ready(function(){
$("#myToast").on("hidden.bs.toast", function(){
alert("Toast component has been completely closed.");
});
});
</script>