HTML 标题
在本教程中,您将学习如何在 HTML 中创建标题。
用标题组织内容
标题有助于定义网页内容的层次结构和结构。
HTML 提供了六级标题标签,从 <h1> 到 <h6>,标题级别数越低,其重要性越大 — 因此 <h1> 标签定义了文档中最重要的标题,而 <h6> 标签定义了文档中最不重要的标题。
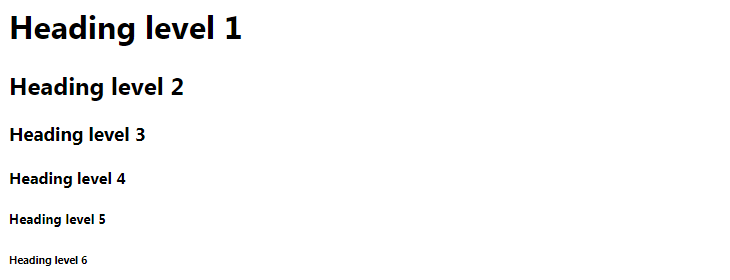
默认情况下,浏览器以比普通文本更大、更粗的字体显示标题。 此外,<h1> 标题以最大字体显示,而 <h6> 标题以最小字体显示。
<h1>Heading level 1</h1>
<h2>Heading level 2</h2>
<h3>Heading level 3</h3>
<h4>Heading level 4</h4>
<h5>Heading level 5</h5>
<h6>Heading level 6</h6>— 上述示例的输出将如下所示:
注意: 每次在网页上放置标题标签时,Web 浏览器内置样式表会自动在每个标题前后创建一些空白区域(称为边距)。 您可以使用 CSS margin 属性覆盖浏览器的默认样式表。
提示:您可以使用 CSS font 字体属性。
标题的重要性
- HTML 标题通过突出重要主题和文档结构来提供有价值的信息,因此请仔细优化它们以提高用户参与度。
- 不要使用标题使您的文本看起来很大或粗体。 仅将它们用于突出显示文档的标题并显示文档结构。
- 由于搜索引擎(例如 Google)使用标题来索引网页的结构和内容,因此在您的网页中非常明智地使用它们。
- 使用
<h1>标题作为网页的主要标题,然后是<h2>标题,然后是不太重要的<h3>标题,依此类推。
提示: 使用 <h1> 标签来标记通常位于页面顶部的最重要的标题。 一个 HTML 文档通常应该有一个 <h1> 标题,然后是较低级别的标题,例如 <h2>, <h3>, <h4>,等等。
Advertisements