HTML 元素
在本教程中,您将了解 HTML 标记和元素。
HTML 元素语法
HTML 元素是 HTML 文档的单个组件。 它代表语义或意义。 例如,title 元素代表文档的标题。
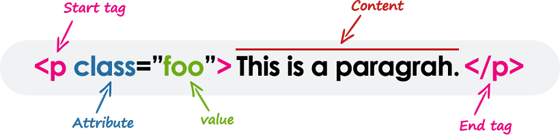
大多数 HTML 元素都是用 开始标签(或开始标记)和 结束标签(或结束标记)编写的,内容介于两者之间 . 元素还可以包含定义其附加属性的属性。 例如,由 p 元素表示的段落可以写成:

我们将在下一章中了解 HTML 属性。
注意: 所有元素都不需要出现结束标签或结束标签。 这些被称为空元素、自闭合元素或void 元素。
HTML 标签与元素
从技术上讲,HTML 元素是开始标记、其属性、结束标记以及介于两者之间的所有内容的集合。 另一方面,HTML 标记(打开或关闭)用于标记元素的开始或结束,如上图所示。
然而,在常见的用法中,术语 HTML 元素和 HTML 标签是可以互换的,即标签是元素是标签。 为简单起见,本网站使用术语"标签"和"元素"来表示相同的东西。 因为它将在您的网页上定义某些内容。
HTML 标签和属性中的大小写不敏感
在 HTML 中,标记和属性名称不区分大小写(但大多数属性值区分大小写)。 这意味着标签<P>,标签<p>在HTML中定义了相同的东西,即一个段落。
但在 XHTML 中,它们区分大小写,并且标签 <P> 与标签 <p> 不同。
<p>这是一个段落。</p>
<P>这也是一个有效的段落。</P>提示:我们建议在 HTML 中使用小写的标记和属性名称,因为这样做可以使您的文档更符合未来的升级要求。
空 HTML 元素
Empty 空元素(也称为自闭合或空元素)不是容器标签 — 这意味着,你不能写 <hr>一些内容</hr> 或 <br>一些内容</br>。
空元素的典型示例是 <br> 元素,它表示换行符。 其他一些常见的空元素是 <img>, <input>, <link>, <meta>, <hr> 等。
<p>This paragraph contains <br> a line break.</p>
<img src="images/sky.jpg" alt="Cloudy Sky">
<input type="text" name="username">注意: 在 HTML 中,自闭合元素简单地写为 <br>。 在 XHTML 中,自闭合元素需要一个空格和一个斜杠,例如 <br />。
嵌套 HTML 元素
大多数 HTML 元素可以包含任意数量的其他元素(空元素除外),这些元素又由标签、属性和内容或其他元素组成。
以下示例显示了嵌套在 <p> 元素中的一些元素。
<p>Here is some <b>bold</b> text.</p>
<p>Here is some <em>emphasized</em> text.</p>
<p>Here is some <mark>highlighted</mark> text.</p>提示:将一个元素放在另一个元素中称为嵌套。 嵌套元素也称为子元素,如果其中嵌套了其他元素,也可以是父元素。
HTML 标签应该以正确的顺序嵌套。 它们必须按照定义的相反顺序关闭,这意味着必须先关闭最后打开的标签。
<p><strong>These tags are nested properly.</strong></p>
<p><strong>These tags are not nested properly.</p></strong>用 HTML 写注释
通常添加注释是为了使源代码更易于理解。 它可能会帮助其他开发人员(或将来编辑源代码时的您)了解您尝试使用 HTML 做什么。 评论不会显示在浏览器中。
HTML 注释以 <!-- 开头,以 --> 结尾,如下例所示:
<!-- 这是一个 HTML 注释 -->
<!-- 这是一个多行 HTML 注释
跨越多行 -->
<p>这是一段正常的文字。</p>您还可以注释掉部分 HTML 代码以进行调试,如下所示:
<!-- Hiding this image for testing
<img src="images/smiley.png" alt="Smiley">
-->HTML 元素类型
元素可以放置在两个不同的组中:block level 和 inline level 元素。 前者构成了文档的结构,而后者则修饰了一个块的内容。
此外,块元素占据 100% 的可用宽度,并且在呈现之前和之后使用换行符。 然而,内联元素只会占用它需要的空间。
最常用的块级元素是 <div>, <p>, <h1> 到 <h6>, <form>, <ol>, <ul>, <li>,依此类推。 而常用的行内级元素有 <img>, <a>, <span>, <strong>, <b>, <em>, <i>, <code>, <input>, <button> 等。
您将在接下来的章节中详细了解这些元素。
注意:块级元素不应放置在内联级元素中。 例如, <p> 元素不应放在 <b> 元素内。
