Bootstrap 预输入
在本教程中,您将学习如何使用 Bootstrap 创建预输入。
使用 Bootstrap 创建预输入
typeahead 预输入字段在现代 Web 表单中非常流行。 使用 typeahead 的主要目的是通过根据他们在填写表单或搜索内容时输入的文本提供提示或可能的选择列表来改善用户体验。 像谷歌即时搜索。
Typeahead 预输入功能还可以节省时间并减少潜在错误的数量,因为用户犯拼写错误的可能性较小。 Typeahead 插件已从 Bootstrap (v3.0+) 中删除,转而使用 Twitter 预输入。
Twitter typeaheads 预输入是一个快速且功能齐全的自动完成库,其灵感来自 twitter.com 的自动完成搜索功能。 要创建 Twitter typeaheads,首先从这里下载 typeahead.js — https://twitter.github.io/typeahead.js/ 并包含在您的项目中,之后您可以将任何基于文本的 <input> 元素转换为预输入。
使用本地数据集创建 Twitter Typeahead
以下示例将向您展示如何使用本地数据集创建 Twitter typeahead。
<script>
$(document).ready(function(){
// 定义本地数据集
var cars = ['Audi', 'BMW', 'Bugatti', 'Ferrari', 'Ford', 'Lamborghini', 'Mercedes Benz', 'Porsche', 'Rolls-Royce', 'Volkswagen'];
// 构建建议引擎
var cars = new Bloodhound({
datumTokenizer: Bloodhound.tokenizers.whitespace,
queryTokenizer: Bloodhound.tokenizers.whitespace,
local: cars
});
// 初始化预输入
$('.typeahead').typeahead({
hint: true,
highlight: true, /* 启用子字符串突出显示 */
minLength: 1 /* 指定显示建议所需的最少字符数 */
},
{
name: 'cars',
source: cars
});
});
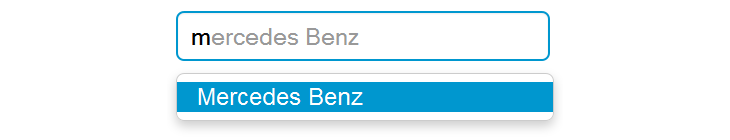
</script>— 上面示例的输出将如下所示:
注意: Bloodhound 是 typeahead.js 建议引擎。 它非常灵活并提供高级功能,例如预取远程数据、使用浏览器本地存储通过智能缓存进行快速查找, 等等
提示:如果您想防止默认浏览器菜单出现在 Bootstrap 预输入下拉菜单中,请为输入框设置 autocomplete="off"。
创建 Twitter Typeahead 外部数据集
您还可以通过指向包含数据数组的 JSON 文件的 URL 指定外部数据集。 构成数据集的各个单元称为基准。
<script>
$(document).ready(function(){
// Sonstructs 建议引擎
var countries = new Bloodhound({
datumTokenizer: Bloodhound.tokenizers.whitespace,
queryTokenizer: Bloodhound.tokenizers.whitespace,
// url 指向一个包含地区名称数组的 json 文件
prefetch: 'data/countries.json'
});
// 使用远程数据集初始化预输入而不突出显示
$('.typeahead').typeahead(null, {
name: 'countries',
source: countries,
limit: 10 /* 指定要显示的最大建议数 */
});
});
</script>