Bootstrap 手风琴
在本教程中,您将学习如何使用 Bootstrap 创建手风琴。
使用 Bootstrap 创建 Accordion 小部件
手风琴菜单和小部件在网站上广泛用于管理大量内容和导航列表。 使用 Bootstrap 折叠插件,您可以创建手风琴或简单的可折叠面板,而无需编写任何 JavaScript 代码。
以下示例将向您展示如何使用 Bootstrap 可折叠插件和面板组件构建一个简单的手风琴小部件。
<div class="accordion" id="myAccordion">
<div class="card">
<div class="card-header" id="headingOne">
<h2 class="mb-0">
<button type="button" class="btn btn-link" data-toggle="collapse" data-target="#collapseOne">1. What is HTML?</button>
</h2>
</div>
<div id="collapseOne" class="collapse" aria-labelledby="headingOne" data-parent="#myAccordion">
<div class="card-body">
<p>HTML stands for HyperText Markup Language. HTML is the standard markup language for describing the structure of web pages. <a href="http://www.qyoo.cn/html-tutorial/" target="_blank">Learn more.</a></p>
</div>
</div>
</div>
<div class="card">
<div class="card-header" id="headingTwo">
<h2 class="mb-0">
<button type="button" class="btn btn-link collapsed" data-toggle="collapse" data-target="#collapseTwo">2. What is Bootstrap?</button>
</h2>
</div>
<div id="collapseTwo" class="collapse show" aria-labelledby="headingTwo" data-parent="#myAccordion">
<div class="card-body">
<p>Bootstrap is a sleek, intuitive, and powerful front-end framework for faster and easier web development. It is a collection of CSS and HTML conventions. <a href="http://www.qyoo.cn/twitter-bootstrap-tutorial/" target="_blank">Learn more.</a></p>
</div>
</div>
</div>
<div class="card">
<div class="card-header" id="headingThree">
<h2 class="mb-0">
<button type="button" class="btn btn-link collapsed" data-toggle="collapse" data-target="#collapseThree">3. What is CSS?</button>
</h2>
</div>
<div id="collapseThree" class="collapse" aria-labelledby="headingThree" data-parent="#myAccordion">
<div class="card-body">
<p>CSS stands for Cascading Style Sheet. CSS allows you to specify various style properties for a given HTML element such as colors, backgrounds, fonts etc. <a href="http://www.qyoo.cn/css-tutorial/" target="_blank">Learn more.</a></p>
</div>
</div>
</div>
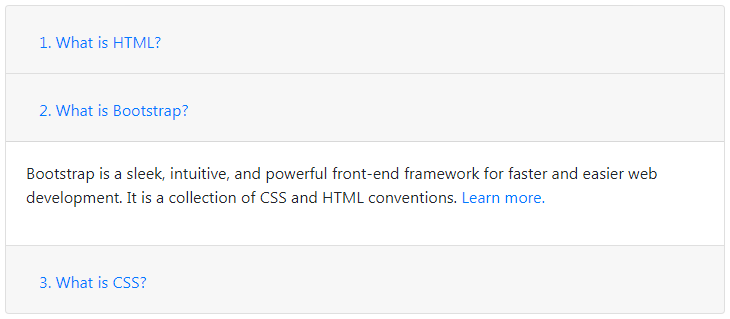
</div>— 上面示例的输出将如下所示:
带有加减图标的 Bootstrap 手风琴
您还可以在 Bootstrap 手风琴小部件中添加加减号图标,通过几行 jQuery 代码使其在视觉上更具吸引力,如下所示:
<script>
$(document).ready(function(){
// 为默认打开的折叠元素添加减号图标
$(".collapse.show").each(function(){
$(this).prev(".card-header").find(".fa").addClass("fa-minus").removeClass("fa-plus");
});
// 在折叠元素的显示隐藏上切换加减号图标
$(".collapse").on('show.bs.collapse', function(){
$(this).prev(".card-header").find(".fa").removeClass("fa-plus").addClass("fa-minus");
}).on('hide.bs.collapse', function(){
$(this).prev(".card-header").find(".fa").removeClass("fa-minus").addClass("fa-plus");
});
});
</script>— 上面示例的输出将如下所示:
同样,您可以利用 jQuery 和 CSS 过渡效果进行向手风琴添加箭头图标。
上例中的 show.bs.collapse 和 hide.bs.collapse 是 折叠事件,您将在本章稍后部分了解这些事件。
通过数据属性展开和折叠元素
您可以使用 Bootstrap 折叠功能通过数据属性展开和折叠任何特定元素,而无需使用手风琴标记。
<!-- Trigger Button HTML -->
<input type="button" class="btn btn-primary" data-toggle="collapse" data-target="#toggleDemo" value="Toggle Button">
<!-- Collapsible Element HTML -->
<div id="toggleDemo" class="collapse show"><p>This is a simple example of expanding and collapsing individual element via data attribute. Click on the <b>Toggle Button</b> button to see the effect.</p></div>我们刚刚创建了一个可折叠控件,而无需编写任何 JavaScript 代码。 好了,让我们一一浏览这段代码的每一部分,以便更好地理解。
代码说明
Bootstrap 折叠插件基本需要这两个元素才能正常工作 — 通过单击要折叠其他元素的控制器元素(例如按钮或超链接)以及可折叠元素本身。
data-toggle="collapse"属性(line no-2)与属性data-target(用于按钮)或 href(用于锚点)一起添加到控制器元素 自动分配对可折叠元素的控制。data-target或href属性接受 CSS 选择器 以将折叠应用于特定元素。 确保将类.collapse添加到可折叠元素。- 除了类
.collapse之外,您还可以选择将类.show(line no-5)添加到可折叠元素中,使其默认打开。
要使可折叠控件像手风琴菜单一样在组中工作,您可以使用 Bootstrap 面板组件,如前面的示例所示。
通过 JavaScript 展开和折叠元素
您还可以通过 JavaScript 手动展开和折叠单个元素 — 只需在 JavaScript 代码中使用可折叠元素的 id 或 class 选择器调用 collapse() Bootstrap 方法。
<!-- JavaScript to Expand and Collapse Element -->
<script>
$(document).ready(function(){
$(".btn").click(function(){
$("#toggleDemo").collapse('toggle');
});
});
</script>
<!-- Trigger Button HTML -->
<input type="button" class="btn btn-primary" value="Toggle Button">
<!-- Collapsible Element HTML -->
<div id="toggleDemo" class="collapse show"><p>This is a simple example of expanding and collapsing individual element via JavaScript. Click on the <b>Simple Collapsible</b> button to see the effect.</p></div>选项
可以将某些选项传递给 collapse() Bootstrap 方法以自定义可折叠元素的功能。
名称 |
类型 |
默认值 | 说明 |
|---|---|---|---|
| parent | selector | false | 指定父项下的所有其他可折叠元素将在调用时显示此可折叠项时关闭。 |
| toggle | boolean | true | 在调用时切换可折叠元素。 |
您还可以使用手风琴上的数据属性设置这些选项 — 只需将选项名称附加到 data-, like data-parent="#myAccordion", data-toggle="false" 等,如基本实现中所示。
方法
这些是标准引导程序的折叠方法:
.collapse(options)
此方法将您的内容激活为可折叠元素。
<script>
$(document).ready(function(){
$(".btn").click(function(){
$("#myCollapsible").collapse({
toggle: false
});
});
});
</script>.collapse('toggle')
此方法切换(显示或隐藏)可折叠元素。
<script>
$(document).ready(function(){
$(".toggle-btn").click(function(){
$("#myCollapsible").collapse('toggle');
});
});
</script>.collapse('show')
此方法显示可折叠元素。
<script>
$(document).ready(function(){
$(".show-btn").click(function(){
$("#myCollapsible").collapse('show');
});
});
</script>.collapse('hide')
这个方法隐藏了一个可折叠的元素。
<script>
$(document).ready(function(){
$(".hide-btn").click(function(){
$("#myCollapsible").collapse('hide');
});
});
</script>事件
Bootstrap 的折叠类包含一些用于挂钩折叠功能的事件。
| 事件 | 说明 |
|---|---|
| show.bs.collapse | 该事件在调用 show 实例方法时立即触发。 |
| shown.bs.collapse | 当折叠元素对用户可见时触发此事件。 它会等到 CSS 转换过程完全完成后才会被触发。 |
| hide.bs.collapse | 当调用 hide 方法时立即触发此事件。 |
| hidden.bs.collapse | 当折叠元素对用户隐藏时触发此事件。 它会等到 CSS 转换过程完全完成后才会被触发。 |
以下示例在可折叠元素的滑动过渡已完全完成时向用户显示警告消息。
<script>
$(document).ready(function(){
$("#myCollapsible").on('hidden.bs.collapse', function(){
alert("Collapsible element has been completely closed.");
});
});
</script>