Bootstrap 输入组
在本教程中,您将学习如何使用 Bootstrap 输入组组件。
使用 Bootstrap 扩展表单控件
Bootstrap 输入组组件是非常灵活和强大的组件,用于创建交互式和优雅的表单控件,但它仅限于文本输入。
在以下部分中,您将了解如何通过在其之前、之后或两侧添加文本、图标或按钮来扩展基于文本的输入字段,以使您的表单更具吸引力。< /p>
创建前置和附加输入
输入组是使用类 .input-group 创建的。 它充当输入和插件的容器。
此外,使用类 .input-group-prepend 将插件放置在输入之前,而使用类 .input-group-append 将插件放置在输入之后。
此外,请务必将文本或图标包装在 <span> 中,并在其上应用类 .input-group-text 以进行正确的呈现和样式设置。 试试下面的例子,看看它是如何工作的:
<div class="row">
<div class="col-sm-4">
<div class="input-group">
<div class="input-group-prepend">
<span class="input-group-text">
<span class="fa fa-user"></span>
</span>
</div>
<input type="text" class="form-control" placeholder="Username">
</div>
</div>
<div class="col-sm-4">
<div class="input-group">
<input type="text" class="form-control" placeholder="Amount">
<div class="input-group-append">
<span class="input-group-text">.00</span>
</div>
</div>
</div>
<div class="col-sm-4">
<div class="input-group">
<div class="input-group-prepend">
<span class="input-group-text">$</span>
</div>
<input type="text" class="form-control" placeholder="US Dollar">
<div class="input-group-append">
<span class="input-group-text">.00</span>
</div>
</div>
</div>
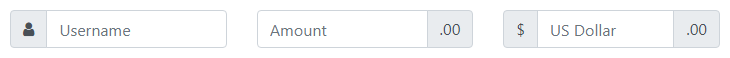
</div>— 上面示例的输出将如下所示:
注意: Bootstrap 的前置或附加插件功能仅适用于基于文本的输入。 它不支持 <select> 或 <textarea> 元素。
复选框和单选按钮插件
同样,您可以在输入组的插件中放置复选框或单选按钮而不是文本。
<div class="row">
<div class="col-sm-6">
<div class="input-group">
<div class="input-group-prepend">
<span class="input-group-text">
<input type="checkbox">
</span>
</div>
<input type="text" class="form-control">
</div>
</div>
<div class="col-sm-6">
<div class="input-group">
<div class="input-group-prepend">
<span class="input-group-text">
<input type="radio">
</span>
</div>
<input type="text" class="form-control">
</div>
</div>
</div>— 上面示例的输出将如下所示:
放置多个输入或插件
您还可以轻松地将多个输入并排放置在一个输入组中,如下所示:
<div class="input-group">
<div class="input-group-prepend">
<span class="input-group-text">Your Name</span>
</div>
<input type="text" class="form-control" placeholder="First name">
<input type="text" class="form-control" placeholder="Last name">
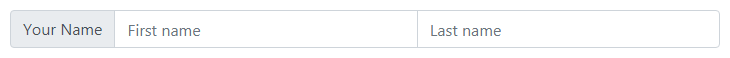
</div>— 上面示例的输出将如下所示:
同样,您也可以在一个输入组中并排放置多个插件。 您还可以将其与复选框和单选输入混合使用,如下例所示:
<div class="row">
<div class="col-sm-6">
<div class="input-group">
<div class="input-group-prepend">
<span class="input-group-text">
<input type="checkbox">
</span>
<span class="input-group-text">$</span>
</div>
<input type="text" class="form-control">
</div>
</div>
<div class="col-sm-6">
<div class="input-group">
<div class="input-group-prepend">
<span class="input-group-text">$</span>
<span class="input-group-text">0.00</span>
</div>
<input type="text" class="form-control">
</div>
</div>
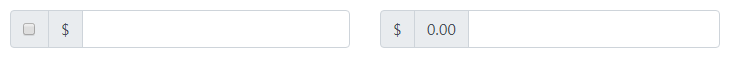
</div>— 上面示例的输出将如下所示:
文本输入的按钮插件
您还可以预先或附加按钮而不是文本。 简单地说,在 .input-group-prepend 或 .input-group-append 中放置任意数量的按钮,如下所示:
<div class="row">
<div class="col-sm-5">
<div class="input-group">
<input type="text" class="form-control" placeholder="Search...">
<div class="input-group-append">
<button type="button" class="btn btn-secondary">
<i class="fa fa-search"></i>
</button>
</div>
</div>
</div>
<div class="col-sm-7">
<div class="input-group">
<input type="text" class="form-control" placeholder="Type something...">
<div class="input-group-append">
<button type="submit" class="btn btn-primary">Submit</button>
<button type="reset" class="btn btn-danger">Reset</button>
</div>
</div>
</div>
</div>— 上面示例的输出将如下所示:
为文本输入添加下拉按钮
如果您想从一个按钮执行多个操作,您甚至可以将带有下拉菜单的按钮添加到文本输入中。 此外,在输入组的情况下,您不需要 .dropdown 包装器元素,否则通常需要。 我们来看一个例子:
<div class="row">
<div class="col-sm-6">
<div class="input-group">
<div class="input-group-prepend">
<button type="button" class="btn btn-outline-secondary dropdown-toggle" data-toggle="dropdown">Dropdown</button>
<div class="dropdown-menu">
<a href="#" class="dropdown-item">Action</a>
<a href="#" class="dropdown-item">Another action</a>
</div>
</div>
<input type="text" class="form-control">
</div>
</div>
<div class="col-sm-6">
<div class="input-group">
<input type="text" class="form-control">
<div class="input-group-append">
<button type="button" class="btn btn-outline-secondary dropdown-toggle" data-toggle="dropdown">Dropdown</button>
<div class="dropdown-menu">
<a href="#" class="dropdown-item">Action</a>
<a href="#" class="dropdown-item">Another action</a>
</div>
</div>
</div>
</div>
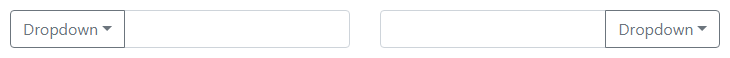
</div>— 上面示例的输出将如下所示:
添加分段下拉按钮组
同样,您可以定义分段下拉按钮组,其中下拉按钮放置在其他按钮旁边,如下例所示:
<div class="row">
<div class="col-sm-6">
<div class="input-group">
<div class="input-group-prepend">
<button type="button" class="btn btn-outline-secondary">Action</button>
<button type="button" class="btn btn-outline-secondary dropdown-toggle dropdown-toggle-split" data-toggle="dropdown">
<span class="sr-only">Toggle Dropdown</span>
</button>
<div class="dropdown-menu">
<a href="#" class="dropdown-item">Action</a>
<a href="#" class="dropdown-item">Another action</a>
</div>
</div>
<input type="text" class="form-control">
</div>
</div>
<div class="col-sm-6">
<div class="input-group">
<input type="text" class="form-control">
<div class="input-group-append">
<button type="button" class="btn btn-outline-secondary">Action</button>
<button type="button" class="btn btn-outline-secondary dropdown-toggle dropdown-toggle-split" data-toggle="dropdown">
<span class="sr-only">Toggle Dropdown</span>
</button>
<div class="dropdown-menu">
<a href="#" class="dropdown-item">Action</a>
<a href="#" class="dropdown-item">Another action</a>
</div>
</div>
</div>
</div>
</div>— 上面示例的输出将如下所示:
输入组的高度大小
您还可以将 .input-group-lg 或 .input-group-sm 等相对表单大小类添加到 .input-group 元素本身使其高度变大或变小。
.input-group 中的内容会自动调整大小 — 无需在每个元素上重复表单控件大小类。 这是一个例子:
<!-- 更大的输入组 -->
<div class="input-group input-group-lg">
<div class="input-group-prepend">
<span class="input-group-text">Large</span>
</div>
<input type="text" class="form-control">
</div>
<!-- 默认输入组 -->
<div class="input-group mt-2">
<div class="input-group-prepend">
<span class="input-group-text">Default</span>
</div>
<input type="text" class="form-control">
</div>
<!-- 较小的输入组 -->
<div class="input-group input-group-sm mt-2">
<div class="input-group-prepend">
<span class="input-group-text">Small</span>
</div>
<input type="text" class="form-control">
</div>— 上面示例的输出将如下所示: