Bootstrap 按钮
在本教程中,您将学习如何使用 Bootstrap 创建和修改按钮。
使用 Bootstrap 创建按钮
按钮是网站和应用程序的组成部分。 它们用于各种目的,例如提交或重置 HTML 表单,执行交互式操作,例如在 Web 上显示或隐藏某些内容 单击按钮时的页面,将用户重定向到另一个页面,等等。 Bootstrap 提供了一种快速简便的方法来创建和自定义按钮。
Bootstrap 按钮样式
Bootstrap 中提供了不同的类来设置按钮的样式以及指示不同的状态或语义。 按钮样式可以应用于任何元素。 但是,它通常应用于 <a>, <input>, 和 <button> 元素以获得最佳渲染效果。
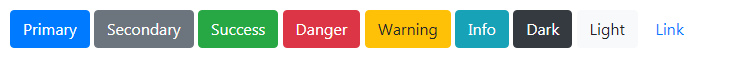
以下示例将向您展示如何在 Bootstrap 中创建不同样式的按钮:
<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-dark">Dark</button>
<button type="button" class="btn btn-light">Light</button>
<button type="button" class="btn btn-link">Link</button>— 上面示例的输出将如下所示:
Bootstrap 轮廓按钮
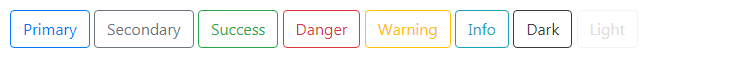
您还可以通过替换按钮修饰符类来创建轮廓按钮,如下所示:
<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-danger">Danger</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-dark">Dark</button>
<button type="button" class="btn btn-outline-light">Light</button>— 上面示例的输出将如下所示:
更改按钮的大小
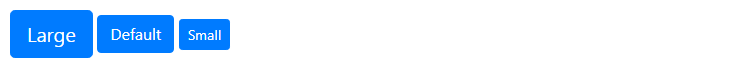
Bootstrap 为您提供了进一步放大或缩小按钮的选项。 您可以通过添加额外的类 .btn-lg 或 .btn-sm 使按钮变大或变小,如下所示:
<button type="button" class="btn btn-primary btn-lg">Large</button>
<button type="button" class="btn btn-primary">Default</button>
<button type="button" class="btn btn-primary btn-sm">Small</button>— 上面示例的输出将如下所示:
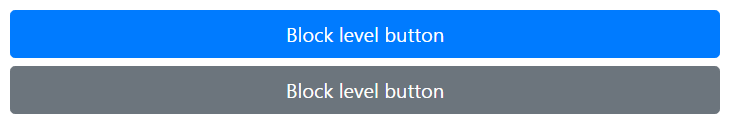
您还可以通过向按钮添加额外的类 .btn-block 来创建块级按钮(覆盖父元素整个宽度的按钮),如下所示:
<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>
<button type="button" class="btn btn-secondary btn-lg btn-block">Block level button</button>— 上面示例的输出将如下所示:
Bootstrap禁用按钮
有时我们需要出于某些原因禁用按钮,例如,如果用户没有资格执行此特定操作,或者我们希望确保用户在继续之前应该执行所有其他必需的操作 到这个特定的动作。 让我们看看如何做到这一点。
使用按钮和输入元素创建禁用按钮
可以通过将 disabled 属性添加到相应元素来禁用通过 <button> 或 <input> 标签创建的按钮,如下例所示:
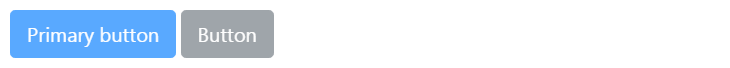
<button type="button" class="btn btn-primary btn-lg" disabled>Primary button</button>
<button type="button" class="btn btn-secondary btn-lg" disabled>Button</button>— 上面示例的输出将如下所示:
使用锚元素创建禁用按钮
通过 <a> 标签创建的按钮可以通过添加类 .disabled 来禁用,如下所示:
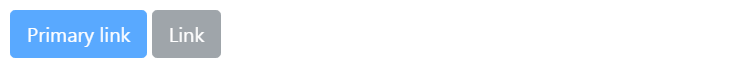
<a href="#" class="btn btn-primary btn-lg disabled">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg disabled">Link</a>— 上面示例的输出将如下所示:
注意: .disabled 类只会使链接在视觉上看起来像已禁用,但是除非您从中删除 href 属性,否则该链接将保持可点击状态。 或者,您可以实现自定义 JavaScript 防止这些点击。
Bootstrap 活动按钮
此外,您还可以应用类 .active 来强制按钮看起来像活动(即按下)。 通常您不需要将此类添加到按钮,因为它们的活动状态由 Bootstrap 使用 CSS :active 伪类自动设置样式。 这是一个例子:
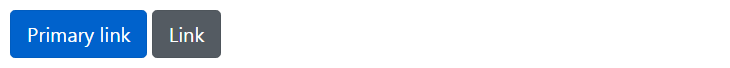
<a href="#" class="btn btn-primary btn-lg active" role="button" aria-pressed="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg active" role="button" aria-pressed="true">Link</a>— 上面示例的输出将如下所示:
创建微调按钮
使用 Bootstrap,您可以轻松地在按钮中包含微调器图标,以指示应用程序中的加载状态。 查看以下示例以了解其工作原理:
<button type="button" class="btn btn-primary" disabled>
<span class="spinner-border spinner-border-sm"></span>
</button>
<button type="button" class="btn btn-primary" disabled>
<span class="spinner-border spinner-border-sm"></span> Loading...
</button>
<button type="button" class="btn btn-primary" disabled>
<span class="spinner-grow spinner-grow-sm"></span> Loading...
</button>— 上面示例的输出将如下所示:
在下一章中,您将学习如何使用 Bootstrap 按钮组 组件将多个按钮水平或垂直组合成一行,就像工具栏一样。