Bootstrap 警报
在本教程中,您将学习如何使用 Bootstrap 创建警报消息。
使用 Bootstrap 创建警报消息
警报框经常用于突出需要最终用户立即关注的信息,例如警告、错误或确认消息。
使用 Bootstrap,您可以轻松地为各种目的创建优雅的警报消息框。 您还可以添加一个可选的关闭按钮来关闭任何警报。
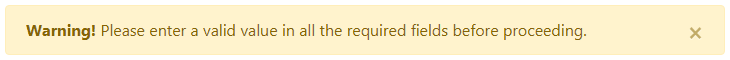
您可以通过将上下文类 .alert-warning 添加到 .alert 基类来创建简单的 Bootstrap 警告警报消息框,如下例所示:
<div class="alert alert-warning alert-dismissible fade show">
<strong>Warning!</strong> Please enter a valid value in all the required fields before proceeding.
<button type="button" class="close" data-dismiss="alert">×</button>
</div>— 上面示例的输出将如下所示:
提示: .alert 元素上的 .fade 和 .show 类可在关闭警报框时启用淡入淡出的过渡效果。 如果您不想要动画,只需删除这些类。 此外,.alert 元素需要类.alert-dismissible才能正确定位 .close 按钮。 如果您的警报没有关闭按钮,您可以跳过这门课。
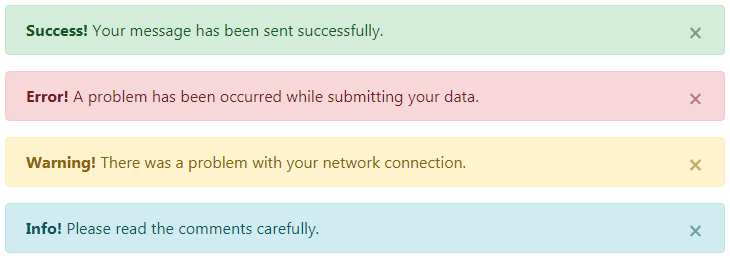
Bootstrap 4 提供了总共 8 种不同类型的警报。 以下示例将向您展示最常用的警报,它们是:成功、错误或危险、警告和信息警报。
<!-- Success Alert -->
<div class="alert alert-success alert-dismissible fade show">
<strong>Success!</strong> Your message has been sent successfully.
<button type="button" class="close" data-dismiss="alert">×</button>
</div>
<!-- Error Alert -->
<div class="alert alert-danger alert-dismissible fade show">
<strong>Error!</strong> A problem has been occurred while submitting your data.
<button type="button" class="close" data-dismiss="alert">×</button>
</div>
<!-- Warning Alert -->
<div class="alert alert-warning alert-dismissible fade show">
<strong>Warning!</strong> There was a problem with your network connection.
<button type="button" class="close" data-dismiss="alert">×</button>
</div>
<!-- Info Alert -->
<div class="alert alert-info alert-dismissible fade show">
<strong>Info!</strong> Please read the comments carefully.
<button type="button" class="close" data-dismiss="alert">×</button>
</div>— 上面示例的输出将如下所示:
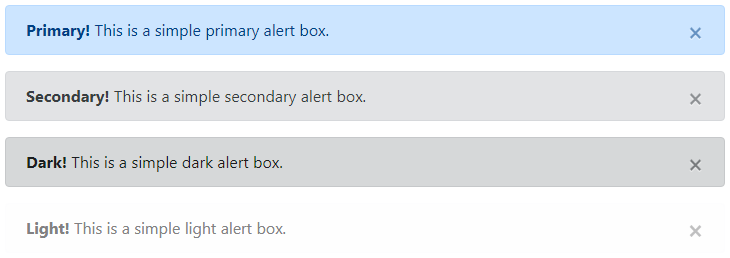
这是 Bootstrap 4 中引入的可用于各种目的的新警报。
<!-- Primary Alert -->
<div class="alert alert-primary alert-dismissible fade show">
<strong>Primary!</strong> This is a simple primary alert box.
<button type="button" class="close" data-dismiss="alert">×</button>
</div>
<!-- Secondary Alert -->
<div class="alert alert-secondary alert-dismissible fade show">
<strong>Secondary!</strong> This is a simple secondary alert box.
<button type="button" class="close" data-dismiss="alert">×</button>
</div>
<!-- Dark Alert -->
<div class="alert alert-dark alert-dismissible fade show">
<strong>Dark!</strong> This is a simple dark alert box.
<button type="button" class="close" data-dismiss="alert">×</button>
</div>
<!-- Light Alert -->
<div class="alert alert-light alert-dismissible fade show">
<strong>Light!</strong> This is a simple light alert box.
<button type="button" class="close" data-dismiss="alert">×</button>
</div>— 上面示例的输出将如下所示:
警报中的其他内容
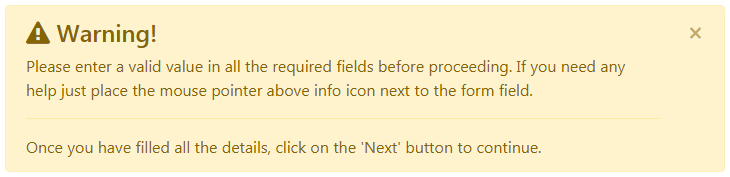
您还可以在警报中放置其他 HTML 元素,例如标题、段落和分隔符。 要管理元素之间的间距,您可以使用边距实用程序类,如下所示:
<div class="alert alert-warning alert-dismissible fade show">
<h4 class="alert-heading"><i class="fa fa-warning"></i> Warning!</h4>
<p>Please enter a valid value in all the required fields before proceeding. If you need any help just place the mouse pointer above info icon next to the form field.</p>
<hr>
<p class="mb-0">Once you have filled all the details, click on the 'Next' button to continue.</p>
<button type="button" class="close" data-dismiss="alert">×</button>
</div>— 上面示例的输出将如下所示:
警报内的匹配链接颜色
将实用程序类 .alert-link 应用于任何警报框内的链接,以快速创建匹配的彩色链接,如下例所示:
<div class="alert alert-warning alert-dismissible fade show">
<strong>Warning!</strong> A simple warning alert with <a href="#" class="alert-link">an example link</a>.
<button type="button" class="close" data-dismiss="alert">×</button>
</div>— 上面示例的输出将如下所示:
同样,您可以匹配其他警报框内的链接,如下例所示:
<!-- Success Alert -->
<div class="alert alert-success alert-dismissible fade show">
<strong>Success!</strong> A simple success alert with <a href="#" class="alert-link">an example link</a>.
<button type="button" class="close" data-dismiss="alert">×</button>
</div>
<!-- Error Alert -->
<div class="alert alert-danger alert-dismissible fade show">
<strong>Error!</strong> A simple danger alert with <a href="#" class="alert-link">an example link</a>.
<button type="button" class="close" data-dismiss="alert">×</button>
</div>
<!-- Warning Alert -->
<div class="alert alert-warning alert-dismissible fade show">
<strong>Warning!</strong> A simple warning alert with <a href="#" class="alert-link">an example link</a>.
<button type="button" class="close" data-dismiss="alert">×</button>
</div>
<!-- Info Alert -->
<div class="alert alert-info alert-dismissible fade show">
<strong>Info!</strong> A simple info alert with <a href="#" class="alert-link">an example link</a>.
<button type="button" class="close" data-dismiss="alert">×</button>
</div>
<!-- Primary Alert -->
<div class="alert alert-primary alert-dismissible fade show">
<strong>Primary!</strong> A simple primary alert with <a href="#" class="alert-link">an example link</a>.
<button type="button" class="close" data-dismiss="alert">×</button>
</div>
<!-- Secondary Alert -->
<div class="alert alert-secondary alert-dismissible fade show">
<strong>Secondary!</strong> A simple secondary alert with <a href="#" class="alert-link">an example link</a>.
<button type="button" class="close" data-dismiss="alert">×</button>
</div>
<!-- Dark Alert -->
<div class="alert alert-dark alert-dismissible fade show">
<strong>Dark!</strong> A simple dark alert with <a href="#" class="alert-link">an example link</a>.
<button type="button" class="close" data-dismiss="alert">×</button>
</div>
<!-- Light Alert -->
<div class="alert alert-light alert-dismissible fade show">
<strong>Light!</strong> A simple light alert with <a href="#" class="alert-link">an example link</a>.
<button type="button" class="close" data-dismiss="alert">×</button>
</div>通过数据属性关闭警报
数据属性提供了一种向警报框添加关闭功能的简单方法。 只需将 data-dismiss="alert" 添加到关闭按钮,它将自动启用包含警报消息框的关闭。 此外,将类 .alert-dismissible 添加到 .alert 元素以正确定位 .close 按钮。 这是一个例子:
<div class="alert alert-info alert-dismissible fade show">
<strong>Note!</strong> This is a simple example of dismissible alert.
<button type="button" class="close" data-dismiss="alert">×</button>
</div>使用 <button> 元素创建关闭按钮,以便在所有设备上保持正确的行为。
通过 JavaScript 关闭警报
您还可以通过 JavaScript 启用解除警报。
<script>
$(document).ready(function(){
$(".close").click(function(){
$("#myAlert").alert('close');
});
});
</script>方法
这些是标准Bootstrap程序的警报方法:
$().alert()
此方法使警报侦听具有 data-dismiss="alert" 属性的后代元素上的单击事件。 使用 data-api 的自动初始化时不需要。
<script>
$(document).ready(function(){
$(".alert").alert();
});
</script>$().alert('close')
此方法通过将警报从 DOM 中删除来关闭警报。
<script>
$(document).ready(function(){
$(".close").click(function(){
$("#myAlert").alert('close');
});
});
</script>事件
Bootstrap 的警报类包含一些用于挂钩警报功能的事件。
| 事件 | 说明 |
|---|---|
| close.bs.alert | 调用 close 实例方法时立即触发此事件。 |
| closed.bs.alert | 当警报消息框关闭时触发此事件。 它会等到 CSS 转换过程完全完成后才会被触发。 |
以下示例在警报消息框的淡出过渡完全完成时向用户显示警报消息。
<script>
$(document).ready(function(){
$("#myAlert").on('closed.bs.alert', function(){
alert("Alert message box has been closed.");
});
});
</script>