Bootstrap 表单
在本教程中,您将学习如何使用 Bootstrap 创建优雅的表单。
使用 Bootstrap 创建表单
HTML 表单是网页和应用程序的组成部分,但是使用 CSS 手动创建表单布局或设置表单控件的样式通常很无聊且乏味。 Bootstrap 通过预定义的类集极大地简化了表单控件(如标签、输入字段、选择框、文本区域、按钮等)的样式设置和对齐过程。
Bootstrap 提供了三种不同类型的表单布局:
- 垂直表单(默认表单布局)
- 横版
- 内嵌表单
以下部分将一一为您详细介绍所有这些表单布局以及各种与表单相关的 Bootstrap 组件。 好吧,让我们开始吧。
创建垂直表单布局
这是默认的 Bootstrap 表单布局,其中样式应用于表单控件,无需向 <form> 元素添加任何基类或对标记进行任何大的更改。
此布局中的表单控件堆叠在一起,顶部有左对齐的标签。
<form>
<div class="form-group">
<label for="inputEmail">Email</label>
<input type="email" class="form-control" id="inputEmail" placeholder="Email">
</div>
<div class="form-group">
<label for="inputPassword">Password</label>
<input type="password" class="form-control" id="inputPassword" placeholder="Password">
</div>
<div class="form-group">
<label class="form-check-label"><input type="checkbox"> Remember me</label>
</div>
<button type="submit" class="btn btn-primary">Sign in</button>
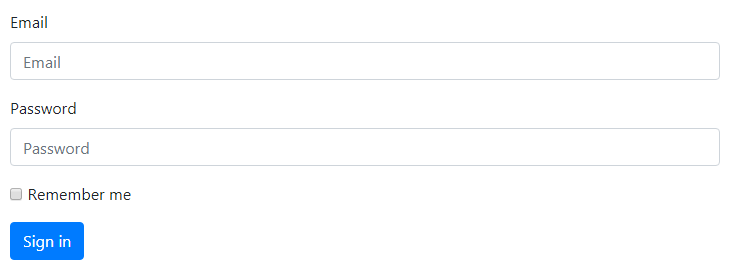
</form>— 上面示例的输出将如下所示:
注意:所有文本表单控件,如 <input>, <textarea>, 和 <select> 都需要 .form-control 类来进行一般样式设置。 .form-control 类也使它们 100% 宽。 要更改它们的宽度或内联使用它们,您可以使用预定义的网格类。
创建横向表单布局
您还可以使用 Bootstrap 网格类创建水平表单布局,其中标签和表单控件并排对齐。 要创建水平表单布局,请在表单组上添加类 .row 并使用 .col-*-* 网格类来指定标签和控件的宽度。
此外,请务必在<label>元素上应用类 .col-form-label,以便它们与其关联的表单控件垂直居中。 让我们看一个例子:
<form>
<div class="form-group row">
<label for="inputEmail" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword" placeholder="Password">
</div>
</div>
<div class="form-group row">
<div class="col-sm-10 offset-sm-2">
<label class="form-check-label"><input type="checkbox"> Remember me</label>
</div>
</div>
<div class="form-group row">
<div class="col-sm-10 offset-sm-2">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
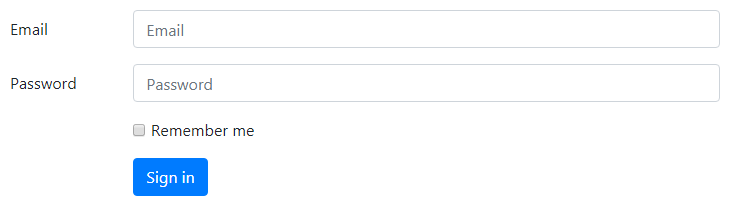
</form>— 上面示例的输出将如下所示:
创建内联表单布局
有时您可能希望在单个水平行上显示一系列标签、表单控件和按钮以压缩布局。 您可以通过将类 .form-inline 添加到 <form> 元素来轻松完成此操作。 但是,表单控件仅在至少 576 像素宽的视口中内嵌显示。
让我们看看下面的例子,看看它是如何工作的:
<form class="form-inline">
<div class="form-group mr-2">
<label class="sr-only" for="inputEmail">Email</label>
<input type="email" class="form-control" id="inputEmail" placeholder="Email">
</div>
<div class="form-group mr-2">
<label class="sr-only" for="inputPassword">Password</label>
<input type="password" class="form-control" id="inputPassword" placeholder="Password">
</div>
<div class="form-group mr-2">
<label><input type="checkbox" class="mr-1"> Remember me</label>
</div>
<button type="submit" class="btn btn-primary">Sign in</button>
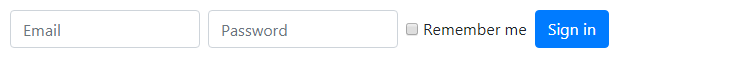
</form>— 上面示例的输出将如下所示:
注意:建议为每个表单输入包含一个标签,否则屏幕阅读器会在您的表单中出现问题。 但是,对于内联表单布局,您可以使用 .sr-only 类隐藏标签,以便只有屏幕阅读器可以阅读它。
查看片段部分以获取一些设计精美的Bootstrap表单的示例。
创建静态表单控件
当您只想在表单标签旁边显示纯文本值而不是工作表单控件时,可能会出现这种情况。 您可以通过将类 .form-control 替换为 .form-control-plaintext 并应用属性 readonly 来轻松完成此操作。
.form-control-plaintext 类从表单字段中删除默认样式,但保留正确的边距和填充。 我们来看一个例子:
<form>
<div class="form-group row">
<label for="inputEmail" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="text" readonly class="form-control-plaintext" id="inputEmail" value="peterparker@example.com">
</div>
</div>
<div class="form-group row">
<label for="inputPassword" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword" placeholder="Password">
</div>
</div>
<div class="form-group row">
<div class="col-sm-10 offset-sm-2">
<div class="checkbox">
<label><input type="checkbox"> Remember me</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="col-sm-10 offset-sm-2">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
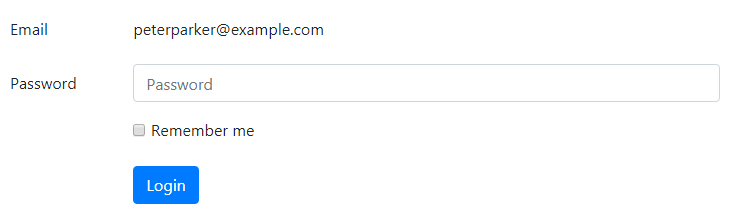
</form>— 上面示例的输出将如下所示:
复选框和单选框的放置
复选框和单选按钮可以放置在 stacked 或 inline 中。
堆叠的复选框和单选框
要将复选框或单选按钮垂直堆叠,即逐行放置,只需将所有控件包装在一个表单组中,然后在每个 <label> 上应用 .d-block 类。 此外,使用 margin 实用程序类来获得适当的间距,如以下示例所示:
<!-- Vertically stacked checkboxes -->
<div class="form-group">
<label class="d-block">
<input type="checkbox" class="mr-1" name="sports"> Cricket
</label>
<label class="d-block">
<input type="checkbox" class="mr-1" name="sports"> Football
</label>
<label class="d-block">
<input type="checkbox" class="mr-1" name="sports"> Tennis
</label>
</div>
<!-- Vertically stacked radios -->
<div class="form-group">
<label class="d-block">
<input type="radio" class="mr-1" name="gender"> Male
</label>
<label class="d-block">
<input type="radio" class="mr-1" name="gender"> Female
</label>
</div>内嵌复选框和单选框
但是,要将它们内联,即并排放置,只需将所有表单控件放在一个表单组中,并使用边距实用程序类来确保适当的间距。 在这种情况下,不需要在 <label> 元素上使用 .d-block 类。 让我们看看下面的例子:
<!-- Inline checkboxes -->
<div class="form-group">
<label class="mr-3">
<input type="checkbox" class="mr-1" name="sports"> Cricket
</label>
<label class="mr-3">
<input type="checkbox" class="mr-1" name="sports"> Football
</label>
<label class="mr-3">
<input type="checkbox" class="mr-1" name="sports"> Tennis
</label>
</div>
<!-- Inline radios -->
<div class="form-group">
<label class="mr-3">
<input type="radio" class="mr-1" name="gender"> Male
</label>
<label class="mr-3">
<input type="radio" class="mr-1" name="gender"> Female
</label>
</div>创建禁用的表单控件
要禁用单个表单控件,例如 <input>, <textarea>, <select>,只需将属性 disabled 添加到它们,Bootstrap 将完成剩下的工作。 这是一个例子:
<input type="text" class="form-control mb-2" placeholder="Disabled input" disabled>
<textarea class="form-control mb-2" placeholder="Disabled textarea" disabled></textarea>
<select id="disabledSelect" class="form-control" disabled>
<option>Disabled select</option>
</select>— 上面示例的输出将如下所示:
但是,如果您想立即禁用 <form> 中的所有控件,请将它们放在 <fieldset> 元素中并在其上应用属性,如下例所示:
<form>
<fieldset disabled>
<div class="form-group row">
<label for="inputEmail" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword" placeholder="Password">
</div>
</div>
<div class="form-group row">
<div class="col-sm-10 offset-sm-2">
<label class="form-check-label"><input type="checkbox"> Remember me</label>
</div>
</div>
<div class="form-group row">
<div class="col-sm-10 offset-sm-2">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</fieldset>
</form>— 上面示例的输出将如下所示:
创建只读输入
您还可以在输入或文本区域上添加 readonly 布尔属性以防止修改其值。 只读输入出现在较浅的背景中(就像禁用的输入一样),但它保留标准文本光标。 查看以下示例以了解其工作原理:
<input type="text" class="form-control mb-2" value="This input value cannot be changed." readonly>
<textarea rows="3" class="form-control" readonly>This textarea value cannot be changed.</textarea>— 上面示例的输出将如下所示:
输入、文本区域和选择框的列大小
您还可以将表单控件的大小与 Bootstrap 网格列的大小相匹配。 只需将表单控件(即 <input>, <textarea>, 和 <select>)包装在网格列或任何自定义元素中,然后在其上应用 网格类,如下例所示:
<div class="form-row">
<div class="form-group col-sm-6">
<label for="inputCity">City</label>
<input type="text" class="form-control" id="inputCity">
</div>
<div class="form-group col-sm-4">
<label for="inputState">State</label>
<select id="inputState" class="form-control">
<option>Select</option>
</select>
</div>
<div class="form-group col-sm-2">
<label for="inputZip">Zip</label>
<input type="text" class="form-control" id="inputZip">
</div>
</div>提示:在创建表单布局时,您也可以使用类 .form-row 代替 .row。.form-row 类是标准 Bootstrap 网格 .row 的变体,它覆盖了默认的列间距以实现更紧凑和更紧凑的布局。
输入和选择框的高度大小
您可以轻松更改文本输入的高度并选择框以匹配 按钮大小。 在 <input> 和 <select> 框上使用表单控件高度大小调整类,如 .form-control-lg、.form-control-sm 来创建更大或更小的尺寸。
此外,请务必在 <label> 或 <legend> 元素上应用类 .col-form-label-sm 或 .col-form-label-lg 以正确调整标签大小 根据表单控件。
<form>
<div class="form-group row">
<label class="col-sm-2 col-form-label col-form-label-lg">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control form-control-lg" placeholder="Large input">
</div>
</div>
<div class="form-group row">
<label class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" placeholder="Default input">
</div>
</div>
<div class="form-group row">
<label class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control form-control-sm" placeholder="Small input">
</div>
</div>
<hr>
<div class="form-group row">
<label class="col-sm-2 col-form-label col-form-label-lg">State</label>
<div class="col-sm-10">
<select class="form-control form-control-lg">
<option>Large select</option>
</select>
</div>
</div>
<div class="form-group row">
<label class="col-sm-2 col-form-label">State</label>
<div class="col-sm-10">
<select class="form-control">
<option>Default select</option>
</select>
</div>
</div>
<div class="form-group row">
<label class="col-sm-2 col-form-label col-form-label-sm">State</label>
<div class="col-sm-10">
<select class="form-control form-control-sm">
<option>Small select</option>
</select>
</div>
</div>
</form>在表单控件周围放置帮助文本
以有效的方式为表单控件放置帮助文本,以引导用户在表单中输入正确的数据。 您可以使用类 .form-text 为表单控件放置块级帮助文本。 块帮助文本通常显示在控件的底部。 这是一个例子:
<div class="form-group">
<label>Password</label>
<input type="password" class="form-control">
<small class="form-text text-muted">
Your password must be 8-20 characters long, contain letters, numbers and special characters, but must not contain spaces.
</small>
</div>— 上面示例的输出将如下所示:
同样,您也可以使用 <small> 元素放置内联帮助文本。 在这种情况下不需要使用 .form-text 。 以下示例显示了如何实现这一点:
<form class="form-inline">
<div class="form-group">
<label>Password</label>
<input type="password" class="form-control mx-sm-3">
<small class="text-muted">Must be 8-20 characters long.</small>
</div>
</form>— 上面示例的输出将如下所示:
Bootstrap 表单验证
Bootstrap 4 提供了一种在客户端验证 Web 表单的简单快捷的方法。 它使用浏览器的原生表单验证 API 来验证表单。 表单验证样式通过 CSS :invalid 和 :valid 伪类应用。 它适用于<input>, <select>, 和 <textarea> 元素。
让我们看看下面的例子,看看它是如何工作的:
<form class="needs-validation" novalidate>
<div class="form-group">
<label for="inputEmail">Email</label>
<input type="email" class="form-control" id="inputEmail" placeholder="Email" required>
<div class="invalid-feedback">Please enter a valid email address.</div>
</div>
<div class="form-group">
<label for="inputPassword">Password</label>
<input type="password" class="form-control" id="inputPassword" placeholder="Password" required>
<div class="invalid-feedback">Please enter your password to continue.</div>
</div>
<div class="form-group">
<label class="form-check-label"><input type="checkbox"> Remember me</label>
</div>
<button type="submit" class="btn btn-primary">Sign in</button>
</form>注意:对于自定义 Bootstrap 表单验证消息,您需要通过将 novalidate 布尔属性添加到 <form> 元素来禁用浏览器默认反馈工具提示。 但是,它仍然提供对 JavaScript 中表单验证 API 的访问。
这是显示错误消息并在存在无效字段时禁用表单提交的自定义 JavaScript 代码。 请参阅 JavaScript 闭包 章节了解自执行功能。
<script>
// 自执行功能
(function() {
'use strict';
window.addEventListener('load', function() {
// 获取我们想要应用自定义 Bootstrap 验证样式的所有表单
var forms = document.getElementsByClassName('needs-validation');
// 循环它们并防止提交
var validation = Array.prototype.filter.call(forms, function(form) {
form.addEventListener('submit', function(event) {
if (form.checkValidity() === false) {
event.preventDefault();
event.stopPropagation();
}
form.classList.add('was-validated');
}, false);
});
}, false);
})();
</script>— 上面示例的输出将如下所示:
提示:要以编程方式重置表单的外观,请在提交后从 <form> 元素中删除类 .was-validated 类。 当您单击提交按钮时,Bootstrap 会自动将此类应用于表单。
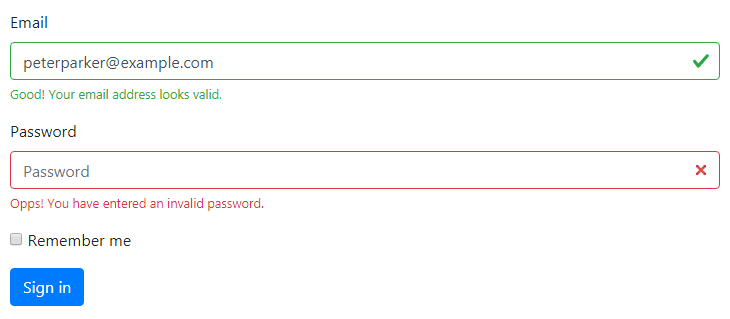
如果您需要服务器端验证,您可以使用 .is-invalid 和 .is-valid 指示无效和有效的表单字段。 这些类也支持 .invalid-feedback 和 .valid-feedback。 试试下面的例子,看看它是如何工作的:
<form>
<div class="form-group">
<label for="inputEmail">Email</label>
<input type="email" class="form-control is-valid" id="inputEmail" placeholder="Email" value="peterparker@example.com" required>
<div class="valid-feedback">Good! Your email address looks valid.</div>
</div>
<div class="form-group">
<label for="inputPassword">Password</label>
<input type="password" class="form-control is-invalid" id="inputPassword" placeholder="Password" required>
<div class="invalid-feedback">Opps! You have entered an invalid password.</div>
</div>
<div class="form-group">
<label class="form-check-label"><input type="checkbox"> Remember me</label>
</div>
<button type="submit" class="btn btn-primary">Sign in</button>
</form>— 上面示例的输出将如下所示:
您也可以将 .{valid|invalid}-feedback 类替换为 .{valid|invalid}-tooltip 类,以工具提示样式显示验证反馈文本。
此外,请务必在父元素上应用样式 position: relative 或类 .position-relative 以获得正确的反馈工具提示定位。 这是一个例子:
<form>
<div class="form-group position-relative">
<label for="inputEmail">Email</label>
<input type="email" class="form-control is-valid" id="inputEmail" placeholder="Email" value="peterparker@example.com" required>
<div class="valid-tooltip">Good! Your email address looks valid.</div>
</div>
<div class="form-group position-relative">
<label for="inputPassword">Password</label>
<input type="password" class="form-control is-invalid" id="inputPassword" placeholder="Password" required>
<div class="invalid-tooltip">Opps! You have entered an invalid password.</div>
</div>
<div class="form-group">
<label class="form-check-label"><input type="checkbox"> Remember me</label>
</div>
<button type="submit" class="btn btn-primary">Sign in</button>
</form>— 上面示例的输出将如下所示:
注意: <select> 元素的背景图标仅适用于 .custom-select,不适用于 .form-control。 我们将在下一章了解Bootstrap 自定义表单。
Bootstrap 中支持的表单控件
Bootstrap 包括对所有标准 HTML 表单控件以及 新的 HTML5 输入类型 的支持,例如日期时间、数字、电子邮件、url、搜索、范围、颜色、url 等。 以下示例将向您展示标准表单控件与 Bootstrap 的用法。
<form>
<div class="form-group row">
<label class="col-sm-3 col-form-label" for="firstName">First Name:</label>
<div class="col-sm-9">
<input type="text" class="form-control" id="firstName" placeholder="First Name" required>
</div>
</div>
<div class="form-group row">
<label class="col-sm-3 col-form-label" for="lastName">Last Name:</label>
<div class="col-sm-9">
<input type="text" class="form-control" id="lastName" placeholder="Last Name" required>
</div>
</div>
<div class="form-group row">
<label class="col-sm-3 col-form-label" for="inputEmail">Email Address:</label>
<div class="col-sm-9">
<input type="email" class="form-control" id="inputEmail" placeholder="Email Address" required>
</div>
</div>
<div class="form-group row">
<label class="col-sm-3 col-form-label" for="phoneNumber">Mobile Number:</label>
<div class="col-sm-9">
<input type="number" class="form-control" id="phoneNumber" placeholder="Phone Number" required>
</div>
</div>
<div class="form-group row">
<label class="col-sm-3 col-form-label">Date of Birth:</label>
<div class="col-sm-3">
<select class="custom-select">
<option>Date</option>
</select>
</div>
<div class="col-sm-3">
<select class="custom-select">
<option>Month</option>
</select>
</div>
<div class="col-sm-3">
<select class="custom-select">
<option>Year</option>
</select>
</div>
</div>
<div class="form-group row">
<label class="col-sm-3 col-form-label" for="postalAddress">Postal Address:</label>
<div class="col-sm-9">
<textarea rows="3" class="form-control" id="postalAddress" placeholder="Postal Address" required></textarea>
</div>
</div>
<div class="form-group row">
<label class="col-sm-3 col-form-label" for="ZipCode">Zip Code:</label>
<div class="col-sm-9">
<input type="text" class="form-control" id="ZipCode" placeholder="Zip Code" required>
</div>
</div>
<div class="form-group row">
<label class="col-sm-3 col-form-label">Gender:</label>
<div class="col-sm-9 mt-2">
<label class="mb-0 mr-3">
<input type="radio" class="mr-1" name="gender"> Male
</label>
<label class="mb-0 mr-3">
<input type="radio" class="mr-1" name="gender"> Female
</label>
</div>
</div>
<div class="form-group row">
<div class="col-sm-9 offset-sm-3">
<label class="checkbox-inline">
<input type="checkbox" class="mr-1" value="agree"> I agree to the <a href="#">Terms and Conditions</a>.
</label>
</div>
</div>
<div class="form-group row">
<div class="col-sm-9 offset-sm-3">
<input type="submit" class="btn btn-primary" value="Submit">
<input type="reset" class="btn btn-secondary" value="Reset">
</div>
</div>
</form>