Bootstrap 表格
在本教程中,您将学习如何使用 Bootstrap 创建优雅的表格。
什么是表
HTML 表格用于以网格方式呈现数据,如行和列。 使用 Bootstrap,您可以快速轻松地大大改善表格的外观。
请参阅 HTML 表格 上的教程以了解有关表格的更多信息。
使用 Bootstrap 创建一个简单的表
您可以通过将 Bootstrap 的类 .table 添加到 <table> 元素来创建具有水平分隔线和小单元格填充(默认为 8px)的基本样式的表格。
<table class="table">
<thead>
<tr>
<th>Row</th>
<th>First Name</th>
<th>Last Name</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Clark</td>
<td>Kent</td>
<td>clarkkent@mail.com</td>
</tr>
<tr>
<td>2</td>
<td>John</td>
<td>Carter</td>
<td>johncarter@mail.com</td>
</tr>
<tr>
<td>3</td>
<td>Peter</td>
<td>Parker</td>
<td>peterparker@mail.com</td>
</tr>
</tbody>
</table>— 上面示例的输出将如下所示:
您还可以通过向 .table 基类添加额外的类 .table-dark 来创建此表格的反转版本,即在深色背景上带有浅色文本的表格,例如 这个:
<table class="table table-dark">
<thead>
<tr>
<th>Row</th>
<th>First Name</th>
<th>Last Name</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Clark</td>
<td>Kent</td>
<td>clarkkent@mail.com</td>
</tr>
<tr>
<td>2</td>
<td>John</td>
<td>Carter</td>
<td>johncarter@mail.com</td>
</tr>
<tr>
<td>3</td>
<td>Peter</td>
<td>Parker</td>
<td>peterparker@mail.com</td>
</tr>
</tbody>
</table>— 上面示例的输出将如下所示:
提示:您可以在 .table 元素中添加一个额外的类 .table-dark 来创建任何表格的深色版本,例如剥离的、可悬停的 、带边框的、紧凑的表等。
创建带条纹行的表
您可以通过简单地将 Bootstrap 的类 .table-striped 添加到 .table 基类来创建具有备用背景(如斑马条纹)的表格。
这是通过 :nth-child CSS 选择器将 background-color 添加到 <tbody> 元素内的表格行来实现的。 这是一个例子:
<table class="table table-striped">
<thead>
<tr>
<th>Row</th>
<th>First Name</th>
<th>Last Name</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Clark</td>
<td>Kent</td>
<td>clarkkent@mail.com</td>
</tr>
<tr>
<td>2</td>
<td>John</td>
<td>Carter</td>
<td>johncarter@mail.com</td>
</tr>
<tr>
<td>3</td>
<td>Peter</td>
<td>Parker</td>
<td>peterparker@mail.com</td>
</tr>
</tbody>
</table>— 上面示例的输出将如下所示:
同样,您也可以创建剥离表的倒置或深色版本,在表中添加一个额外的类 .table-dark,如下例所示:
<table class="table table-striped table-dark">
<thead>
<tr>
<th>Row</th>
<th>First Name</th>
<th>Last Name</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Clark</td>
<td>Kent</td>
<td>clarkkent@mail.com</td>
</tr>
<tr>
<td>2</td>
<td>John</td>
<td>Carter</td>
<td>johncarter@mail.com</td>
</tr>
<tr>
<td>3</td>
<td>Peter</td>
<td>Parker</td>
<td>peterparker@mail.com</td>
</tr>
</tbody>
</table>— 上面示例的输出将如下所示:
创建四面都有边框的表格
您还可以通过在 .table 基类中添加一个额外的 Bootstrap 类 .table-bordered 来为所有表格单元格添加边框,如下例所示 :
<table class="table table-bordered">
<thead>
<tr>
<th>Row</th>
<th>First Name</th>
<th>Last Name</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Clark</td>
<td>Kent</td>
<td>clarkkent@mail.com</td>
</tr>
<tr>
<td>2</td>
<td>John</td>
<td>Carter</td>
<td>johncarter@mail.com</td>
</tr>
<tr>
<td>3</td>
<td>Peter</td>
<td>Parker</td>
<td>peterparker@mail.com</td>
</tr>
</tbody>
</table>— 上面示例的输出将如下所示:
创建无边框表格
您还可以使用 .table 元素上的类 .table-borderless 创建无边框表格。
<table class="table table-borderless">
<thead>
<tr>
<th>Row</th>
<th>First Name</th>
<th>Last Name</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Clark</td>
<td>Kent</td>
<td>clarkkent@mail.com</td>
</tr>
<tr>
<td>2</td>
<td>John</td>
<td>Carter</td>
<td>johncarter@mail.com</td>
</tr>
<tr>
<td>3</td>
<td>Peter</td>
<td>Parker</td>
<td>peterparker@mail.com</td>
</tr>
</tbody>
</table>— 上面示例的输出将如下所示:
在表格行上启用悬停状态
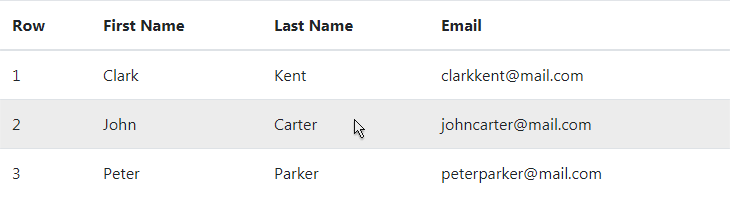
您还可以通过将 Bootstrap 的类 .table-hover 添加到 .table 基类来启用 <tbody> 元素中表格行的悬停状态。 这是一个例子:
<table class="table table-hover">
<thead>
<tr>
<th>Row</th>
<th>First Name</th>
<th>Last Name</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Clark</td>
<td>Kent</td>
<td>clarkkent@mail.com</td>
</tr>
<tr>
<td>2</td>
<td>John</td>
<td>Carter</td>
<td>johncarter@mail.com</td>
</tr>
<tr>
<td>3</td>
<td>Peter</td>
<td>Parker</td>
<td>peterparker@mail.com</td>
</tr>
</tbody>
</table>— 上面示例的输出将如下所示:
创建小型或紧凑型表
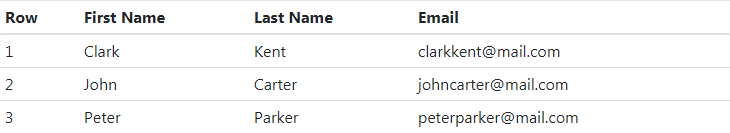
您还可以通过在 .table 基类中添加一个额外的类 .table-sm 来使表格更紧凑并节省空间。 .table-sm 类通过将单元格填充减半来使表格紧凑。 这是一个小表的示例:
<table class="table table-sm">
<thead>
<tr>
<th>Row</th>
<th>First Name</th>
<th>Last Name</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Clark</td>
<td>Kent</td>
<td>clarkkent@mail.com</td>
</tr>
<tr>
<td>2</td>
<td>John</td>
<td>Carter</td>
<td>johncarter@mail.com</td>
</tr>
<tr>
<td>3</td>
<td>Peter</td>
<td>Parker</td>
<td>peterparker@mail.com</td>
</tr>
</tbody>
</table>— 上面示例的输出将如下所示:
设置表头颜色
您还可以使用 <thead> 元素上的修饰符类 .thead-light 或 .thead-dark 为表头指定不同的背景颜色。
下面的示例使用类 .thead-light 创建一个带有亮色的表格。
<table class="table">
<thead class="thead-light">
<tr>
<th>Row</th>
<th>First Name</th>
<th>Last Name</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Clark</td>
<td>Kent</td>
<td>clarkkent@mail.com</td>
</tr>
<tr>
<td>2</td>
<td>John</td>
<td>Carter</td>
<td>johncarter@mail.com</td>
</tr>
<tr>
<td>3</td>
<td>Peter</td>
<td>Parker</td>
<td>peterparker@mail.com</td>
</tr>
</tbody>
</table>— 上面示例的输出将如下所示:
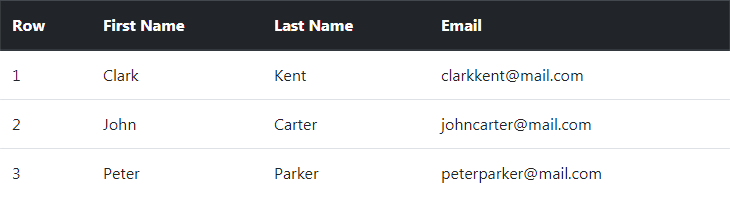
同样,您可以使用类 .thead-dark 来创建一个带有深色头部的表格。
<table class="table">
<thead class="thead-dark">
<tr>
<th>Row</th>
<th>First Name</th>
<th>Last Name</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Clark</td>
<td>Kent</td>
<td>clarkkent@mail.com</td>
</tr>
<tr>
<td>2</td>
<td>John</td>
<td>Carter</td>
<td>johncarter@mail.com</td>
</tr>
<tr>
<td>3</td>
<td>Peter</td>
<td>Parker</td>
<td>peterparker@mail.com</td>
</tr>
</tbody>
</table>— 上面示例的输出将如下所示:
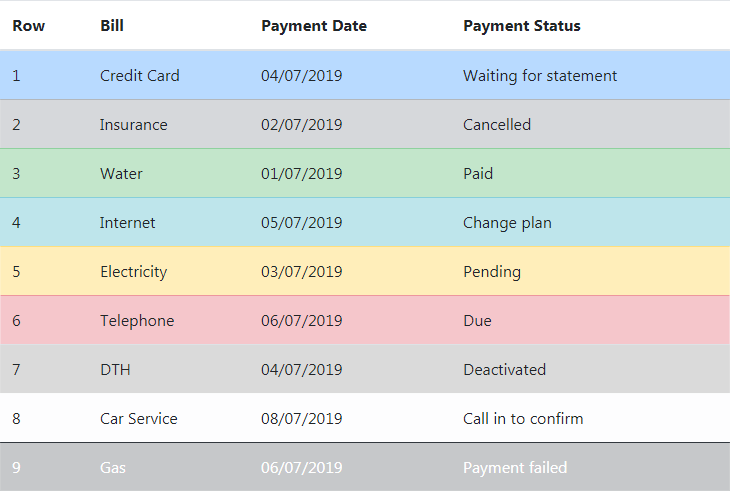
表行的可选重点类
有一些上下文类通过着色其背景来强调行或单个单元格数据,如成功、警告、危险等。
<table class="table">
<thead>
<tr>
<th>Row</th>
<th>Bill</th>
<th>Payment Date</th>
<th>Payment Status</th>
</tr>
</thead>
<tbody>
<tr class="table-primary">
<td>1</td>
<td>Credit Card</td>
<td>04/07/2019</td>
<td>Waiting for statement</td>
</tr>
<tr class="table-secondary">
<td>2</td>
<td>Insurance</td>
<td>02/07/2019</td>
<td>Cancelled</td>
</tr>
<tr class="table-success">
<td>3</td>
<td>Water</td>
<td>01/07/2019</td>
<td>Paid</td>
</tr>
<tr class="table-info">
<td>4</td>
<td>Internet</td>
<td>05/07/2019</td>
<td>Change plan</td>
</tr>
<tr class="table-warning">
<td>5</td>
<td>Electricity</td>
<td>03/07/2019</td>
<td>Pending</td>
</tr>
<tr class="table-danger">
<td>6</td>
<td>Telephone</td>
<td>06/07/2019</td>
<td>Due</td>
</tr>
<tr class="table-active">
<td>7</td>
<td>DTH</td>
<td>04/07/2019</td>
<td>Deactivated</td>
</tr>
<tr class="table-light">
<td>8</td>
<td>Car Service</td>
<td>08/07/2019</td>
<td>Call in to confirm</td>
</tr>
<tr class="table-dark">
<td>9</td>
<td>Gas</td>
<td>06/07/2019</td>
<td>Payment failed</td>
</tr>
</tbody>
</table>— 上面示例的输出将如下所示:
查看片段部分以获取一些设计精美的 Bootstrap 表的示例。
使用 Bootstrap 创建响应式表
您还可以创建响应式表格以在小型设备上启用水平滚动。
要使任何表格具有响应性,只需将表格放在 <div> 元素中并在其上应用类 .table-responsive 即可。 您还可以使用类 .table-responsive{-sm|-md|-lg|-xl} 根据屏幕宽度指定表格何时应具有滚动条
<div class="table-responsive">
<table class="table">
<thead>
<tr>
<th>Row</th>
<th>First Name</th>
<th>Last Name</th>
<th>Email</th>
<th>Biography</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Clark</td>
<td>Kent</td>
<td>clarkkent@mail.com</td>
<td>Lorem ipsum dolor sit amet...</td>
</tr>
<tr>
<td>2</td>
<td>John</td>
<td>Carter</td>
<td>johncarter@mail.com</td>
<td>Vestibulum consectetur scelerisque...</td>
</tr>
<tr>
<td>3</td>
<td>Peter</td>
<td>Parker</td>
<td>peterparker@mail.com</td>
<td>Integer pulvinar leo id risus...</td>
</tr>
</tbody>
</table>
</div>