Bootstrap 导航:选项卡和胶囊
在本教程中,您将学习如何创建 Bootstrap 导航组件。
Bootstrap 导航组件
Bootstrap 提供了一种简单快捷的方法来创建非常灵活和优雅的选项卡和胶囊等基本导航组件。 Bootstrap 的所有导航组件(选项卡和胶囊)通过基本 .nav 类共享相同的基本标记和样式。
使用 Bootstrap 创建基本导航
您可以使用 Bootstrap .nav 类来创建一个基本的导航菜单,如下所示:
<nav class="nav">
<a href="#" class="nav-item nav-link active">Home</a>
<a href="#" class="nav-item nav-link">Profile</a>
<a href="#" class="nav-item nav-link">Messages</a>
<a href="#" class="nav-item nav-link disabled" tabindex="-1">Reports</a>
</nav>— 上面示例的输出将如下所示:
注意:您可以使用类 .disabled 使链接看起来像已禁用。 但是,.disabled 类仅通过将链接变为灰色并移除悬停效果来更改链接的视觉外观,但是除非您使用删除 "href" 属性,否则该链接将保持可点击状态。
导航项的对齐方式
默认情况下,导航是左对齐的,但您可以使用 flexbox 实用程序轻松地将它们居中或右对齐。
以下示例使用类 .justify-content-center 将导航项对齐到中心。
<nav class="nav justify-content-center">
<a href="#" class="nav-item nav-link active">Home</a>
<a href="#" class="nav-item nav-link">Profile</a>
<a href="#" class="nav-item nav-link">Messages</a>
<a href="#" class="nav-item nav-link disabled" tabindex="-1">Reports</a>
</nav>— 上面示例的输出将如下所示:
同样,您可以使用类 .justify-content-end 将导航项向右对齐,如下所示:
<nav class="nav justify-content-end">
<a href="#" class="nav-item nav-link active">Home</a>
<a href="#" class="nav-item nav-link">Profile</a>
<a href="#" class="nav-item nav-link">Messages</a>
<a href="#" class="nav-item nav-link disabled" tabindex="-1">Reports</a>
</nav>— 上面示例的输出将如下所示:
此外,您甚至可以通过使用 .flex-column 类更改 flex 项目方向来垂直堆叠导航项目,如下例所示:
<nav class="nav flex-column">
<a href="#" class="nav-item nav-link active">Home</a>
<a href="#" class="nav-item nav-link">Profile</a>
<a href="#" class="nav-item nav-link">Messages</a>
<a href="#" class="nav-item nav-link disabled" tabindex="-1">Reports</a>
</nav>— 上面示例的输出将如下所示:
创建基本选项卡
只需将类 .nav-tabs 添加到基本导航中即可生成选项卡式导航,如下所示:
<nav class="nav nav-tabs">
<a href="#" class="nav-item nav-link active">Home</a>
<a href="#" class="nav-item nav-link">Profile</a>
<a href="#" class="nav-item nav-link">Messages</a>
<a href="#" class="nav-item nav-link disabled" tabindex="-1">Reports</a>
</nav>— 上面示例的输出将如下所示:
您还可以在选项卡项中添加图标以使其更具吸引力,如下所示:
<nav class="nav nav-tabs">
<a href="#" class="nav-item nav-link active">
<i class="fa fa-home"></i> Home
</a>
<a href="#" class="nav-item nav-link">
<i class="fa fa-user"></i> Profile
</a>
<a href="#" class="nav-item nav-link">
<i class="fa fa-envelope"></i> Messages
</a>
<a href="#" class="nav-item nav-link disabled" tabindex="-1">
<i class="fa fa-line-chart"></i> Reports
</a>
</nav>— 上面示例的输出将如下所示:
创建胶囊导航
同样,您可以通过在基本导航上添加类 .nav-pills 而不是类 .nav-tabs 来创建基于胶囊的导航,如下例所示:
<nav class="nav nav-pills">
<a href="#" class="nav-item nav-link active">Home</a>
<a href="#" class="nav-item nav-link">Profile</a>
<a href="#" class="nav-item nav-link">Messages</a>
<a href="#" class="nav-item nav-link disabled" tabindex="-1">Reports</a>
</nav>— 上面示例的输出将如下所示:
类似地,就像导航选项卡一样,您也可以在胶囊导航中添加图标以使其更具吸引力:
<nav class="nav nav-pills">
<a href="#" class="nav-item nav-link active">
<i class="fa fa-home"></i> Home
</a>
<a href="#" class="nav-item nav-link">
<i class="fa fa-user"></i> Profile
</a>
<a href="#" class="nav-item nav-link">
<i class="fa fa-envelope"></i> Messages
</a>
<a href="#" class="nav-item nav-link disabled" tabindex="-1">
<i class="fa fa-line-chart"></i> Reports
</a>
</nav>— 上面示例的输出将如下所示:
此外,您可以在 .nav 元素上应用类 .flex-column 以使胶囊导航显示为垂直堆叠,如下例所示:
<nav class="nav nav-pills flex-column">
<a href="#" class="nav-item nav-link active">
<i class="fa fa-home"></i> Home
</a>
<a href="#" class="nav-item nav-link">
<i class="fa fa-user"></i> Profile
</a>
<a href="#" class="nav-item nav-link">
<i class="fa fa-envelope"></i> Messages
</a>
<a href="#" class="nav-item nav-link disabled" tabindex="-1">
<i class="fa fa-line-chart"></i> Reports
</a>
</nav>— 上面示例的输出将如下所示:
带有下拉菜单的Bootstrap选项卡和胶囊导航
您可以使用一些额外的标记将下拉菜单添加到选项卡和胶囊导航内的链接。
除了 .nav, .nav-tabs 或 .nav-pills 类之外,还需要四个 CSS 类 .dropdown, .dropdown-toggle, .dropdown-menu 和 .dropdown-item 来在导航内创建一个简单的下拉菜单,而无需使用任何 JavaScript 代码。
使用下拉菜单创建选项卡
以下示例将向您展示如何向选项卡添加简单的下拉菜单。
<nav class="nav nav-tabs">
<a href="#" class="nav-item nav-link active">Home</a>
<a href="#" class="nav-item nav-link">Profile</a>
<div class="nav-item dropdown">
<a href="#" class="nav-link dropdown-toggle" data-toggle="dropdown">Messages</a>
<div class="dropdown-menu">
<a href="#" class="dropdown-item">Inbox</a>
<a href="#" class="dropdown-item">Sent</a>
<a href="#" class="dropdown-item">Drafts</a>
</div>
</div>
<a href="#" class="nav-item nav-link disabled" tabindex="-1">Reports</a>
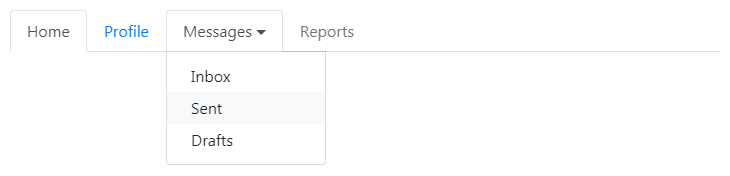
</nav>— 上面示例的输出将如下所示:
使用下拉菜单创建胶囊
以下示例将向您展示如何向胶囊导航添加简单的下拉菜单。
<nav class="nav nav-pills">
<a href="#" class="nav-item nav-link active">Home</a>
<a href="#" class="nav-item nav-link">Profile</a>
<div class="nav-item dropdown">
<a href="#" class="nav-link dropdown-toggle" data-toggle="dropdown">Messages</a>
<div class="dropdown-menu">
<a href="#" class="dropdown-item">Inbox</a>
<a href="#" class="dropdown-item">Sent</a>
<a href="#" class="dropdown-item">Drafts</a>
</div>
</div>
<a href="#" class="nav-item nav-link disabled" tabindex="-1">Reports</a>
</nav>— 上面示例的输出将如下所示:
稍后您将在Bootstrap下拉菜单一章中了解有关下拉菜单的更多信息。
填充和对齐导航组件
您可以使用 .nav 元素上的类 .nav-fill 强制导航项扩展并按比例填充所有可用宽度。 在以下示例中,所有水平空间都被导航项占据,但每个导航项的宽度不同。
<nav class="nav nav-pills nav-fill">
<a href="#" class="nav-item nav-link">Home</a>
<a href="#" class="nav-item nav-link">About</a>
<a href="#" class="nav-item nav-link active">Explore Products</a>
<a href="#" class="nav-item nav-link">Contact Us</a>
</nav>— 上面示例的输出将如下所示:
或者,如果您希望导航填充所有水平空间并且每个导航项具有相同的宽度,则可以使用类 .nav-justified 而不是 .nav-fill。
<nav class="nav nav-pills nav-justified">
<a href="#" class="nav-item nav-link">Home</a>
<a href="#" class="nav-item nav-link">About</a>
<a href="#" class="nav-item nav-link active">Explore Products</a>
<a href="#" class="nav-item nav-link">Contact Us</a>
</nav>— 上面示例的输出将如下所示: