Bootstrap 卡片
在本教程中,您将学习如何使用 Bootstrap 卡片组件。
介绍 Bootstrap 4 卡
Bootstrap 4 引入了一个新的灵活且可扩展的内容容器 — card 组件——代替了旧的面板、井和缩略图组件。 它包括页眉和页脚选项、各种内容、上下文背景颜色和强大的显示选项。
在以下部分中,您将看到卡片组件可以做什么。
创建基本卡
卡片标记非常简单。 我们的包装器需要基类 .card,而内容可以放在 .card-body 内。 以下示例将向您展示如何创建一张卡片,其中包含混合了一些文本内容的图片和一个按钮。
<div class="card" style="width: 300px;">
<img src="images/sample.svg" class="card-img-top" alt="...">
<div class="card-body text-center">
<h5 class="card-title">Alice Liddel</h5>
<p class="card-text">Alice is a freelance web designer and developer based in London. She is specialized in HTML5, CSS3, JavaScript, Bootstrap, etc.</p>
<a href="#" class="btn btn-primary">View Profile</a>
</div>
</div>— 上面示例的输出将如下所示:
卡片组件的内容类型
卡片组件支持多种内容,包括图像、文本、列表组、链接、导航等。 以下是该卡支持的示例。
实体卡
每当您需要创建填充框时,您可以简单地将 .card 与 .card-body 一起使用。
<div class="card">
<div class="card-body">This is some text within a padded box.</div>
</div>— 上面示例的输出将如下所示:
带有页眉和页脚的卡片
您还可以分别使用 .card-header 和 .card-footer 类在卡片中添加页眉和页脚。 我们来看下面的例子:
<div class="card text-center">
<div class="card-header">Featured</div>
<div class="card-body">
<h5 class="card-title">NASA launches solar probe</h5>
<p class="card-text">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam eu sem tempor, varius quam at, luctus dui. Mauris magna metus, dapibus nec turpis vel, semper malesuada ante.</p>
<a href="#" class="btn btn-primary">Know more</a>
</div>
<div class="card-footer text-muted">2 days ago</div>
</div>— 上面示例的输出将如下所示:
在卡片中放置列表组
您还可以将列表组与其他内容类型一起放置在卡片中,如下所示。
<div class="card" style="width: 18rem;">
<div class="card-header">Featured</div>
<ul class="list-group list-group-flush">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>
<div class="card-body">
<a href="#" class="card-link">Add More</a>
<a href="#" class="card-link">Share</a>
</div>
</div>— 上面示例的输出将如下所示:
随意混合和匹配多种内容类型来创建您需要的卡片。 以下示例将创建一个包含图像、文本、列表组和链接的固定宽度卡片。
<div class="card" style="width: 300px;">
<img src="images/avatar.svg" class="w-100 border-bottom" alt="Rounded Image">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">Pulvinar leo id risus pellentesque el vestibulum. Sed diam libero egetve sodales sapien vel, aliquet nibhte bibendum enim porttitor orci.</p>
</div>
<ul class="list-group list-group-flush">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>
<div class="card-body">
<a href="#" class="card-link">Card link</a>
<a href="#" class="card-link">Another link</a>
</div>
</div>自定义卡片背景
有多种选项可用于自定义卡片背景、边框和颜色。 您可以使用文本和背景实用程序类来更改卡片的外观。
<div class="row">
<div class="col-sm-6">
<div class="card text-white bg-primary mb-4">
<div class="card-body">
<h5 class="card-title">Primary card title</h5>
<p class="card-text">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam eu sem tempor.</p>
</div>
</div>
</div>
<div class="col-sm-6">
<div class="card text-white bg-secondary mb-4">
<div class="card-body">
<h5 class="card-title">Secondary card title</h5>
<p class="card-text">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam eu sem tempor.</p>
</div>
</div>
</div>
<div class="col-sm-6">
<div class="card text-white bg-success mb-4">
<div class="card-body">
<h5 class="card-title">Success card title</h5>
<p class="card-text">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam eu sem tempor.</p>
</div>
</div>
</div>
<div class="col-sm-6">
<div class="card text-white bg-danger mb-4">
<div class="card-body">
<h5 class="card-title">Danger card title</h5>
<p class="card-text">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam eu sem tempor.</p>
</div>
</div>
</div>
<div class="col-sm-6">
<div class="card text-white bg-warning mb-4">
<div class="card-body">
<h5 class="card-title">Warning card title</h5>
<p class="card-text">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam eu sem tempor.</p>
</div>
</div>
</div>
<div class="col-sm-6">
<div class="card text-white bg-info mb-4">
<div class="card-body">
<h5 class="card-title">Info card title</h5>
<p class="card-text">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam eu sem tempor.</p>
</div>
</div>
</div>
<div class="col-sm-6">
<div class="card text-white bg-dark">
<div class="card-body">
<h5 class="card-title">Dark card title</h5>
<p class="card-text">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam eu sem tempor.</p>
</div>
</div>
</div>
<div class="col-sm-6">
<div class="card bg-light">
<div class="card-body">
<h5 class="card-title">Light card title</h5>
<p class="card-text">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam eu sem tempor.</p>
</div>
</div>
</div>
</div>— 上面示例的输出将如下所示:
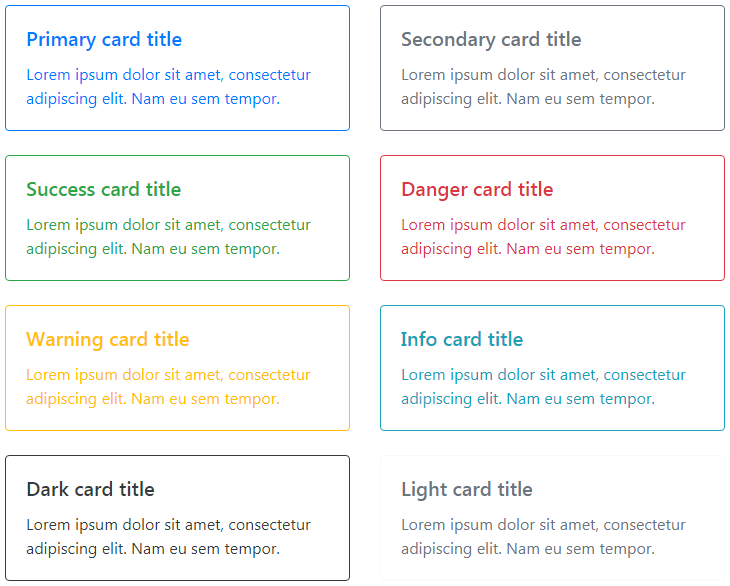
自定义卡片边框和文字
您还可以使用文本和边框实用程序类自定义任何卡片的文本和边框颜色。 只需将这些类应用到父 .card 或其子元素上,如下所示:
<div class="row">
<div class="col-sm-6">
<div class="card border-primary mb-4">
<div class="card-body text-primary">
<h5 class="card-title">Primary card title</h5>
<p class="card-text">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam eu sem tempor.</p>
</div>
</div>
</div>
<div class="col-sm-6">
<div class="card border-secondary mb-4">
<div class="card-body text-secondary">
<h5 class="card-title">Secondary card title</h5>
<p class="card-text">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam eu sem tempor.</p>
</div>
</div>
</div>
<div class="col-sm-6">
<div class="card border-success mb-4">
<div class="card-body text-success">
<h5 class="card-title">Success card title</h5>
<p class="card-text">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam eu sem tempor.</p>
</div>
</div>
</div>
<div class="col-sm-6">
<div class="card border-danger mb-4">
<div class="card-body text-danger">
<h5 class="card-title">Danger card title</h5>
<p class="card-text">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam eu sem tempor.</p>
</div>
</div>
</div>
<div class="col-sm-6">
<div class="card border-warning mb-4">
<div class="card-body text-warning">
<h5 class="card-title">Warning card title</h5>
<p class="card-text">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam eu sem tempor.</p>
</div>
</div>
</div>
<div class="col-sm-6">
<div class="card border-info mb-4">
<div class="card-body text-info">
<h5 class="card-title">Info card title</h5>
<p class="card-text">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam eu sem tempor.</p>
</div>
</div>
</div>
<div class="col-sm-6">
<div class="card border-dark mb-4">
<div class="card-body text-dark">
<h5 class="card-title">Dark card title</h5>
<p class="card-text">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam eu sem tempor.</p>
</div>
</div>
</div>
<div class="col-sm-6">
<div class="card border-light mb-4">
<div class="card-body text-muted">
<h5 class="card-title">Light card title</h5>
<p class="card-text">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam eu sem tempor.</p>
</div>
</div>
</div>
</div>— 上面示例的输出将如下所示:
卡片布局选项
除了卡片样式之外,Bootstrap 还包括一些用于布置卡片系列的选项。 但是,这些布局还没有响应。
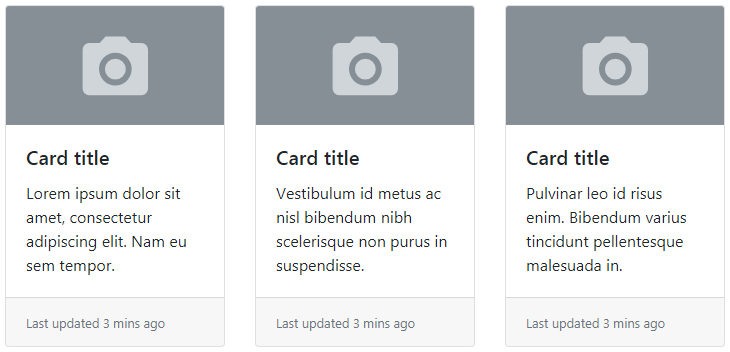
创建卡片组
您可以使用卡片组将卡片呈现为具有相同宽度和高度列的单个附加元素。 卡片组使用 display: flex; 来实现它们的统一尺寸。
<div class="card-group">
<div class="card">
<img src="images/thumbnail.svg" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam eu sem tempor.</p>
</div>
<div class="card-footer">
<small class="text-muted">Last updated 3 mins ago</small>
</div>
</div>
<div class="card">
<img src="images/thumbnail.svg" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">Vestibulum id metus ac nisl bibendum nibh scelerisque non purus in suspendisse.</p>
</div>
<div class="card-footer">
<small class="text-muted">Last updated 3 mins ago</small>
</div>
</div>
<div class="card">
<img src="images/thumbnail.svg" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">Pulvinar leo id risus enim. Bibendum varius tincidunt pellentesque malesuada in.</p>
</div>
<div class="card-footer">
<small class="text-muted">Last updated 3 mins ago</small>
</div>
</div>
</div>— 上面示例的输出将如下所示:
创建卡片组
卡片组类似于卡片组(即每张卡片的宽度和高度相同)。 唯一的区别是卡片没有相互连接。 这是一个例子:
<div class="card-deck">
<div class="card">
<img src="images/thumbnail.svg" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam eu sem tempor.</p>
</div>
<div class="card-footer">
<small class="text-muted">Last updated 3 mins ago</small>
</div>
</div>
<div class="card">
<img src="images/thumbnail.svg" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">Vestibulum id metus ac nisl bibendum nibh scelerisque non purus in suspendisse.</p>
</div>
<div class="card-footer">
<small class="text-muted">Last updated 3 mins ago</small>
</div>
</div>
<div class="card">
<img src="images/thumbnail.svg" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">Pulvinar leo id risus enim. Bibendum varius tincidunt pellentesque malesuada in.</p>
</div>
<div class="card-footer">
<small class="text-muted">Last updated 3 mins ago</small>
</div>
</div>
</div>— 上面示例的输出将如下所示:
创建卡片列
使用 Bootstrap 4,您还可以通过将卡片包装在 .card-columns 中来创建像 Pinterest 这样的卡片网格。 卡片是用CSS 列属性而不是 flexbox 构建的,以便于对齐。 卡片的顺序是从上到下,从左到右。 我们来看一个例子:
<div class="card-columns">
<div class="card">
<img src="images/thumbnail.svg" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">Lorem ipsum dolor sit amet, consectetur adipi elit. Nam eu sem tempor, varius quam at, luctus dui. Mauris magna metus.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
</div>
<div class="card p-3">
<blockquote class="blockquote mb-0 card-body">
<p>Nam eget purus consectetur in vehicula. Nullamr ultrices nisl risus, viverra libero.</p>
<footer class="blockquote-footer">
<small class="text-muted">Someone famous</small>
</footer>
</blockquote>
</div>
<div class="card">
<img src="images/thumbnail.svg" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">Vestibulum id metus ac nisl bibendum scelerisque non dignissim purus.</p>
<p class="card-text"><small class="text-muted">Last updated 2 mins ago</small></p>
</div>
</div>
<div class="card bg-primary text-white text-center p-3">
<blockquote class="blockquote mb-0">
<p>Pulvinar leo risus vestibulum. Sed diam on sodales eget.</p>
<footer class="blockquote-footer text-white">
<small>Someone famous</small>
</footer>
</blockquote>
</div>
<div class="card text-center">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">Enim arcu, interdum dignissim venenatis velc.</p>
<p class="card-text"><small class="text-muted">Last updated 1 mins ago</small></p>
</div>
</div>
<div class="card">
<img src="images/thumbnail.svg" class="card-img-top" alt="...">
</div>
<div class="card p-3 text-right">
<blockquote class="blockquote mb-0">
<p>Quis quam ut magna consequat faucibus. Pellentesque eget nisi suscipit tincidunt. Pellentesque quam.</p>
<footer class="blockquote-footer">
<small class="text-muted">Someone famous</small>
</footer>
</blockquote>
</div>
<div class="card">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">Convallis eget pretium, bibendum non leo. Proien suscipit purus adipiscing dolor gravida fermentum sapien blandit praest interdum vel metus.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
</div>
</div>— 上面示例的输出将如下所示:
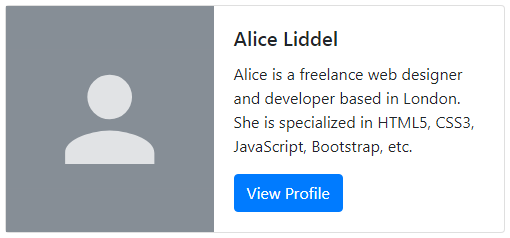
创建横向卡片
您还可以使用网格和实用程序类的组合创建图像和文本内容并排放置的水平卡片,如下例所示:
<div class="card" style="max-width: 500px;">
<div class="row no-gutters">
<div class="col-sm-5" style="background: #868e96;">
<img src="images/sample.svg" class="card-img-top h-100" alt="...">
</div>
<div class="col-sm-7">
<div class="card-body">
<h5 class="card-title">Alice Liddel</h5>
<p class="card-text">Alice is a freelance web designer and developer based in London. She is specialized in HTML5, CSS3, JavaScript, Bootstrap, etc.</p>
<a href="#" class="btn btn-primary stretched-link">View Profile</a>
</div>
</div>
</div>
</div>— 上面示例的输出将如下所示:
卡片图像叠加
您甚至可以将图像转换为卡片背景,并使用类 .card-img-overlay 代替 .card-body 将卡片的文本放在其顶部。 根据图像的不同,您可能需要其他样式才能进行更好的调整。 这是一个例子:
<div class="card text-white" style="width: 350px;">
<img src="images/sample.svg" class="card-img-top" alt="...">
<div class="card-img-overlay">
<h5 class="card-title">Alice Liddel</h5>
<p class="card-text">Alice is a freelance web designer and developer based in London. She is specialized in HTML5, CSS3, JavaScript, Bootstrap, etc.</p>
<a href="#" class="btn btn-primary stretched-link">View Profile</a>
</div>
</div>— 上面示例的输出将如下所示:
注意:卡片内容不得大于图片高度。 如果内容大于图像,则内容将显示在图像之外。
卡片内的文字对齐方式
您可以使用文本对齐实用程序类轻松更改任何卡片的文本对齐方式—整个或特定部分。 我们来看一个例子:
<!-- Card with default left text alignment -->
<div class="card">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">Lorem ipsum dolor sit amet tempor...</p>
<a href="#" class="btn btn-primary">Know more</a>
</div>
</div>
<!-- Card with center text alignment -->
<div class="card text-center mt-3">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">Vestibulum metus bibendum nibh sapien...</p>
<a href="#" class="btn btn-primary">Know more</a>
</div>
</div>
<!-- Card with right text alignment -->
<div class="card text-right mt-3">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">Pulvinar leo id risus pellentesque diam...</p>
<a href="#" class="btn btn-primary">Know more</a>
</div>
</div>指定卡片大小
卡片没有特定的宽度,默认为 100%。 但是,您可以根据需要使用自定义 CSS、网格类或调整大小实用程序类来更改此设置。 让我们看看它是如何工作的:
<!-- Card sizing using grid markup -->
<div class="row">
<div class="col-sm-6">
<div class="card">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">Lorem ipsum dolor sit amet...</p>
<a href="#" class="btn btn-primary">Know more</a>
</div>
</div>
</div>
<div class="col-sm-6">
<div class="card">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">Vestibulum metus bibendum nibh...</p>
<a href="#" class="btn btn-primary">Know more</a>
</div>
</div>
</div>
</div>
<!-- Card sizing using sizing utility classes -->
<div class="card w-75">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">Lorem ipsum dolor sit amet...</p>
<a href="#" class="btn btn-primary">Know more</a>
</div>
</div>
<!-- Card sizing using sizing utility classes -->
<div class="card" style="width: 15rem;">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">Lorem ipsum dolor sit amet...</p>
<a href="#" class="btn btn-primary">Know more</a>
</div>
</div>带拉伸链接的卡片
您可以将类 .stretched-link 添加到卡片内的链接中,以使整张卡片可点击(即整张卡片就像一个链接)。 不建议使用多个链接进行拉伸链接。
试试下面的例子,看看它是如何工作的:
<div class="card" style="width: 300px;">
<img src="images/sample.svg" class="card-img-top" alt="...">
<div class="card-body text-center">
<h5 class="card-title">Alice Liddel</h5>
<p class="card-text">Alice is a freelance web designer and developer based in London. She is specialized in HTML5, CSS3, JavaScript, Bootstrap, etc.</p>
<a href="#" class="btn btn-primary stretched-link">View Profile</a>
</div>
</div>