Bootstrap Toast
在本教程中,您将学习如何使用 Bootstrap toast 组件。
使用 Bootstrap 创建 Toast
toast 组件是 Bootstrap 4 中新引入的。它们是类似于推送通知的轻量级通知,由网络浏览器在计算机屏幕上显示。它们是使用 flexbox 构建的,因此您可以轻松地在网页上对齐和定位它们。
此外,出于性能原因,toast 是可选的,例如工具提示,因此您必须使用 toast() 方法自己初始化它们。此外,如果您未指定 autohide: false,toast 将在 500 毫秒(0.5 秒)后自动隐藏。现在让我们看看如何创建 Toast。
第 1 步:添加 Toast 标记
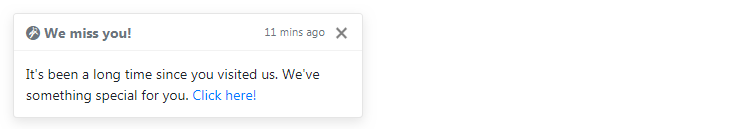
Toasts 标记非常简单。下面的示例将向您展示如何创建一个带有标题、正文和关闭按钮的 toast 组件。
<div class="toast" id="myToast">
<div class="toast-header">
<strong class="mr-auto"><i class="fa fa-grav"></i> We miss you!</strong>
<small>11 mins ago</small>
<button type="button" class="ml-2 mb-1 close" data-dismiss="toast">×</button>
</div>
<div class="toast-body">
It's been a long time since you visited us. We've something special for you. <a href="#">Click here!</a>
</div>
</div>第 2 步:触发 Toast
Toast 可以通过 JavaScript 触发 — 只需在 JavaScript 代码中使用目标元素的 id、class 或任何 CSS 选择器调用 toast() Bootstrap 方法。
<script>
$(document).ready(function(){
$("#myToast").toast('show');
});
</script>— 上面示例的输出将如下所示:
垂直堆叠 Toast
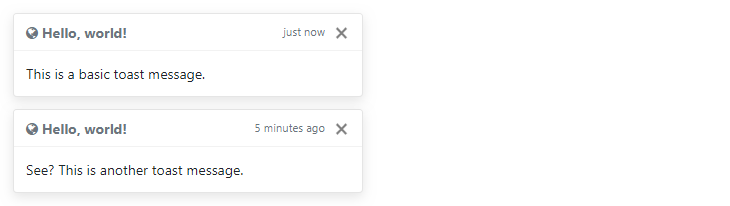
多个 toast 以可读的方式自动垂直堆叠。 这是一个例子:
<div class="toast fade show">
<div class="toast-header">
<strong class="mr-auto"><i class="fa fa-globe"></i> Hello, world!</strong>
<small class="text-muted">just now</small>
<button type="button" class="ml-2 mb-1 close" data-dismiss="toast">×</button>
</div>
<div class="toast-body">
This is a basic toast message.
</div>
</div>
<div class="toast fade show">
<div class="toast-header">
<strong class="mr-auto"><i class="fa fa-globe"></i> Hello, world!</strong>
<small class="text-muted">5 minutes ago</small>
<button type="button" class="ml-2 mb-1 close" data-dismiss="toast">×</button>
</div>
<div class="toast-body">
See? This is another toast message.
</div>
</div>— 上面示例的输出将如下所示:
祝酒词的摆放
您可以使用自定义 CSS 在网页上的任何位置放置 toast。 但是,建议使用右上角或中上侧的通知。 此外,如果您只想一次显示一个 toast,请将定位样式内联,即直接放在 .toast 元素上。
<!-- Wrapping element -->
<div style="position: relative; min-height: 300px;">
<!-- Position toasts -->
<div style="position: absolute; top: 0; right: 0;">
<div class="toast fade show">
<div class="toast-header">
<strong class="mr-auto"><i class="fa fa-globe"></i> Hello, world!</strong>
<small class="text-muted">just now</small>
<button type="button" class="ml-2 mb-1 close" data-dismiss="toast">×</button>
</div>
<div class="toast-body">
This is a basic toast message.
</div>
</div>
<div class="toast fade show">
<div class="toast-header">
<strong class="mr-auto"><i class="fa fa-globe"></i> Hello, world!</strong>
<small class="text-muted">5 minutes ago</small>
<button type="button" class="ml-2 mb-1 close" data-dismiss="toast">×</button>
</div>
<div class="toast-body">
See? This is another toast message.
</div>
</div>
</div>
</div>— 上面示例的输出将如下所示:
选项
可以将某些选项传递给 toast() Bootstrap 方法以自定义 toast 的功能。 选项可以通过数据属性或 JavaScript 传递。
通过数据属性设置toast选项,只需将选项名称附加到data-,如data-autohide="false", data-delay="3000"等
| 名称 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| animation | boolean | true | 对 toast 应用 CSS 淡入淡出过渡。 |
| autohide | boolean | true | 自动隐藏 toast。 |
| delay | number | 500 | 延迟隐藏 toast (ms)。 |
数据属性提供了一种设置 toast 选项的简单方法,但是 JavaScript 是更可取的方法,因为它可以防止您重复工作。 请参阅下节中的 .toast(options) 方法,了解如何使用 JavaScript 设置 toast 的选项。
在下面的示例中,我们使用数据属性(line no-1)将 autohide 选项设置为 false,以防止 toast 关闭 自动地。
<div class="toast" data-autohide="false">
<div class="toast-header">
<strong class="mr-auto"><i class="fa fa-grav"></i> We miss you!</strong>
<small>11 mins ago</small>
<button type="button" class="ml-2 mb-1 close" data-dismiss="toast">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="toast-body">
<div>It's been a long time since you visited us. We've something special for you. <a href="#">Click here!</a></div>
</div>
</div>方法
这些是标准 Bootstrap 程序的 toast 方法:
$().toast(options)
此方法将内容激活为 toast。 它还允许您为它们设置选项。
以下示例中的 jQuery 代码将阻止 toast 自动关闭。
<script>
$(document).ready(function(){
$(".show-toast").click(function(){
$("#myToast").toast({
autohide: false
});
});
});
</script>以下 jQuery 代码会将 toast 的自动隐藏时间增加到 3 秒。
<script>
$(document).ready(function(){
$(".show-toast").click(function(){
$("#myToast").toast({
delay: 3000
});
});
});
</script>.toast('show')
此方法用于显示 Toast。
<script>
$(document).ready(function(){
$(".show-toast").click(function(){
$("#myToast").toast('show');
});
});
</script>.toast('hide')
此方法用于隐藏 toast。 如果将 autohide 设置为 false,则必须手动调用此方法。
<script>
$(document).ready(function(){
$(".hide-toast").click(function(){
$("#myToast").toast('hide');
});
});
</script>.toast('dispose')
此方法隐藏 Toast。 它将保留在 DOM 上,但不会再显示。
<script>
$(document).ready(function(){
$(".dispose-toast").click(function(){
$("#myToast").toast('dispose');
});
});
</script>事件
Bootstrap 的 toast 类包含一些用于连接 toast 功能的事件。
| 事件 | 说明 |
|---|---|
| show.bs.toast | 该事件在调用 show 实例方法时立即触发。 |
| shown.bs.toast | 当 toast 对用户可见时触发此事件。 它会等到 CSS 转换过程完全完成后才会被触发。 |
| hide.bs.toast | 当调用 hide 实例方法时立即触发此事件。 |
| hidden.bs.toast | 当 toast 完成对用户隐藏时触发此事件。 它会等到 CSS 转换过程完全完成后才会被触发。 |
以下示例在 toast 的淡出过渡完全完成时向用户显示一条警告消息。
<script>
$(document).ready(function(){
$("#myToast").on('hidden.bs.toast', function(){
alert("Toast component has been completely closed.");
});
});
</script>