CSS3 弹性盒子布局
CSS3 灵活框或 flexbox 是一种新的布局模型,用于创建更灵活的用户界面设计。
了解弹性布局模型
弹性盒子,通常称为flexbox,是CSS3中引入的一种新的布局模型,用于创建具有多行和多列的灵活用户界面设计,而不使用百分比或固定长度值。 CSS3 弹性布局模型提供了一种简单而强大的机制,用于通过样式表自动处理空间分配和内容对齐,而不会干扰实际标记。
以下示例演示如何使用弹性布局模型创建三列布局,其中每列的宽度和高度相等。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>CSS3 Three Equal Flex Column</title>
<style>
.flex-container {
width: 80%;
min-height: 300px;
display: -webkit-flex; /* Safari */
display: flex; /* 标准语法 */
border: 1px solid #808080;
}
.flex-container div {
background: #dbdfe5;
-webkit-flex: 1; /* Safari */
-ms-flex: 1; /* IE 10 */
flex: 1; /* 标准语法 */
}
</style>
</head>
<body>
<div class="flex-container">
<div class="item1">Item 1</div>
<div class="item2">Item 2</div>
<div class="item3">Item 3</div>
</div>
</body>
</html>如果你仔细注意上面的示例代码,你会发现我们没有在 .flex-container 的内部 <div> 上指定任何宽度,但是你可以在输出中看到,每一列的宽度正好等于父列的三分之一 .flex-container 元素。
Flex 布局的工作原理
Flexbox 由弹性容器和弹性项目组成。 可以通过将元素的 display 属性设置为 flex(生成 block-level 弹性容器)或 inline-flex(生成类似于 inline-block 的内联弹性容器)来创建弹性容器。 flex 容器的所有子元素都会自动成为 flex 项,并使用 flex 布局模型进行布局。 float, clear, 和 vertical-align 属性对弹性项目没有影响。
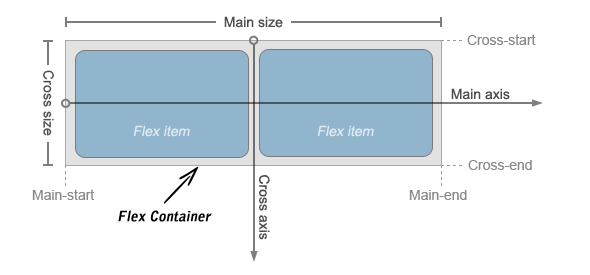
弹性项目沿着由 flex-direction 属性控制的弹性线放置在弹性容器内。 默认情况下,每个 flex 容器只有一条 flex 线,其方向与当前书写模式的内联轴或 text direction 具有相同的方向。 下图将帮助您理解 flex 布局术语。

控制 Flex 容器内的流程
在标准 CSS 框模型中,元素通常按照它们在底层 HTML 标记中出现的顺序显示。 Flex 布局允许您控制 flex 容器内的流动方向,使元素可以在任何流动方向上向左、向右、向下甚至向上布置。
弹性容器中弹性项目的流动可以使用 flex-direction 属性来指定。 此属性的默认值为 row,与文档当前的书写模式或文本方向相同,例如 在英语中从左到右。
.flex-container {
width: 80%;
min-height: 300px;
/* Safari */
display: -webkit-flex;
-webkit-flex-direction: row-reverse;
/* 标准语法 */
display: flex;
flex-direction: row-reverse;
border: 1px solid #666;
}同样,您可以使用flex-direction属性的值 column 以列而不是行的形式显示弹性容器内的弹性项,如下所示:
.flex-container {
width: 80%;
min-height: 300px;
/* Safari */
display: -webkit-flex;
-webkit-flex-direction: column;
/* 标准语法 */
display: flex;
flex-direction: column;
}控制弹性项目的尺寸
flex 布局最重要的方面是 flex 项目能够改变它们的宽度或高度以填充可用空间。 这是通过 flex 属性实现的。 它是 flex-grow, flex-shrink 和 flex-basis 属性的简写属性。
一个弹性容器将可用空间分配给与其弹性增长因子成比例的项目,或者收缩它们以防止与其弹性收缩因子成比例的溢出。
.flex-container {
width: 80%;
min-height: 300px;
display: -webkit-flex; /* Safari */
display: flex; /* 标准语法 */
}
.flex-container div {
padding: 10px;
background: #dbdfe5;
}
.item1, .item3 {
-webkit-flex: 1; /* Safari */
flex: 1; /* 标准语法 */
}
.item2 {
-webkit-flex: 2; /* Safari */
flex: 2; /* 标准语法 */
}在上面的例子中,第一个和第三个弹性项目将分别占用 1/4 即 1/(1+1+2) 的可用空间,而第二个弹性项目将占用 1/2 即 2/(1+1+2) 的可用空间。 同样,您可以使用这种简单的技术创建其他灵活的布局。
注意: 强烈建议使用简写而不是单独的 flex 属性,因为它会正确重置未指定的组件。
在 Flex 容器中对齐 Flex 项目
有四个属性 justify-content, align-content, align-items 和 align-self 用于控制 flex 容器中 flex 项的对齐方式。 其中前三个适用于弹性容器,而最后一个适用于单个弹性项目。
沿主轴对齐 Flex 项目
弹性项目可以使用 justify-content 属性沿弹性容器的主轴(即水平方向)对齐。 它通常在弹性项目不使用沿主轴的所有可用空间时使用。
justify-content 属性接受以下值:
- flex-start — 默认值。 Flex 项目放置在主轴的起点。
- flex-end — Flex 项目放置在主轴的末端。
- center — Flex 项目放置在主轴的中心,两端有相等的可用空间。 如果剩余的可用空间为负数,即如果项目溢出,则弹性项目将在两个方向上均等地溢出。
- space-between — Flex 项目沿主轴均匀分布,第一个项目放置在主开始边缘,最后一个项目放置在主端。 如果项目溢出或只有一项,则此值等于
flex-start。 - space-around — 弹性项目均匀分布,两端各有一半空间。 如果它们溢出或只有一项,则此值与
center相同。
以下示例将向您展示 justify-content 属性的不同值对具有固定宽度的多列 flex 容器的影响。
.flex-container {
width: 500px;
min-height: 300px;
border: 1px solid #666;
/* Safari */
display: -webkit-flex;
-webkit-justify-content: space-around;
/* 标准语法 */
display: flex;
justify-content: space-around;
}
.item1 {
width: 75px;
background: #e84d51;
}
.item2 {
width: 125px;
background: #7ed636;
}
.item3 {
width: 175px;
background: #2f97ff;
}沿交叉轴对齐 Flex 项目
弹性项目可以使用 align-items 或 align-self 属性沿弹性容器的交叉轴(即垂直方向)对齐。 但是,在将 align-items 应用于弹性容器的情况下,将 align-self 属性应用于各个弹性项目,并覆盖 align-items。 这两个属性都接受以下值:
- flex-start — Flex 项目放置在横轴的起点。
- flex-end — Flex 项目放置在横轴的末端。
- center — Flex 项目放置在横轴的中心,两端有相等的可用空间。 如果剩余的可用空间为负数,即如果项目溢出,则弹性项目将在两个方向上均等地溢出。
- baseline — 每个弹性项目的文本基线(或内联轴)与具有最大
font-size的弹性项目的基线对齐。 - stretch — 除非被最小和最大宽度或高度阻止,否则弹性项目会拉伸以填充当前行或列。
align-items属性的默认值。
以下示例将向您展示 align-items 属性的不同值对具有固定高度的多列 flex 容器的影响。
.flex-container {
width: 500px;
min-height: 300px;
border: 1px solid #666;
/* Safari */
display: -webkit-flex;
-webkit-align-items: center;
/* 标准语法 */
display: flex;
align-items: center;
}
.item1 {
width: 75px;
height: 100px;
background: #e84d51;
}
.item2 {
width: 125px;
height: 200px;
background: #7ed636;
}
.item3 {
width: 175px;
height: 150px;
background: #2f97ff;
}You can also distribute free space on the cross axis of a multiple-row or multiple-column flex container. The property align-content is used to align the flex container's lines, for example, rows within the multiple-row flex container when there is extra space in the cross-axis, similar to how justify-content aligns individual items within the main-axis.
The align-content property accepts the same values as justify-content, but applies them to the cross axis rather than the main axis. It also accepts one more value:
- stretch The free space is split equally between all rows or columns increasing their cross size. If the leftover free-space is negative, this value is identical to
flex-start.
The following example will show you the effect of the different values for align-content property on a multiple-row flex container having fixed height.
.flex-container {
width: 500px;
min-height: 300px;
margin: 0 auto;
font-size: 32px;
border: 1px solid #666;
/* Safari */
display: -webkit-flex;
-webkit-flex-flow: row wrap;
-webkit-align-content: space-around;
/* 标准语法 */
display: flex;
flex-flow: row wrap;
align-content: space-around;
}
.flex-container div {
width: 150px;
height: 100px;
background: #dbdfe5;
}重新排序单个弹性项目
除了改变 flex 容器中的流程之外,您还可以使用 order 属性更改各个 flex 项的显示顺序。 此属性接受正整数或负整数作为值。 默认情况下,所有 flex 项目的显示和布局顺序与它们在 HTML 标记中出现的顺序相同,因为 order 的默认值为 0。
以下示例将向您展示如何控制单个弹性项目的顺序。
.flex-container {
width: 500px;
min-height: 300px;
border: 1px solid #666;
display: -webkit-flex; /* Safari 6.1+ */
display: flex;
}
.flex-container div {
padding: 10px;
width: 130px;
}
.item1 {
background: #e84d51;
-webkit-order: 2; /* Safari 6.1+ */
order: 2;
}
.item2 {
background: #7ed636;
-webkit-order: 1; /* Safari 6.1+ */
order: 1;
}
.item3 {
background: #2f97ff;
-webkit-order: -1; /* Safari 6.1+ */
order: -1;
}注意: order 值最低的 Flex 项目排在最前面,而 order 值最高的项目排在最后。 具有相同 order 值的项目以它们在源文档中出现的相同顺序显示。
使用 Flexbox 进行水平和垂直居中对齐
通常,内容块的垂直对齐涉及使用 JavaScript 或一些丑陋的 CSS 技巧。 但是使用 flexbox,您可以轻松地做到这一点而无需任何调整。
下面的示例将向您展示如何使用 CSS3 灵活框功能轻松地在中间垂直和水平对齐内容块。
.flex-container {
width: 500px;
min-height: 300px;
border: 1px solid #666;
display: -webkit-flex; /* Safari 6.1+ */
display: flex; /* 标准语法 */
}
.item {
width: 300px;
padding: 25px;
margin: auto;
background: #f0e68c;
}启用 Flex 项目的包装
默认情况下,弹性容器仅显示单行或单列弹性项目。 但是,您可以使用 flex 容器上的 flex-wrap 属性来控制它的 flex 项是否会换行成多行,如果在一条 flex 行上没有足够的空间容纳它们。
flex-wrap 属性接受以下值:
- nowrap — 默认值。 弹性项目放置在一行中。 如果柔性线上没有足够的空间,它可能会导致溢出。
- wrap — flex 容器将它的 flex 项拆分为多行,类似于当文本太宽而无法容纳在当前行上时如何将其拆分为新行。
- wrap-reverse — 如有必要,弹性项目将换行,但顺序相反,即交换 cross-start 和 cross-end 方向。
以下示例将向您展示如何使用 flex-wrap 属性在 flex 容器中以单行或多行显示 flex 项目。
.flex-container {
width: 500px;
min-height: 300px;
border: 1px solid #666;
/* Safari */
display: -webkit-flex;
-webkit-flex-wrap: wrap;
/* 标准语法 */
display: flex;
flex-wrap: wrap;
}
.flex-container div{
width: 130px;
padding: 10px;
background: #dbdfe5;
}注意:您还可以使用简写的 CSS 属性 flex-flow 在单个声明中设置 flex-direction 和 flex-wrap。 它接受与单个属性相同的值,并且这些值可以是任何顺序。
