CSS 边框
在本教程中,您将学习如何使用 CSS 定义元素周围的边框。
CSS 边框属性
CSS 边框属性允许您定义元素框的边框区域。
边框直接出现在元素的边距和内边距之间。 边框可以是预定义的样式,如实线、虚线、双线等,也可以是图像。
以下部分介绍如何设置边框的样式、颜色和宽度。
了解不同的边框样式
border-style 属性设置框的边框样式,如:solid, dotted 等。它是一个简写属性,用于设置元素边框所有四个边的线条样式。
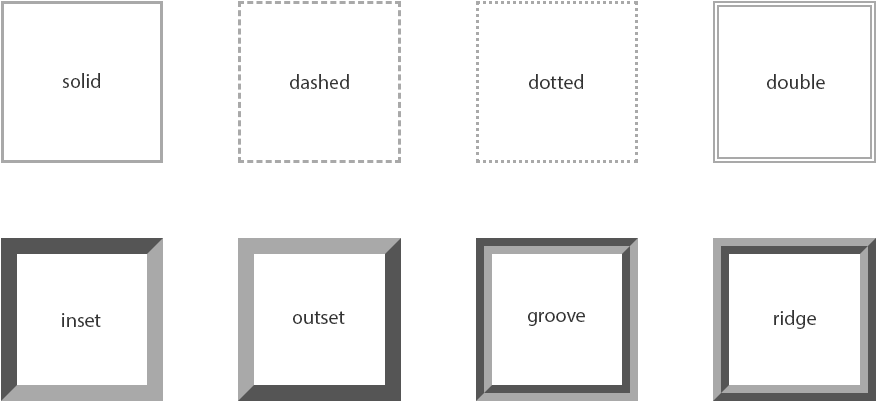
border-style 属性可以具有以下值:none, hidden, solid, dashed, dotted, double, inset, outset, groove, 和 ridge。 现在,让我们看一下下面的插图,它让您了解边框样式类型之间的差异。

值 none 和 hidden 不显示边框,但是,这两个值之间存在细微差别。 在表格单元格和边框折叠的情况下,如果设置了任何其他冲突边框,则 none 值具有 lowest 优先级,而 hidden 值具有 最高 优先级。
inset, outset, groove, 和 ridge 的值创建了一个类似 3D 的效果,它基本上取决于 border-color 的值。 这通常是通过从比边框颜色稍亮和稍暗的两种颜色创建"阴影"来实现的。 让我们看一个例子:
h1 {
border-style: dotted;
}
p {
border-style: ridge;
}注意:您必须指定边框样式才能使边框出现在元素周围,因为默认边框样式是none。 而默认边框宽度或粗细为medium,默认边框颜色与文本颜色相同。
设置边框宽度
border-width 属性指定边框区域的宽度。 它是一个简写属性,用于同时设置元素边框的所有四个边的粗细。
让我们试试下面的例子来了解它是如何工作的:
p {
border-style: dashed;
border-width: 10px;
}提示: 可以使用任意长度值指定边框宽度,例如 px、em、rem 等。 除了长度单位之外,还可以使用以下三个关键字之一指定边框宽度:thin, medium, 和 thick。 不允许使用百分比值。
指定边框颜色
border-color 属性指定边框区域的颜色。 这也是一个简写属性,用于设置元素边框的所有四个边的颜色。
以下样式规则在段落周围添加了红色实线边框。
p {
border-style: solid;
border-color: #ff0000;
}注意: 如果单独使用 CSS border-width 或 border-color 属性,则它不起作用。 首先使用 border-style 属性设置边框的样式。
边框速记属性
border CSS 属性是一个简写属性,用于在单个规则中设置一个或多个单独的边框属性 border-width, border-style 和 border-color。
让我们看一下以下示例以了解其工作原理:
p {
border: 5px solid #00ff00;
}如果在设置边框速记属性时省略或未指定单个边框属性的值,则将使用该属性的默认值(如果有)。
例如,如果在设置边框时缺少或未指定 border-color 属性的值,则将使用元素的 color 属性作为边框颜色的值。
在下面的示例中,边框将是一条 5 像素宽的实心红线:
p {
color: red;
border: 5px solid;
}但是,在 border-style 的情况下,省略该值将导致根本不显示边框,因为此属性的默认值为 none。 在以下示例中,将没有边框:
p {
border: 5px #00ff00;
}