CSS 列表
在本教程中,您将学习如何使用 CSS 格式化 HTML 列表。
HTML 列表的类型
HTML 中有三种不同类型的列表:
- 无序列表 — 项目列表,其中每个列表项目都标有项目符号。
- 有序列表 — 项目列表,其中每个列表项目都标有数字。
- 定义列表 — 项目列表,以及每个项目的描述。
请参阅 HTML 列表 上的教程以了解有关列表以及如何创建它们的更多信息。
使用 CSS 样式化列表
CSS 为最常用的无序列表和有序列表的样式和格式提供了几个属性。 这些 CSS 列表属性通常允许您:
- 控制标记的形状或外观。
- 为标记指定图像,而不是项目符号点或编号。
- 设置标记与列表中文本之间的距离。
- 指定标记是出现在包含列表项的框的内部还是外部。
在下一节中,我们将讨论可用于设置 HTML 列表样式的属性。
更改列表的标记类型
默认情况下,有序列表中的项目使用阿拉伯数字(1、2、3、5 和 以此类推),而在 无序列表 中,项目用圆形项目符号 (•) 标记。
但是,您可以使用 list-style-type 属性将此默认列表标记类型更改为任何其他类型,例如罗马数字、拉丁字母、圆形、方形等。
让我们尝试以下示例来了解此属性的实际工作原理:
ul {
list-style-type: square;
}
ol {
list-style-type: upper-roman;
}更改列表标记的位置
默认情况下,每个列表项的标记位于其显示框的之外。
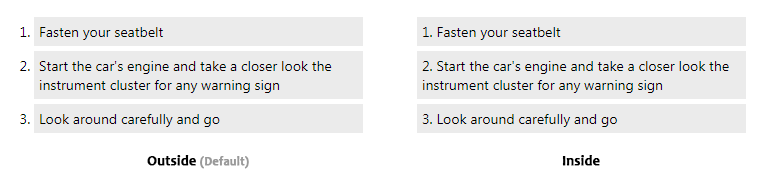
但是,您也可以使用 list-style-position 属性和值 inside 将这些标记或项目符号定位在列表项的显示框内。 在这种情况下,行将在标记下换行而不是缩进。 这是一个例子:
ol.in li {
list-style-position: inside;
}
ol.out li {
list-style-position: outside;
}让我们看一下下面的插图,以了解标记或项目符号是如何定位的。

使用图像作为列表标记
您还可以使用 list-style-image 属性将图像设置为列表标记。
以下示例中的样式规则将透明 PNG 图像"arrow.png"指定为无序列表中所有项目的列表标记。 让我们尝试一下,看看它是如何工作的:
ul li {
list-style-image: url("images/bullet.png");
}有时,list-style-image 属性可能不会产生预期的输出。 或者,您可以使用以下解决方案更好地控制图像标记的定位。
作为一种解决方法,您还可以通过 background-image CSS 属性设置图像项目符号。 首先,将列表设置为没有项目符号。 然后,为列表元素定义一个不重复的背景图像。
以下示例在所有浏览器中均等地显示图像标记:
ul {
list-style-type: none;
}
ul li {
background-image: url("images/bullet.png");
background-position: 0px 5px; /* X-pos Y-pos(从左上角开始) */
background-repeat: no-repeat;
padding-left: 20px;
}一次设置所有列表属性
list-style 属性是一种简写属性,用于在一个位置定义列表的所有三个属性 list-style-type, list-style-image, 和 list-style-position。
以下样式规则在单个声明中设置所有列表属性。
ul {
list-style: square inside url("images/bullet.png");
}注意:使用list-style简写属性时,值的顺序为:list-style-type | list-style-position | list-style-image。 只要其余值按照指定的顺序,是否缺少上述值之一都没有关系。
使用列表创建导航菜单
HTML 列表经常用于创建通常出现在网站顶部的水平导航栏或菜单。 但是由于列表项是块元素,所以要内联显示它们,我们需要使用 CSS display 属性。 让我们尝试一个例子来看看它是如何工作的:
ul {
padding: 0;
list-style: none;
background: #f2f2f2;
}
ul li {
display: inline-block;
}
ul li a {
display: block;
padding: 10px 25px;
color: #333;
text-decoration: none;
}
ul li a:hover {
color: #fff;
background: #939393;
}您将在接下来的章节中详细了解 CSS display 和 padding 属性。
