CSS 背景
在本教程中,您将学习如何使用 CSS 定义元素的背景样式。
设置背景属性
背景在网页的视觉呈现中起着重要作用。
CSS 提供了几个属性来设置元素的背景样式,包括为背景着色、在背景中放置图像以及管理它们的位置等。
背景属性是 background-color, background-image, background-repeat, background-attachment 和 background-position。
在下一节中,我们将更详细地讨论这些属性。
背景颜色
background-color 属性用于设置元素的背景颜色。
下面的例子演示了如何设置整个页面的背景颜色。
body {
background-color: #f0e68c;
}CSS 中的颜色值通常以下列格式指定:
- 颜色名称 - 例如"red"
- 十六进制值 - 例如"#ff0000"
- 一个 RGB 值 - 例如"rgb(255, 0, 0)"
请查看 CSS 颜色 的教程,了解有关指定颜色值的更多信息。
背景图片
background-image 属性将图像设置为 HTML 元素的背景。
让我们看看下面的例子,它为整个页面设置背景图像。
body {
background-image: url("images/tile.png");
}注意:将背景图片应用到元素时,请确保您选择的图片不会影响元素文本内容的可读性。
提示: 默认情况下,浏览器会在水平和垂直方向上重复或平铺背景图像以填充元素的整个区域。 您可以使用 background-repeat 属性来控制它。
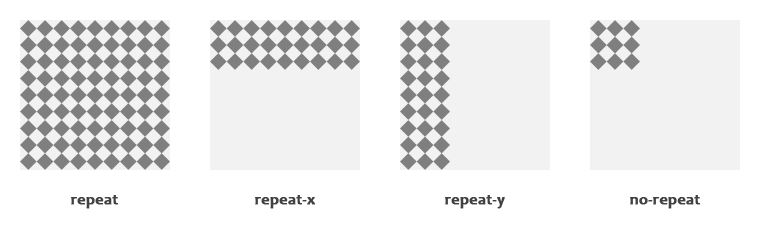
背景重复
background-repeat 属性允许您控制背景图像如何在元素的背景中重复或平铺。 您可以将背景图像设置为垂直(y 轴)、水平(x 轴)、双向或双向重复。
让我们尝试以下示例,该示例演示如何通过沿 x 轴水平重复切片图像来设置网页的渐变背景。
body {
background-image: url("images/gradient.png");
background-repeat: repeat-x;
}同样,您可以使用值 repeat-y 沿 y 轴垂直重复背景图像,或使用值 no-repeat 完全防止重复。
body {
background-image: url("images/texture.png");
background-repeat: no-repeat;
}让我们看一下下面的插图,以了解此属性的实际工作原理。

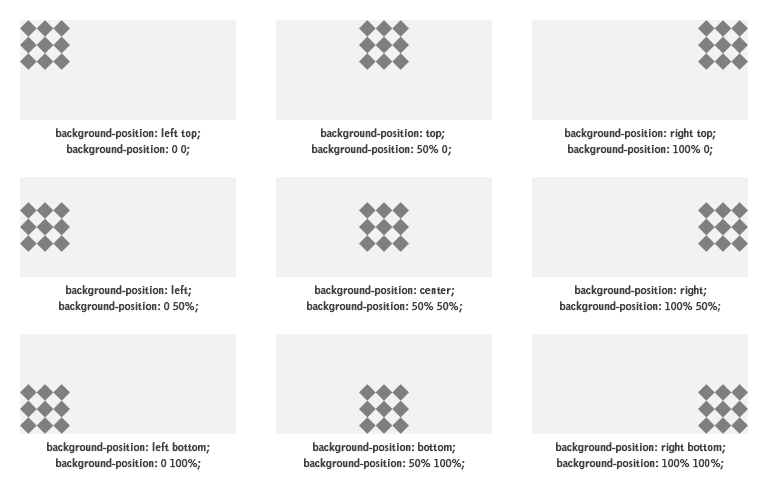
背景位置
background-position属性用来控制背景图片的位置。
如果没有指定背景位置,则将背景图像放置在元素的默认左上角位置,即(0,0),我们试试下面的例子:
body {
background-image: url("images/robot.png");
background-repeat: no-repeat;
}在以下示例中,背景图像位于右上角。
body {
background-image: url("images/robot.png");
background-repeat: no-repeat;
background-position: right top;
}注意:如果background-position属性指定了两个值,第一个值代表水平位置,第二个值代表垂直位置。 如果仅指定一个值,则假定第二个值是中心值。
除了关键字,您还可以使用百分比或 长度值,例如 px 或 em 来表示此属性 .
让我们看一下下面的插图,以了解此属性的实际工作原理。

背景附件
background-attachment 属性确定背景图像是相对于视口固定还是随包含块滚动。
让我们试试下面的例子来了解它的基本工作原理:
body {
background-image: url("images/bell.png");
background-repeat: no-repeat;
background-attachment: fixed;
}背景速记属性
正如您在上面的示例中看到的,在处理背景时需要考虑许多属性。 但是,也可以在一个属性中指定所有这些属性,以缩短代码或避免额外输入。 这称为速记属性。
background 属性是用于设置所有单独背景属性的简写属性,即一次设置 background-color, background-image, background-repeat, background-attachment and the background-position 属性。 让我们看看这是如何工作的:
body {
background-color: #f0e68c;
background-image: url("images/smiley.png");
background-repeat: no-repeat;
background-attachment: fixed;
background-position: 250px 25px;
}使用速记属性,上面的例子可以写成:
body {
background: #f0e68c url("images/smiley.png") no-repeat fixed 250px 25px;
}当使用 background 速记属性时,属性值的顺序应该是。
如果在使用速记符号时缺少或未指定单个背景属性的值,则将使用该属性的默认值(如果有)。
注意: background 属性不像 color 属性那样继承,但是由于 background-color CSS 属性的初始或默认 transparent 值,父元素的背景默认是可见的。
