CSS 文本
在本教程中,您将学习如何使用 CSS 为网页上的文本设置样式。
用 CSS 格式化文本
CSS 提供了几个属性,允许您非常轻松有效地定义各种文本样式,例如颜色、对齐方式、间距、装饰、转换等。
常用的文字属性有:text-align, text-decoration, text-transform, text-indent, line-height, letter-spacing, word-spacing等。 这些属性使您可以精确控制 characters, words, spaces 的视觉外观,等等。
让我们更详细地了解如何为元素设置这些文本属性。
文字颜色
文本的颜色由 CSS color 属性定义。
以下示例中的样式规则将定义页面的默认文本颜色
body {
color: #434343;
}虽然 color 属性看起来像是 CSS 文本的一部分,但它实际上是 CSS 中的一个独立属性。 请参阅 CSS 颜色 教程以了解有关颜色属性的更多信息。
文本对齐
text-align 属性用于设置文本的水平对齐方式。
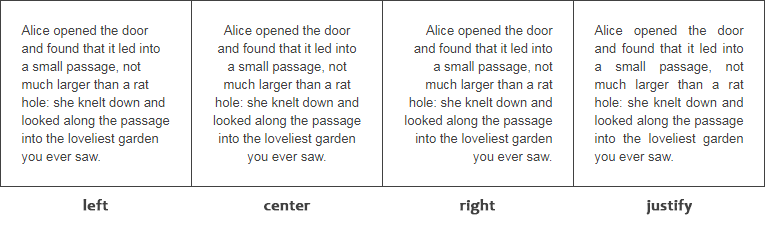
文本可以通过四种方式对齐:左对齐、右对齐、居中对齐或两端对齐(左对齐和右对齐)。
让我们看一个例子来了解这个属性的基本工作原理。
h1 {
text-align: center;
}
p {
text-align: justify;
}注意:当text-align设置为justify时,每一行都会被拉伸,使每一行的宽度相等(最后一行除外), 并且左右边距是直的。 这种对齐方式通常用于杂志和报纸等出版物。
让我们看一下下面的插图,以了解这些值的实际含义。

文字装饰
text-decoration 属性用于设置或删除文本中的装饰。
此属性通常接受以下值之一:underline、overline、line-through 和 none。 您应该避免在不是链接的文本下划线,因为它可能会使访问者感到困惑。
让我们试试下面的例子来了解它的基本工作原理:
h1 {
text-decoration: overline;
}
h2 {
text-decoration: line-through;
}
h3 {
text-decoration: underline;
}从链接中删除默认下划线
text-decoration 属性广泛用于从 HTML 超链接 中删除默认下划线。 您可以进一步提供一些其他视觉提示,使其从普通文本中脱颖而出,例如,使用虚线边框代替实线下划线。
让我们看一下以下示例,以了解其基本工作原理:
a {
text-decoration: none;
border-bottom: 1px dotted;
}注意: 当您创建 HTML 链接 时,内置样式表的浏览器会自动为它加下划线并应用 蓝色,以便读者可以清楚地看到哪些文本是可点击的。
文本转换
text-transform 属性用于设置文本的大小写。
文本通常以混合大小写书写。 但是,在某些情况下,您可能希望以完全不同的大小写显示文本。 使用此属性,您可以将元素的文本内容更改为大写或小写字母,或者在不修改原始文本的情况下将每个单词的首字母大写。
让我们试试下面的例子来了解它的基本工作原理:
h1 {
text-transform: uppercase;
}
h2 {
text-transform: capitalize;
}
h3 {
text-transform: lowercase;
}文本缩进
text-indent 属性用于设置文本块中第一行文本的缩进。 它通常通过在第一行文本之前插入空格来完成。
可以使用百分比 (%)、以像素为单位的长度值、ems 等来指定缩进的大小。
以下样式规则将段落的第一行缩进 100 像素。
p {
text-indent: 100px;
}注意: 文本是否缩进 从左边或从右边 取决于元素内文本的方向,由 CSS direction 方向属性定义。
字母间距
letter-spacing 属性用于设置文本字符之间的额外间距 .
此属性可以采用像素、em 等单位的长度值。它也可以接受负值。 设置字母间距时,长度值表示默认字符间距之外的间距。
让我们看看下面的例子来了解它是如何工作的:
h1 {
letter-spacing: -3px;
}
p {
letter-spacing: 10px;
}字间距
word-spacing 属性用于指定单词之间的额外间距。
此属性可以接受以像素、ems 等为单位的长度值。也允许负值。
让我们尝试以下示例来了解此属性的工作原理:
p.normal {
word-spacing: 20px;
}
p.justified {
word-spacing: 20px;
text-align: justify;
}
p.preformatted {
word-spacing: 20px;
white-space: pre;
}注意:字间距可能会受到文本对齐方式的影响。 此外,即使保留了空格,单词之间的空格也会受到 word-spacing 属性的影响。
行高
line-height 属性用于设置文本行的高度。
它也被称为leading,通常用于设置文本行之间的距离。
此属性的值可以是数字、百分比 (%) 或以像素、ems 等为单位的长度。
p {
line-height: 1.2;
}当值为数字时,行高是通过将元素的字体大小乘以数字来计算的。 而百分比值与元素的字体大小相关。
注意: line-height 属性不允许使用负值。 此属性也是 CSS font 速记属性的一个组件。
如果一个元素的 line-height 属性的值大于 font-size 的值,则这个差值(称为 "leading")被减半(称为 "half-leading")并均匀分布在顶部 和内嵌框的底部。 让我们看一个例子:
p {
font-size: 14px;
line-height: 20px;
background-color: #f0e68c;
}请参阅高级部分中关于 CSS3 文本溢出 的教程,了解如何处理溢出文本。 另请参阅 CSS3 文本阴影 部分,了解如何在文本上应用阴影效果。
