CSS3 3D 转换
CSS3 3D 转换功能允许在 3D 空间中转换元素。
元素的 3D 转换
使用 CSS3 3D 转换功能,您可以对 3D 空间中的元素执行基本的转换操作,例如移动、旋转、缩放和倾斜。
转换后的元素不会影响周围的元素,但可以重叠它们,就像绝对定位的元素一样。 但是,转换后的元素仍会在布局中的默认(未转换)位置占据空间。
使用 CSS 转换和转换函数
CSS3 transform 属性使用转换函数来操作元素使用的坐标系,以应用转换效果。
以下部分描述了 3D 转换函数:
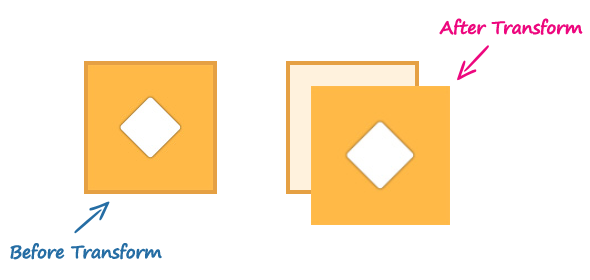
translate3d() 函数
沿 X、Y 和 Z 轴将元素从其当前位置移动到新位置。 这可以写成 translate(tx, ty, tz)。 第三个转换值参数(即 tz)不允许使用百分比值。
.container {
width: 125px;
height: 125px;
perspective: 500px;
border: 4px solid #e5a043;
background: #fff2dd;
}
.transformed {
-webkit-transform: translate3d(25px, 25px, 50px); /* Chrome, Safari, Opera */
transform: translate3d(25px, 25px, 50px); /* 标准语法 */
}translate3d(25px, 25px, 50px) 函数将图像沿 X 和 Y 轴正方向移动 25 个像素,沿 Z 轴正方向移动 50 个像素。
然而,3D 转换使用三维坐标系,但沿 Z 方向的移动并不总是很明显,因为元素存在于二维平面(平面)上并且没有深度。
perspective 和 perspective-origin CSS 属性可用于通过使 Z 轴上较高的元素(即靠近观察者的元素看起来更大,而远离观察者的元素看起来更小)来为场景添加深度感。
注意:如果您对元素应用 3D 转换而不设置透视,则生成的效果将不会显示为 3D。
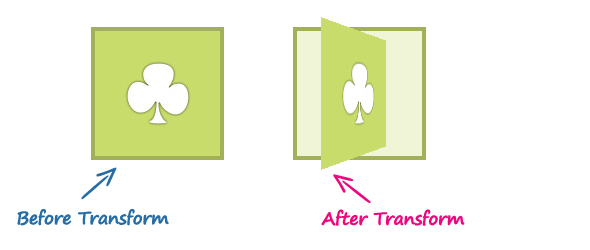
rotate3d() 函数
rotate3d() 函数将 3D 空间中的元素围绕 [x,y,z] 方向向量旋转指定角度。 这可以写成 rotate(vx, vy, vz, angle)。
.container{
width: 125px;
height: 125px;
perspective: 300px;
border: 4px solid #a2b058;
background: #f0f5d8;
}
.transformed {
-webkit-transform: rotate3d(0, 1, 0, 60deg); /* Chrome, Safari, Opera */
transform: rotate3d(0, 1, 0, 60deg); /* 标准语法 */
}rotate3d(0, 1, 0, 60deg) 函数将图像沿 Y 轴旋转 60 度角。 您可以使用负值以相反方向旋转元素。
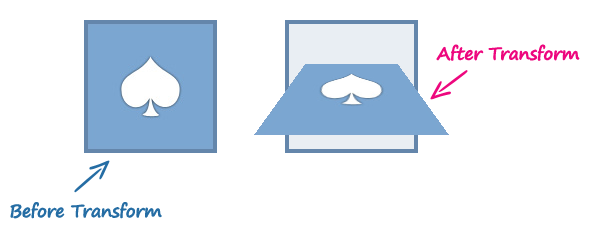
scale3d() 函数
scale3d() 函数改变元素的大小。 可以写成scale(sx, sy, sz)。 除非将其与旋转和透视等其他转换功能结合使用,否则此功能的效果并不明显,如下例所示。
.container{
width: 125px;
height: 125px;
perspective: 300px;
border: 4px solid #6486ab;
background: #e9eef3;
}
.transformed {
-webkit-transform: scale3d(1, 1, 2) rotate3d(1, 0, 0, 60deg); /* Chrome, Safari, Opera */
transform: scale3d(1, 1, 2) rotate3d(1, 0, 0, 60deg); /* 标准语法 */
}函数 scale3d(1, 1, 2) 沿 Z 轴缩放元素,函数 rotate3d(1, 0, 0, 60deg) 沿 X 轴将图像旋转 60 度角。
matrix3d() 函数
matrix3d() 函数可以一次执行所有 3D 转换,例如平移、旋转和缩放。 它采用 4×4 转换 矩阵 形式的 16 个参数。
这是使用 matrix3d() 函数执行 3D 转换的示例。
.container{
width: 125px;
height: 125px;
perspective: 300px;
border: 4px solid #d14e46;
background: #fddddb;
}
.transformed {
-webkit-transform: matrix3d(0.359127, -0.469472, 0.806613, 0, 0.190951, 0.882948, 0.428884, 0, -0.913545, 0, 0.406737, 0, 0, 0, 0, 1); /* Chrome, Safari, Opera */
transform: matrix3d(0.359127, -0.469472, 0.806613, 0, 0.190951, 0.882948, 0.428884, 0, -0.913545, 0, 0.406737, 0, 0, 0, 0, 1); /* 标准语法 */
}但是,当一次执行多个转换时,使用单独的转换函数并按顺序列出它们会更方便,如下所示:
.container{
width: 125px;
height: 125px;
perspective: 300px;
border: 4px solid #a2b058;
background: #f0f5d8;
}
.transformed {
-webkit-transform: translate3d(0, 0, 60px) rotate3d(0, 1, 0, -60deg) scale3d(1, 1, 2); /* Chrome, Safari, Opera */
transform: translate3d(0, 0, 60px) rotate3d(0, 1, 0, -60deg) scale3d(1, 1, 2); /* 标准语法 */
}3D 转换函数
下表提供了所有 3D 转换函数的简要概述。
| 函数 | 说明 |
|---|---|
translate3d(tx,ty,tz) |
沿 X, Y & Z 轴将元素移动给定的量。 |
translateX(tx) |
将元素沿 X 轴移动给定的量。 |
translateY(ty) |
沿 Y 轴将元素移动给定的量。 |
translateZ(tz) |
沿 Z 轴将元素移动给定的量。 |
rotate3d(x,y,z, a) |
围绕 [x,y,z] 方向向量将 3D 空间中的元素旋转最后一个参数中指定的角度。 |
rotateX(a) |
围绕 X 轴将元素旋转给定角度。 |
rotateY(a) |
围绕 Y 轴将元素旋转给定角度。 |
rotateZ(a) |
围绕 Z 轴将元素旋转给定的角度。 |
scale3d(sx,sy,sz) |
沿 X、Y 和 Z 轴按给定量缩放元素。 函数 scale3d(1,1,1) 无效。 |
scaleX(sx) |
沿 X 轴缩放元素。 |
scaleY(sy) |
沿 Y 轴缩放元素。 |
scaleZ(sz) |
沿 Z 轴缩放元素。 |
matrix3d(n,n,n,n,n,n, n,n,n,n,n,n,n,n,n,n) |
以 16 个值的 4×4 转换矩阵的形式指定 3D 转换。 |
perspective(length) |
定义 3D 转换元素的透视图。 一般来说,随着这个函数值的增加,元素会显得离观察者更远。 |