CSS 对齐
CSS 有几个属性可以用来对齐网页上的元素。
文本对齐
block-level 元素内的文本可以通过正确设置 text-align 来对齐。
h1 {
text-align: center;
}
p {
text-align: left;
}请参阅 CSS 文本 教程以了解有关文本格式的更多信息。
使用 margin 属性居中对齐
block-level 元素的中心对齐是 CSS margin 属性最重要的含义之一。 例如,通过将左右边距设置为auto,可以将 <div> 容器水平居中对齐。
div {
width: 50%;
margin: 0 auto;
}上面示例中的样式规则将 <div> 元素水平居中对齐。
注意: margin 属性的值 auto 在 Internet Explorer 8 和更早版本中不起作用,除非指定了 <!DOCTYPE>。
使用 position 属性对齐元素
CSS position 与 left, right, top 和 bottom 属性一起可用于将元素与文档的视口或包含的父元素对齐。
.up {
position: absolute;
top: 0;
}
.down {
position: absolute;
bottom: 0;
}要了解有关定位元素的更多信息,请参阅 CSS 定位 教程。
使用 float 属性进行左右对齐
float CSS 属性可用于将元素与其包含块的左侧或右侧对齐,以便其他内容可以沿其一侧流动。
因此,如果一个元素向左浮动,内容将沿其右侧流动。 相反,如果元素向右浮动,则内容将沿其左侧流动。
div {
width: 200px;
float: left;
}清除浮动
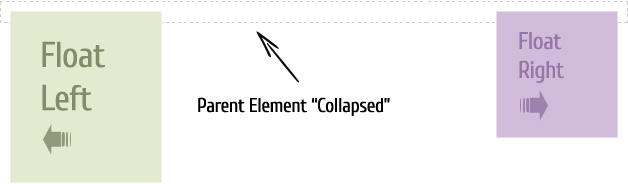
使用基于浮动的布局最令人困惑的事情之一是折叠父级。 父元素不会自动伸展以容纳浮动元素。 虽然,如果父级不包含任何视觉上明显的背景或边框,这并不总是很明显,但重要的是要注意并且必须处理以防止奇怪的布局和跨浏览器问题。 请参见下图:

您可以看到 <div> 元素不会自动拉伸以适应浮动图像。 这个问题可以通过在容器中的浮动元素之后但在容器元素的结束标记之前清除浮动来解决。
修复折叠的父级
有几种方法可以解决 CSS 折叠父级问题。 以下部分将向您介绍这些解决方案以及实时示例。
解决方案 1:浮动容器
解决此问题的最简单方法是浮动包含父元素。
.container {
float: left;
background: #f2f2f2;
}警告:此修复仅在少数情况下有效,因为浮动父级可能会产生意外结果。
解决方案 2:使用空 div
这是一种老式的方式,但却是一种简单的解决方案,适用于所有浏览器。
.clearfix {
clear: both;
}
/* html 代码片段 */
<div class="clearfix"> </div>您也可以通过 <br> 标签来做到这一点。 但不推荐使用此方法,因为它会将非语义代码添加到您的标记中。
解决方案 3:使用 :after 伪元素
:after 伪元素 与 content 属性一起被广泛用于解决浮动清算问题。
.clearfix:after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}.clearfix 类适用于任何具有浮动子级的容器。
警告: Internet Explorer up IE7 不支持:after pseudo-element。 但是支持 IE8,但需要声明 <!DOCTYPE>。
