Bootstrap Popovers
In this tutorial you will learn how to create popovers with Bootstrap.
Creating Popovers with Bootstrap
Popover is a small overlay of content that is used to display secondary information of any element when it is clicked by a user, like those on the iPad.
Step 1: Adding the Popover Markup
To create a popover, you need to add the data-toggle="popover" attribute to an element. Whereas, popover's title and its content that would display upon trigger or activation can be specified using the title and data-content attribute respectively.
Here is the standard markup for adding a popover to a button.
Similarly, you can add popovers to the other elements such as links, icons, etc.
Note: For performance reasons the popovers data-apis are opt in like tooltips, means to use popovers you must initialize them yourself with popover() method.
Step 2: Triggering the Popovers
Popovers can be triggered via JavaScript — just call the popover() Bootstrap method with the id, class or any CSS selector of the required element in your JavaScript code.
<script type="text/javascript">
$(document).ready(function(){
$('[data-toggle="popover"]').popover();
});
</script>
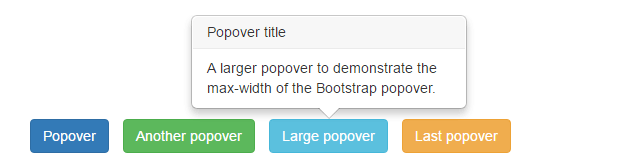
— 上面示例的输出将如下所示:
Setting the Directions of Popovers
You can set popovers to appear on top, right, bottom and left sides of an element.
Positioning of Popovers via Data Attributes
The following example will show you how to set the direction of popovers via data attributes.
<button type="button" class="btn btn-primary" data-toggle="popover" data-placement="top" title="Popover title" data-content="Default popover">Popover on top</button>
<button type="button" class="btn btn-success" data-toggle="popover" data-placement="right" title="Popover title" data-content="Popover on right.">Popover on right</button>
<button type="button" class="btn btn-info" data-toggle="popover" data-placement="bottom" title="Popover title" data-content="Popover on bottom.">Popover on bottom</button>
<button type="button" class="btn btn-warning" data-toggle="popover" data-placement="left" title="Popover title" data-content="Popover on left.">Popover on left</button>
Positioning of Popovers via JavaScript
The following example will show you how to set the direction of popovers via JavaScript.
<script type="text/javascript">
$(document).ready(function(){
$(".pop-top").popover({placement : 'top'});
$(".pop-right").popover({placement : 'right'});
$(".pop-bottom").popover({placement : 'bottom'});
$(".pop-left").popover({ placement : 'left'});
});
</script>
Hiding the Popovers on Next Click
By default popovers are not hiding until you click the trigger element once again. You can use the focus trigger to hide the popovers when the user makes the next click.
<a href="#" class="btn btn-primary btn-lg" data-toggle="popover" tabindex="0" data-trigger="focus" title="Popover title" data-content="Here's some amazing content.">Dismissible popover</a>
Options
There are certain options which may be passed to popover() Bootstrap method to customize the functionality of the tooltip plugin.
| Name | 类型 | Default Value | 说明 |
|---|---|---|---|
| animation | boolean | true | Apply a CSS fade transition to the popover. |
| html | boolean | false | Insert html into the popover. If false, jQuery's text() method will be used to insert content into the DOM. Use text if you're worried about XSS attacks. |
| placement | string | function | 'right' |
Sets the position of the popover — top | bottom | left | right | auto. When "auto" value is specified, it will dynamically reorient the popover. For example, if placement value is "auto left", the popover will display to the left when possible, otherwise it will display to right. |
| selector | string | false | If a selector is provided, popover objects will be attached to the specified targets. |
| title | string | function | '' | Sets the default title value if title attribute isn't present. |
| trigger | string | 'click' | Specify how popover is triggered — click | hover | focus | manual. |
| content | string | function | '' | Sets the default content value if data-content attribute isn't present. |
| delay | number | object | 0 |
Time to delay in showing and hiding the popover (ms) — does not apply to manual trigger type. If a number is supplied, delay is applied to both hide/show Object structure is: |
| container | string | false | false | Appends the popover to a specific element container: 'body' |
| template | string |
|
Base HTML to use when creating the popover. The popover's title and content will be inserted into the elements having the class The outermost wrapper element should have the |
| viewport | string | object | { selector: 'body', padding: 0 } |
Keeps the popover within the bounds of this element. Example: viewport: '#viewport' or { selector: '#viewport', padding: 0 } |
You may set these options either through the use of data attributes or JavaScript. For setting the popovers options via data attributes, just append the option name to data- along with the correct value, like data-animation="false", data-placement="bottom" etc.
However, JavaScript is the more preferable way for setting these options as it saves you from doing the repetitive work. See the popover's method $().popover(options) in the section below to know how to set the options for popovers using the JavaScript.
Methods
These are the standard Bootstrap's popover methods:
$().popover(options)
This method attaches the popover handler to a group of elements. It also allows you to set the options for the popovers so that you can customize them according to your needs.
The following example will insert the specified text inside the popovers title if the value of the title attribute is omitted or missing from the selected elements:
<script type="text/javascript">
$(document).ready(function(){
$("#myPopovers a").popover({
title: 'Default title value'
});
});
</script>
The following jQuery code will trigger the popovers on mouse hover instead of click:
<script type="text/javascript">
$(document).ready(function(){
$('[data-toggle="popover"]').popover({
trigger: 'hover'
});
});
</script>
The following example will show you how to place the HTML content inside a popover:
<script type="text/javascript">
$(document).ready(function(){
$("#myPopover").popover({
title: '<h3 class="custom-title"><span class="glyphicon glyphicon-info-sign"></span> Popover Info</h3>',
content: '<p>This is a <em>simple example</em> demonstrating how to insert HTML code inside <mark><strong>Bootstrap popover</strong></mark>.</p>',
html: true
});
});
</script>
The following example will show you how to control the timing of showing and hiding of the popover using the popover's delay option via JavaScript.
<script type="text/javascript">
$(document).ready(function(){
// Showing and hiding popover with same speed$(".popover-tiny").tooltip({
delay: 500
});
// Showing and hiding popover with different speed$(".popover-large").tooltip({
delay: {show: 0, hide: 2000}
});
});
</script>
The following example will show you how you can create your own custom template for the Bootstrap popovers instead of using the default one.
<script type="text/javascript">
$(document).ready(function(){
$('[data-toggle="popover"]').popover({
html: true,
template: '<div class="popover"><div class="arrow"></div><h3 class="popover-title"></h3><div class="popover-content"></div><div class="popover-footer"><a href="#" class="btn btn-info btn-sm">Close</a></div></div>'
});
// Custom jQuery to hide popover on click of the close button$(document).on("click", ".popover-footer .btn" , function(){
$(this).parents(".popover").popover('hide');
});
});
</script>
The following example will insert the dynamically generated HTML code of the popover at the end of a .wrapper element instead of the <body> element.
<script type="text/javascript">
$(document).ready(function(){
// Append popover HTML to wrapper element$("#myPopovers a").popover({container: '.wrapper'});
});
</script>
Note: Overriding the popover's default container option value does not produce any visible difference on the page. To see the actual result you need inspect the resulting DOM using the Firebug or Developer tools.
Similarly, you can set other options for the popovers using the $().popover(options) method. Let's check out the other methods of the Bootstrap popover plugin.
.popover('show')
This method reveals an element's popover.
<script type="text/javascript">
$(document).ready(function(){
$(".show-popover").click(function(){
$("#myPopover").popover('show');
});
});
</script>
.popover('hide')
This method hides an element's popover.
<script type="text/javascript">
$(document).ready(function(){
$(".hide-popover").click(function(){
$("#myPopover").popover('hide');
});
});
</script>
.popover('toggle')
This method toggles an element's popover.
<script type="text/javascript">
$(document).ready(function(){
$(".toggle-popover").click(function(){
$("#myPopover").popover('toggle');
});
});
</script>
.popover('destroy')
This method hides and destroys an element's popover.
<script type="text/javascript">
$(document).ready(function(){
$(".destroy-popover").click(function(){
$("#myPopover").popover('destroy');
});
});
</script>
Events
Bootstrap's popover class includes few events for hooking into popover functionality.
| 事件 | 说明 |
|---|---|
| show.bs.popover | This event fires immediately when the show instance method is called. |
| shown.bs.popover | This event is fired when the popover has been made visible to the user. It will wait until the CSS transition process has been fully completed before getting fired. |
| hide.bs.popover | This event is fired immediately when the hide instance method has been called. |
| hidden.bs.popover | This event is fired when the popover has finished being hidden from the user. It will wait until the CSS transition process has been fully completed before getting fired. |
| inserted.bs.popover | This event is fired after the show.bs.popover event when the popover template has been added to the DOM. |
The following example displays an alert message to the user when fade out transition of the popover has been fully completed.
<script type="text/javascript">
$(document).ready(function(){
$('[data-toggle="popover"]').on('hidden.bs.popover', function(){
alert("Popover has been completely closed.");
});
});
</script>