Bootstrap Labels and Badges
In this tutorial you'll learn how to create inline labels and badges with Bootstrap.
Creating Inline Labels
Inline labels are generally used to indicate some valuable information on the web pages such as important notes, warning messages, etc.
The following example will show you how to create inline labels using the Bootstrap.
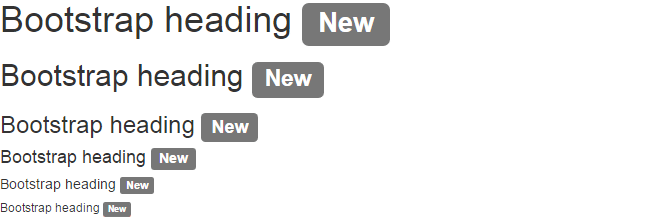
<h1>Bootstrap heading <span class="label label-default">New</span></h1>
<h2>Bootstrap heading <span class="label label-default">New</span></h2>
<h3>Bootstrap heading <span class="label label-default">New</span></h3>
<h4>Bootstrap heading <span class="label label-default">New</span></h4>
<h5>Bootstrap heading <span class="label label-default">New</span></h5>
<h6>Bootstrap heading <span class="label label-default">New</span></h6>
— 上面示例的输出将如下所示:
There are some contextual classes to emphasize these inline labels.
<span class="label label-default">Default</span>
<span class="label label-primary">Primary</span>
<span class="label label-success">Success</span>
<span class="label label-info">Info</span>
<span class="label label-warning">Warning</span>
<span class="label label-danger">Danger</span>
— 上面示例的输出将如下所示:
Creating Inline Badges
Similarly you can create inline badges to provide important notification to the user such as number received or unread messages, number of friend requests etc. They're most commonly found in email client and social networking websites.
<ul class="nav nav-pills">
<li><a href="#">Home</a></li>
<li><a href="#">Profile</a></li>
<li class="active"><a href="#">Messages <span class="badge">24</span></a></li>
<li><a href="#">Notification <span class="badge">5</span></a></li>
</ul>
— 上面示例的输出将如下所示:
Advertisements