Bootstrap Nav: Tabs and Pills
In this tutorial you will learn how to create Bootstrap nav components.
Bootstrap Nav Components
Bootstrap provides an easy and quick way to create basic nav components like tabs and pills which are very flexible and elegant. All the Bootstrap's nav components—tabs and pills—share the same base markup and styles through the base .nav class.
Creating Basic Tabs with Bootstrap
The following example will show you how to create a basic tab component using Bootstrap.
<ul class="nav nav-tabs">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">Profile</a></li>
<li><a href="#">Messages</a></li>
</ul>
— 上面示例的输出将如下所示:
Adding Icons to Tabs
You can also add icons to your tabs to make it more attractive.
<ul class="nav nav-tabs">
<li class="active"><a href="#"><span class="glyphicon glyphicon-home"></span> Home</a></li>
<li><a href="#"><span class="glyphicon glyphicon-user"></span> Profile</a></li>
<li><a href="#"><span class="glyphicon glyphicon-envelope"></span> Messages</a></li>
</ul>
— 上面示例的输出将如下所示:
Creating Basic Pills Nav with Bootstrap
Similarly you can create a basic pill based navigation using the base class .nav-pills instead of .nav-tabs, without any further change in markup.
<ul class="nav nav-pills">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">Profile</a></li>
<li><a href="#">Messages</a></li>
</ul>
— 上面示例的输出将如下所示:
Adding Icons to Pills Nav
You can also add icons to your pills nav to make it more attractive.
<ul class="nav nav-pills">
<li class="active"><a href="#"><span class="glyphicon glyphicon-home"></span> Home</a></li>
<li><a href="#"><span class="glyphicon glyphicon-user"></span> Profile</a></li>
<li><a href="#"><span class="glyphicon glyphicon-envelope"></span> Messages</a></li>
</ul>
— 上面示例的输出将如下所示:
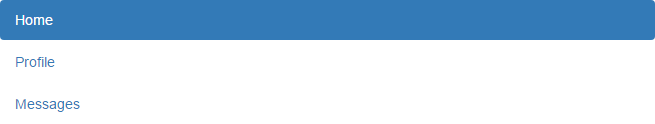
Stacked Pills Nav
Pills navigations are horizontal by default. To make them appear vertically stacked, just add an extra class .nav-stacked to the <ul> element.
<ul class="nav nav-pills nav-stacked">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">Profile</a></li>
<li><a href="#">Messages</a></li>
</ul>
— 上面示例的输出将如下所示:
Bootstrap Tabs and Pills Nav with Dropdown Menus
You can add dropdown menus to a link inside tabs and pills nav with a little extra markup.
The four CSS classes .dropdown, .dropdown-toggle, .dropdown-menu and .caret are required in addition to the .nav, .nav-tabs, .nav-pills to create a simple dropdown menu.
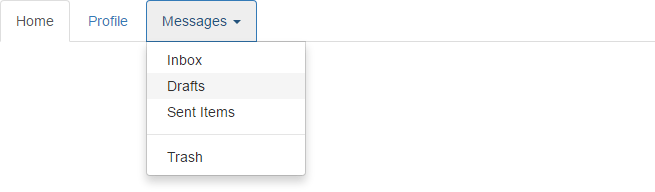
Creating Tabs with Dropdowns
The following example will show you how to add simple dropdown menus to a tab.
<ul class="nav nav-tabs">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">Profile</a></li>
<li class="dropdown">
<a href="#" data-toggle="dropdown" class="dropdown-toggle">Messages <b class="caret"></b></a>
<ul class="dropdown-menu">
<li><a href="#">Inbox</a></li>
<li><a href="#">Drafts</a></li>
<li><a href="#">Sent Items</a></li>
<li class="divider"></li>
<li><a href="#">Trash</a></li>
</ul></li></ul>
— 上面示例的输出将如下所示:
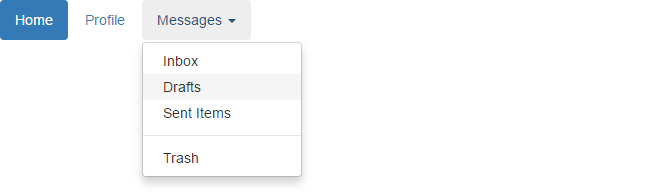
Creating Pills with Dropdowns
The following example will show you how to add simple dropdown menus to a pill nav.
<ul class="nav nav-pills">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">Profile</a></li>
<li class="dropdown">
<a href="#" data-toggle="dropdown" class="dropdown-toggle">Messages <b class="caret"></b></a>
<ul class="dropdown-menu">
<li><a href="#">Inbox</a></li>
<li><a href="#">Drafts</a></li>
<li><a href="#">Sent Items</a></li>
<li class="divider"></li>
<li><a href="#">Trash</a></li>
</ul></li></ul>
— 上面示例的输出将如下所示:
We'll learn more about dropdowns in Bootstrap dropdowns chapter.
Justified Tabs and Pills
You can easily make your tabs and pills nav having widths equal to their parent element by simply adding an extra class .nav-justified. However it works only on screens which are wider than 768px, on smaller screens, the nav links are stacked.
<!-- Justified tabs --><ul class="nav nav-tabs nav-justified">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">Profile</a></li>
<li><a href="#">Messages</a></li>
</ul><!-- Justified pills --><ul class="nav nav-pills nav-justified">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">Profile</a></li>
<li><a href="#">Messages</a></li>
</ul>
Disable Links inside Nav Components
You can also make any link inside the navs to appear as disabled using the class .disabled.
<ul class="nav">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">Profile</a></li>
<li><a href="#">Messages</a></li>
<li class="disabled"><a href="#">Admin</a></li>
</ul>
Note: The Bootstrap .disabled class only changes the visual appearance of the link by making it gray and removing the hover effect, however the link will remain clickable unless you remove the "href" attribute.