Bootstrap Navbar
In this tutorial you will learn how to create static and fixed positioned responsive navigation headers using the Bootstrap navbar component.
Creating a Simple Navbar with Bootstrap
You can use the Bootstrap navbar component to create responsive navigation header for your website or application. These responsive navbar initially collapsed on devices having small viewports like cell-phones but expand when user click the toggle button. However, it will be horizontal as normal on the medium and large devices like laptop or desktop.
You can also create different variations of the navbar such as navbars with dropdown menus and search boxes as well as fixed positioned navbar with much less effort. The following example will show you how to create a simple static navbar with navigation links.
<nav class="navbar navbar-default">
<!-- Brand and toggle get grouped for better mobile display --><div class="navbar-header">
<button type="button" data-target="#navbarCollapse" data-toggle="collapse" class="navbar-toggle">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button><a href="#" class="navbar-brand">Brand</a>
</div><!-- Collection of nav links and other content for toggling --><div id="navbarCollapse" class="collapse navbar-collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">Profile</a></li>
<li><a href="#">Messages</a></li>
</ul><ul class="nav navbar-nav navbar-right">
<li><a href="#">Login</a></li>
</ul></div></nav>
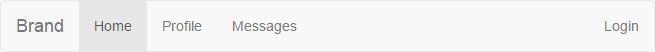
— 上面示例的输出将如下所示:
Note: Use the classes .navbar-left or .navbar-right instead of .pull-left or .pull-right to align the nav links, forms, buttons or text inside the navbar.
You can also include dropdowns and search box within the navbars.
<nav class="navbar navbar-default">
<!-- Brand and toggle get grouped for better mobile display --><div class="navbar-header">
<button type="button" data-target="#navbarCollapse" data-toggle="collapse" class="navbar-toggle">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button><a href="#" class="navbar-brand">Brand</a>
</div><!-- Collection of nav links, forms, and other content for toggling --><div id="navbarCollapse" class="collapse navbar-collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">Profile</a></li>
<li class="dropdown">
<a data-toggle="dropdown" class="dropdown-toggle" href="#">Messages <b class="caret"></b></a>
<ul class="dropdown-menu">
<li><a href="#">Inbox</a></li>
<li><a href="#">Drafts</a></li>
<li><a href="#">Sent Items</a></li>
<li class="divider"></li>
<li><a href="#">Trash</a></li>
</ul></li></ul><form class="navbar-form navbar-left">
<div class="input-group">
<input type="text" class="form-control" placeholder="Search">
<span class="input-group-btn">
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-search"></span></button>
</span></div></form><ul class="nav navbar-nav navbar-right">
<li><a href="#">Login</a></li>
</ul></div></nav>
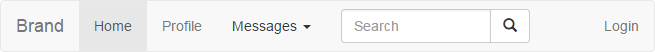
— 上面示例的输出将如下所示:
Tip: To create navbars that is not fixed on the top or bottom, place it anywhere within a .container, which sets the width of your site and content.
Check out the snippets section for examples of some beautifully designed Bootstrap navbars.
Bootstrap Fixed Navbar
Bootstrap also provides mechanism to create navbar that is fixed on the top or bottom of the viewport and will scroll with the content on the page.
Creating Navbar Fixed to Top
Add an extra class .navbar-fixed-top in addition to the .navbar and .navbar-default base class to create navbars that is fixed on the top.
<nav class="navbar navbar-default navbar-fixed-top">
<div class="container">
<!-- Brand and toggle get grouped for better mobile display --><div class="navbar-header">
<button type="button" data-target="#navbarCollapse" data-toggle="collapse" class="navbar-toggle">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button><a href="#" class="navbar-brand">Brand</a>
</div><!-- Collection of nav links and other content for toggling --><div id="navbarCollapse" class="collapse navbar-collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">Profile</a></li>
<li><a href="#">Messages</a></li>
</ul><ul class="nav navbar-nav navbar-right">
<li><a href="#">Login</a></li>
</ul></div></div></nav>
Tip: Place the fixed .navbar content inside the .container or .container-fluid for proper padding and alignment with the rest of the content.
Creating Navbar Fixed to Bottom
Similarly to create navbars that is fixed at the bottom add the class .navbar-fixed-bottom.
<nav class="navbar navbar-default navbar-fixed-bottom">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display --><div class="navbar-header">
<button type="button" data-target="#navbarCollapse" data-toggle="collapse" class="navbar-toggle">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button><a href="#" class="navbar-brand">Brand</a>
</div><!-- Collection of nav links and other content for toggling --><div id="navbarCollapse" class="collapse navbar-collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">Profile</a></li>
<li><a href="#">Messages</a></li>
</ul><ul class="nav navbar-nav navbar-right">
<li><a href="#">Login</a></li>
</ul></div></div></nav>
Note: Remember to add padding (at least 70px) to the top or bottom of the <body> element to avoid the content to go underneath the navbar while implementing fixed top or bottom navbar. Also be sure to add your custom style sheet after the core Bootstrap CSS file, otherwise it may not work.
Bootstrap Static Top Navbar
You can also create full-width navbar that appears on the top but scrolls away with the page by adding the class .navbar-static-top. Unlike the .navbar-fixed-top class, you do not need to change any padding on the <body> element.
<nav class="navbar navbar-default navbar-static-top">
<div class="container">
<!-- Brand and toggle get grouped for better mobile display --><div class="navbar-header">
<button type="button" data-target="#navbarCollapse" data-toggle="collapse" class="navbar-toggle">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button><a href="#" class="navbar-brand">Brand</a>
</div><!-- Collection of nav links and other content for toggling --><div id="navbarCollapse" class="collapse navbar-collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">Profile</a></li>
<li><a href="#">Messages</a></li>
</ul><ul class="nav navbar-nav navbar-right">
<li><a href="#">Login</a></li>
</ul></div></div></nav>
Bootstrap Navbar with Search Form
Search form is very common component of the navbars and you have seen it on various website quite often. Search form can be placed inside the navbar using the class .navbar-form on the <form> element.
<nav class="navbar navbar-default">
<div class="navbar-header">
<button type="button" data-target="#navbarCollapse" data-toggle="collapse" class="navbar-toggle">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button><a href="#" class="navbar-brand">Brand</a>
</div><div id="navbarCollapse" class="collapse navbar-collapse">
<form class="navbar-form navbar-left">
<div class="form-group">
<input type="text" placeholder="Search" class="form-control">
</div><button type="submit" class="btn btn-default">Submit</button>
</form></div></nav>
Creating the Inverted Variation of a Navbar
You can also create inverted variation of the Bootstrap navbar by adding an extra class .navbar-inverse to the .navbar base class, without any further change in markup.
<nav class="navbar navbar-inverse">
<!-- Brand and toggle get grouped for better mobile display --><div class="navbar-header">
<button type="button" data-target="#navbarCollapse" data-toggle="collapse" class="navbar-toggle">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button><a href="#" class="navbar-brand">Brand</a>
</div><!-- Collection of nav links, forms, and other content for toggling --><div id="navbarCollapse" class="collapse navbar-collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">Profile</a></li>
<li class="dropdown">
<a data-toggle="dropdown" class="dropdown-toggle" href="#">Messages <b class="caret"></b></a>
<ul class="dropdown-menu">
<li><a href="#">Inbox</a></li>
<li><a href="#">Drafts</a></li>
<li><a href="#">Sent Items</a></li>
<li class="divider"></li>
<li><a href="#">Trash</a></li>
</ul></li></ul><form class="navbar-form navbar-left">
<div class="input-group">
<input type="text" class="form-control" placeholder="Search">
<span class="input-group-btn">
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-search"></span></button>
</span></div></form><ul class="nav navbar-nav navbar-right">
<li><a href="#">Login</a></li>
</ul></div></nav>
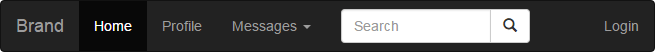
— 上面示例的输出将如下所示: