如何使用 CSS 和 jQuery 创建自定义复选框
答案:使用 CSS :checked Pseudo-class with jQuery
如果您尝试直接使用 background 或 border 之类的 CSS 属性自定义复选框,则不会产生所需的结果,因为大多数表单元素是浏览器的本机部分,并且不接受大多数视觉样式。 所以我们必须找到另一种方式来设置复选框的样式。
在本教程中,我们将在 CSS 和少量 jQuery 的帮助下创建在浏览器中显示一致的自定义复选框。 有许多 jQuery 插件可用于自定义复选框元素,但它们过于复杂且不易集成。
该解决方案将使您可以完全控制复选框的样式和位置,并且在任何项目中都非常容易实现。 此外,它在浏览器之间高度兼容,即使在 IE7 等旧版本的 Internet Explorer 上也能无缝运行。
HTML 代码
通过在 <input> 元素上将 type 属性设置为 checkbox 来创建复选框,并将其放入您的 HTML 代码中。 现在将 name 属性添加到具有适当值的 <input> 元素,因为此解决方案需要它才能工作。 如果您想使用任何服务器端脚本从这些复选框中获取值,也需要 name 属性。
<form action="action.asp" method="post">
<h3>Choose Your Favorite Sports</h3>
<label><input type="checkbox" name="sport[]" checked="checked" value="football"> Football</label>
<label><input type="checkbox" name="sport[]" value="cricket"> Cricket</label>
<label><input type="checkbox" name="sport[]" value="baseball"> Baseball</label>
<label><input type="checkbox" name="sport[]" value="tennis"> Tennis</label>
<label><input type="checkbox" name="sport[]" value="basketball"> Basketball</label>
</form>自定义复选框示例图像
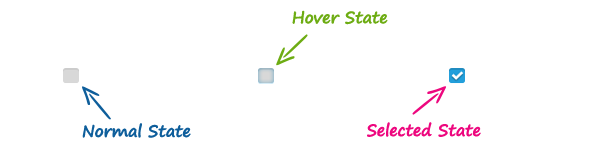
为了使这个示例简单易行,我们使用不同的图像来指定复选框的不同状态,例如正常、悬停、选中等。但是在实际项目中实施此解决方案之前,您应该将所有这些图像组合成图片精灵形式以获得更好的性能 并最小化 HTTP 请求。 但是,如果您下载源代码,它将包含此自定义复选框示例的简单版本和精灵版本。 让我们看一下以下图片。

CSS 代码
我们试图用 CSS 实现的是使用 CSS opacity 属性隐藏默认复选框并显示自定义复选框来代替它们。
现在将以下样式规则放在 HTML 文档的 head 部分中。
<style>
.custom-checkbox{
width: 16px;
height: 16px;
display: inline-block;
position: relative;
z-index: 1;
top: 3px;
background: url("checkbox.png") no-repeat;
}
.custom-checkbox:hover{
background: url("checkbox-hover.png") no-repeat;
}
.custom-checkbox.selected{
background: url("checkbox-selected.png") no-repeat;
}
.custom-checkbox input[type="checkbox"]{
margin: 0;
position: absolute;
z-index: 2;
cursor: pointer;
outline: none;
opacity: 0;
}
</style>您可能会认为我们没有在 HTML 代码中的任何地方使用这些类; 实际上这些类将在运行时由 jQuery 添加到 DOM 中。
jQuery 代码
当您调用 customCheckbox() 函数时,它将用 <span> 元素包装 <input> 元素并在其上应用 .custom-checkbox 类。 一旦 .custom-checkbox 类应用于 <span> 元素 CSS 将隐藏默认复选框并显示自定义复选框的图像来代替它们。 不要忘记在此脚本之前在文档中包含 jQuery 文件。 我们在 DOM 完全加载时调用了 customCheckbox() 函数。
<script>
function customCheckbox(checkboxName){
var checkBox = $('input[name="'+ checkboxName +'"]');
$(checkBox).each(function(){
$(this).wrap( "<span class='custom-checkbox'></span>" );
if($(this).is(':checked')){
$(this).parent().addClass("selected");
}
});
$(checkBox).click(function(){
$(this).parent().toggleClass("selected");
});
}
$(document).ready(function (){
customCheckbox("sport[]");
});
</script>提示:如果在浏览器中禁用了 JavaScript,则会出现普通复选框而不是自定义复选框。 所以它不会以任何方式破坏你的代码。
FAQ 相关问题解答
以下是与此主题相关的更多常见问题解答:
- 如何使用 CSS 和 jQuery 创建自定义单选按钮
- 如何使用 CSS 和 jQuery 创建自定义选择框
- 如何使用 jQuery 获取组中选定复选框的值
- 如何根据jQuery中复选框的点击显示和隐藏DIV元素
